SW-STRAZY: Как редизайн увеличил конверсию на 40%
SW-STRAZY.ru, лидер продаж страз Swarovski в СНГ в 2020 году, обратился к нам с проблемой — низкая конверсия с мобильных устройств из-за устаревшего дизайна интернет-магазина.
Мы разработали новый дизайн с учетом потребностей целевой аудитории и юзабилити, что привело к увеличению конверсии в мобильной версии сайта на 39,8%.

Задачи и результаты
Нашими задачами, помимо разработки современного дизайн-решения, были улучшение юзабилити, навигации и повышение конверсии в мобильной версии сайта.
Оцениваем результаты работы нового сайта интернет-магазина через 5 месяцев после его запуска — с 1 октября 2019 по 29 февраля 2020.
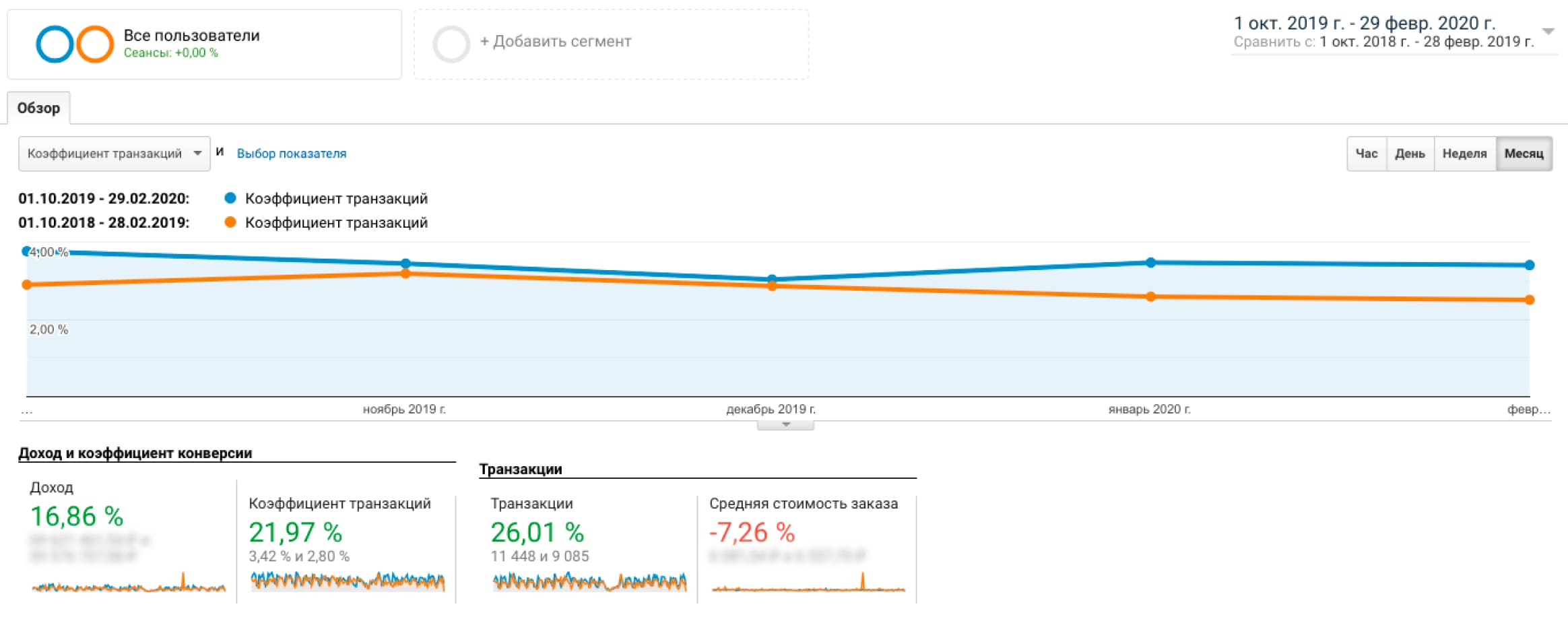
Все пользователи
Рост дохода на 16,8%, рост конверсии на 22%, рост заказов на 26%.

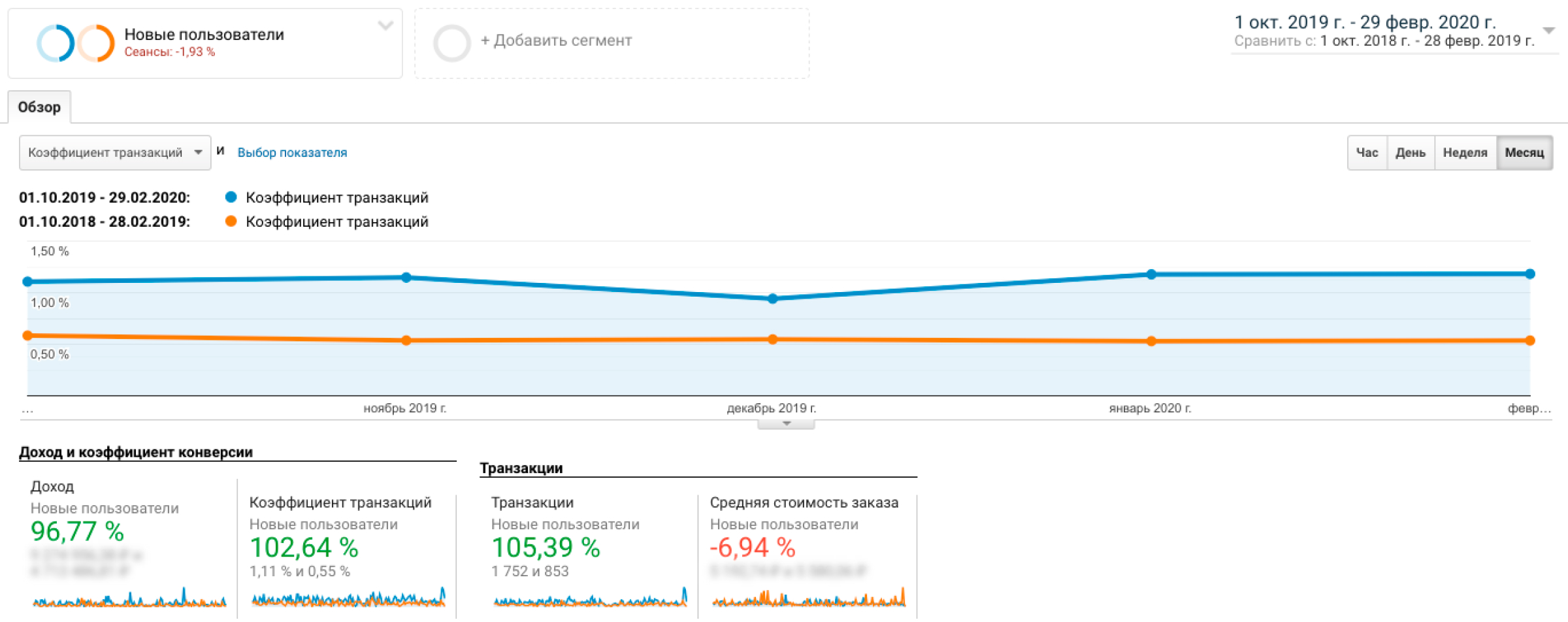
Новые пользователи
Рост дохода на 96,7%, рост конверсии на 102,6%, рост заказов на 105,4%.

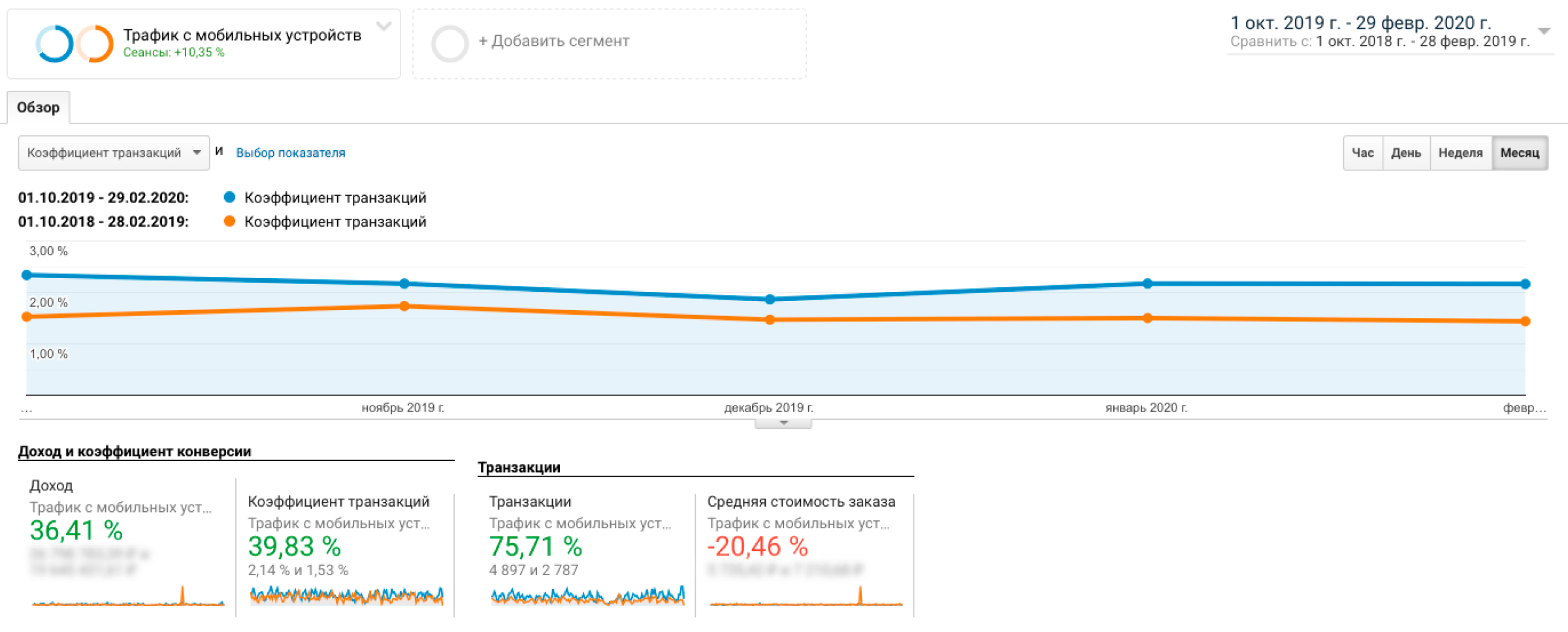
Трафик со смартфонов
Рост дохода на 36,4%, рост конверсии на 39,8%, рост заказов на 75,7%.

Отзыв клиента
Анализ и проектирование
На старте работ мы провели комплексный анализ интернет-магазина, который показал следующие проблемы.
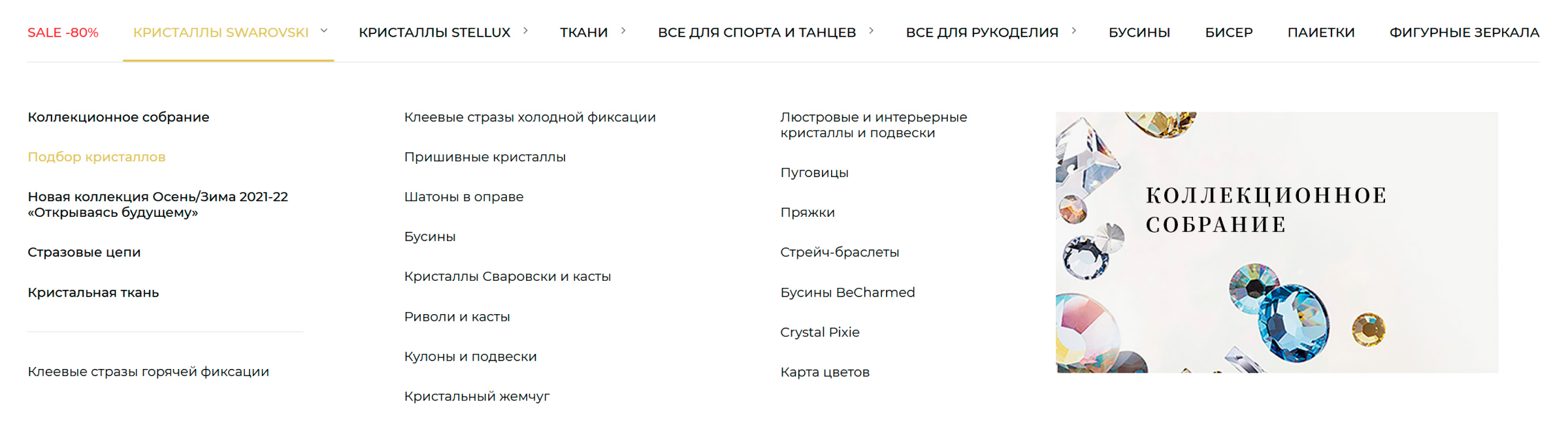
Сложная структура сайта и навигация: большая вложенность, дубли разделов, отображение в меню категорий и товаров одновременно.
Анализ воронки продаж показал, что основная потеря конверсии в смартфонах происходит на этапе просмотра каталога и добавления товара в корзину.
В товарной матрице у одного артикула кристалла может быть до 100 цветов и до 5 размеров. Они формируют сотни модификаций товара. Постоянные покупатели хорошо понимают структуру каталога, а у новых возникают серьезные проблемы, что отражается на снижении конверсии в 5 раз.
Плохо адаптированная мобильная версия: мелкие элементы, долгая загрузка страниц, неудобный поиск. Статистика показывает, что процент пользователей со смартфона на 40% больше, а покупок на 50% меньше даже у самых популярных групп товаров.
Проблемы со стороны дизайна: перенасыщение стилями, неудобная компоновка и несоразмерность элементов, верстка выстроена не по сетке, фон и декоративные решения, которые привлекают слишком много внимания.

Разработка дизайна
Рекомендации клиента
Посетитель должен понять, что зашел на сайт компании, которая тесно сотрудничает со Swarovski, покупает напрямую, а значит имеет самые низкие цены на рынке и большой ассортимент. Также клиент составил список ассоциаций, который должен вызывать новый интернет-магазин: статус, креатив, доверие, эксклюзивность позиций, постоянные поступления.
Дизайн-решение
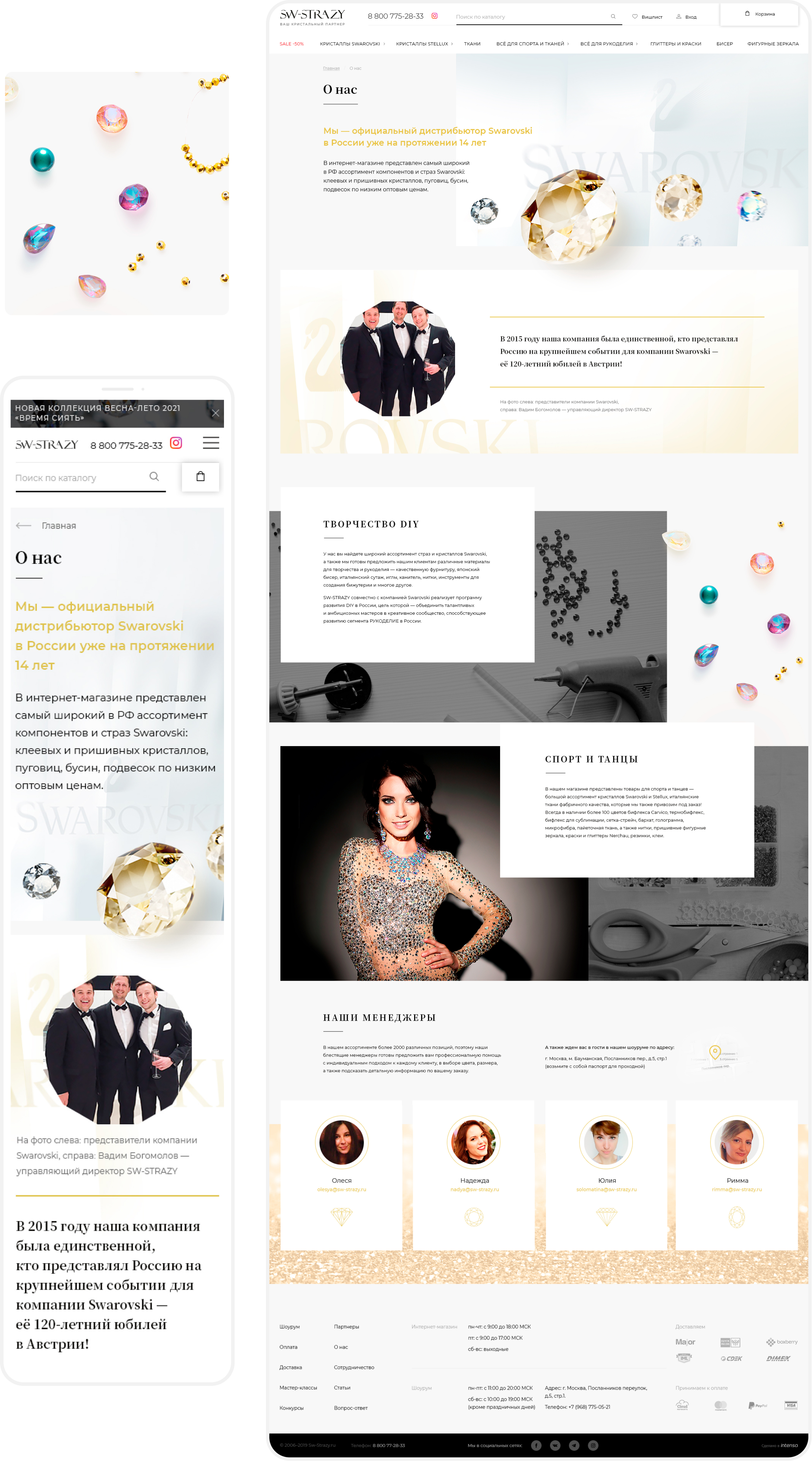
Специфика товара, который предлагает SW-STRAZY.ru — яркость и разнообразие цветов. Однако эти особенности терялись на фоне устаревшего дизайна. Поэтому было принято решение сделать максимально легкий и ненавязчивый дизайн.
На начальном этапе мы подобрали шрифтовую пару (рифмующиеся с логотипом) и акцентный цвет (золотисто-бежевый).

Легкие тени и однопиксельные бордеры структурируют пространство, контурные иконки добавляют графичности. Для добавления необходимого минимального контраста при разграничении смысловых блоков, белый цвет чередуется с мягким оттенком серого.

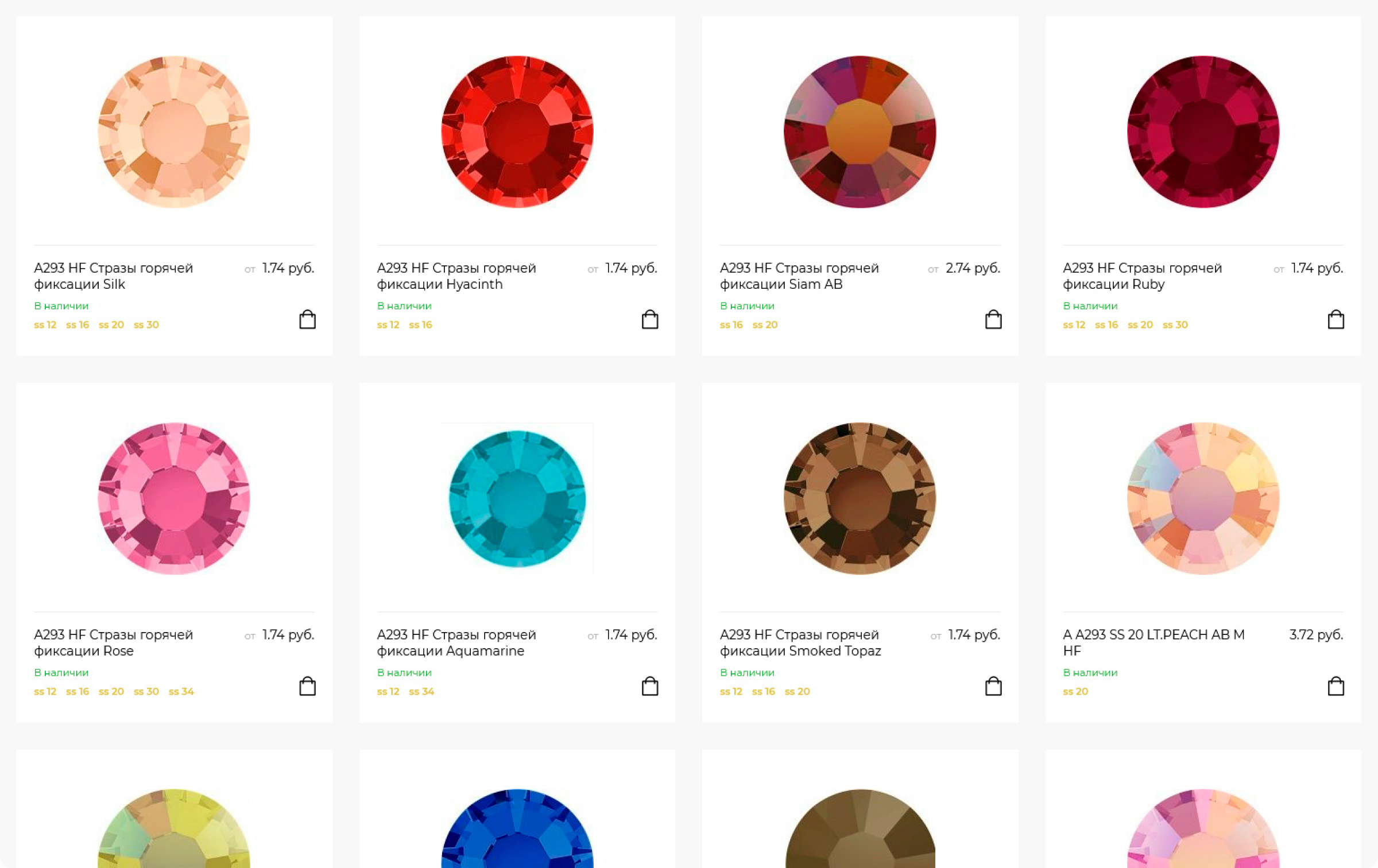
Для страниц, где требовалось больше презентационного эффекта, были подобраны фотографии и собраны яркие коллажи из изображений кристаллов страз.

Чтобы добиться максимального эмоционального воздействия на целевую аудиторию магазина (мастера по пошиву костюмов для спортивной гимнастики и фигурного катания, а также те, кто создаёт украшения) мы использовали большие фотографии кристаллов:

Какие решения повлияли на конверсию и юзабилити
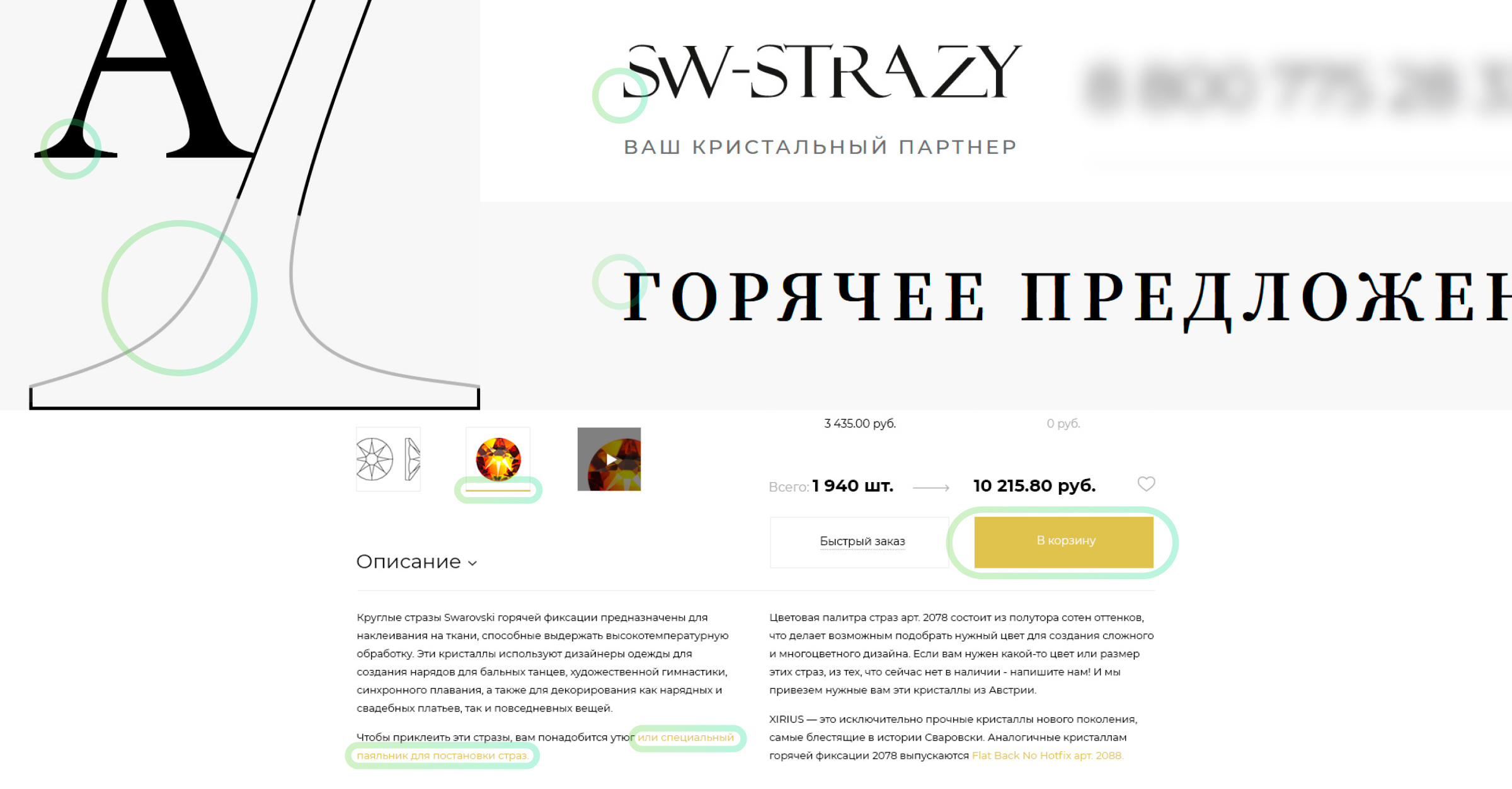
В первую очередь влияние на совершение покупки оказывают 3 фактора: наличие товара на складе, стоимость и скорость доставки.
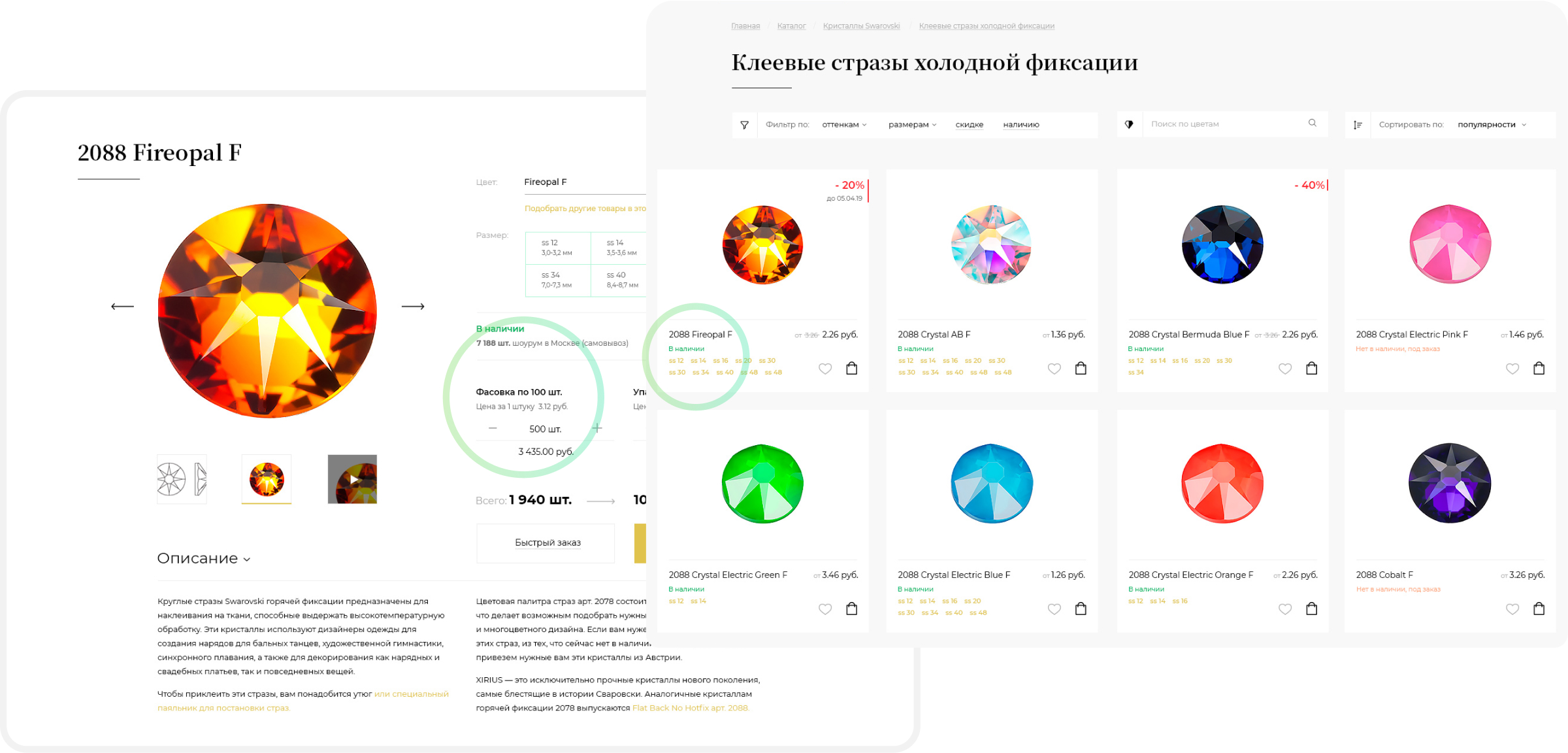
Чтобы максимально быстро ответить на эти вопросы, мы разместили информацию о наличии товаров на странице каталога и в карточке товара.

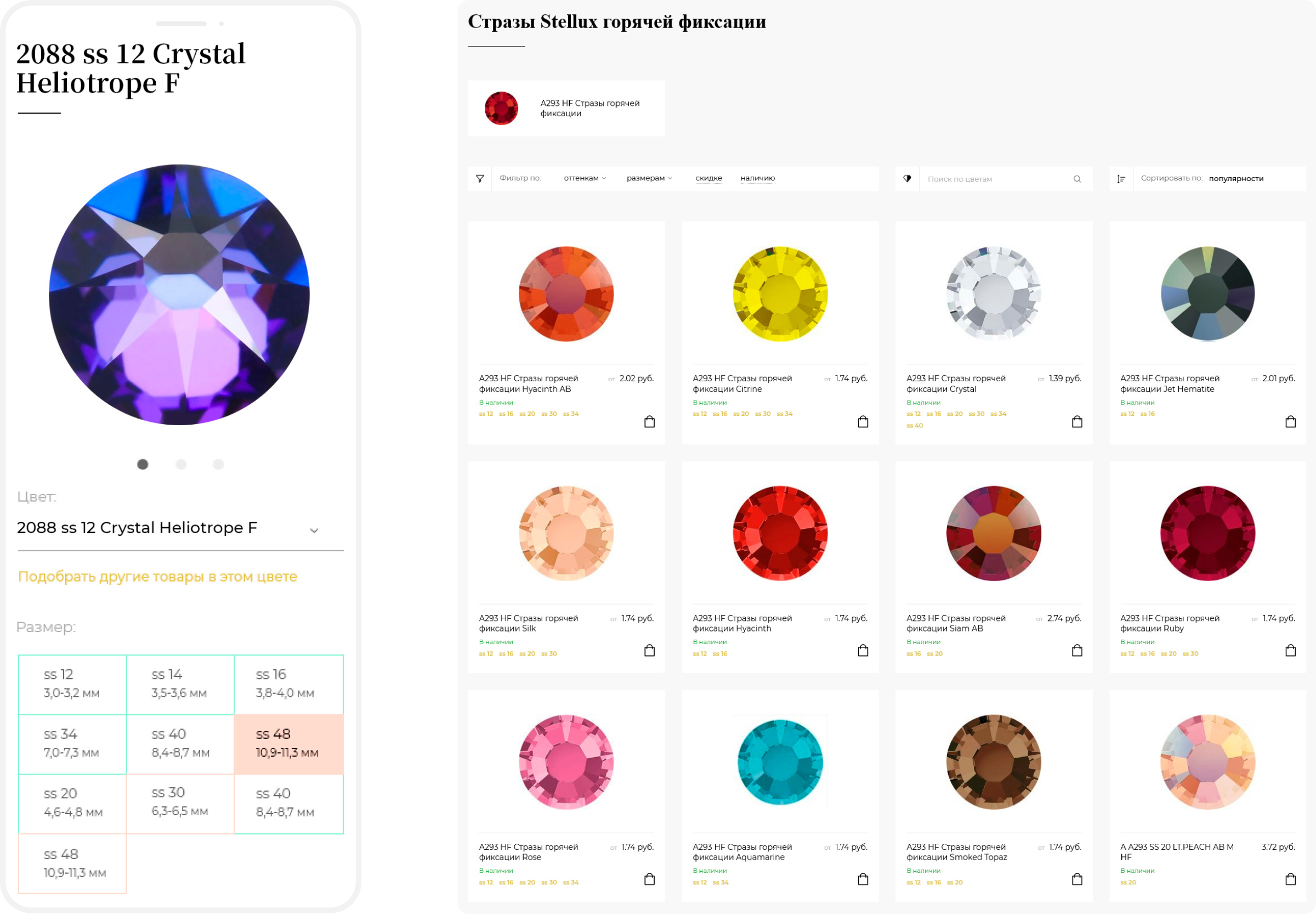
Более подробную информацию о наличии размеров, вариантах фасовки, а также сроках доставки можно узнать непосредственно на странице товара.
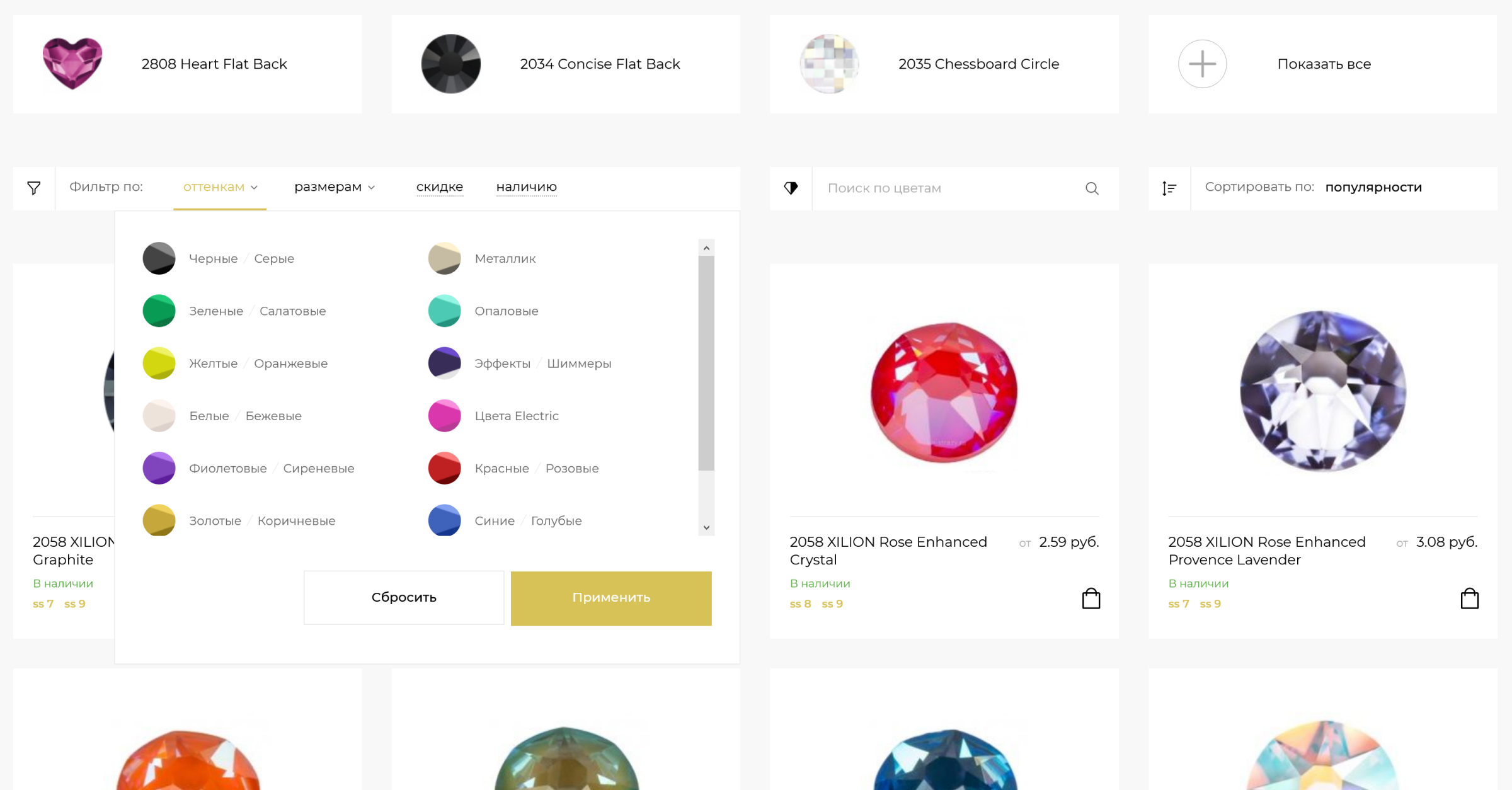
Чтобы сделать процесс выбора товара быстрым и удобным, мы:
- Сделали адаптивный фильтр для каталога и карточки товара в модальном окне. Это избавило ресурс от лишних страниц и упростило просмотр подробной информации о товаре.
- Пустили маркетинговую строку, которая меняется каждые 10 сек., например, «Бесплатная доставка», «Беспроцентные платежи по карте», что позволяет потенциальному покупателю за несколько секунд узнать акции и спецпредложения данного поставщика.

Для быстрого выбора товара сделали отображение большого количества товаров, например, кристалла из нужной категории.
Помимо этого страница артикула была приведена к привычному для пользователя формату категории, а для модификаций разработана попап-страница с детальной информацией о товаре.

Всё это позволило сделать выбор кристаллов и других товаров намного быстрее и понятнее, о чем говорит рост конверсии среди новых пользователей 2 раза.
Мы упростили структуру каталога, которая теперь содержит всего 10 категорий и имеет 2 уровня вложенности вместо трех.

Добавили отображение суммы заказа на кнопке «Корзина», а также количество позиций и скидка, если она применена. Это поможет избежать ситуации, когда пользователь видит «неожиданную сумму» покупок и сократить показатель отказов из «Корзины».

Тултип возле «Корзины» — «До получения скидки 10% осталось купить на 4000 руб» отображается, если сумма корзины меньше условий акции, что помогает увеличить средний чек.
Верстка и разработка
На этапе планирования проекта стоял важный вопрос — разрабатывать с нуля или использовать существующий back-end, проведя рефакторинг. Так как редизайн не предполагал серьезного изменения функционала и у клиента были свои программисты с хорошим знанием проекта, выбрали второй вариант.
Сначала мы реализовали адаптивную верстку нового интернет-магазина по стандарту HTML5, которая обеспечивает корректное отображение страниц в разных браузерах и устройствах: ПК, ноутбуках/планшетах, смартфонах. Благодаря этому контент не растянется и не потеряет дизайнерский вид, если клиент захочет его изменить.
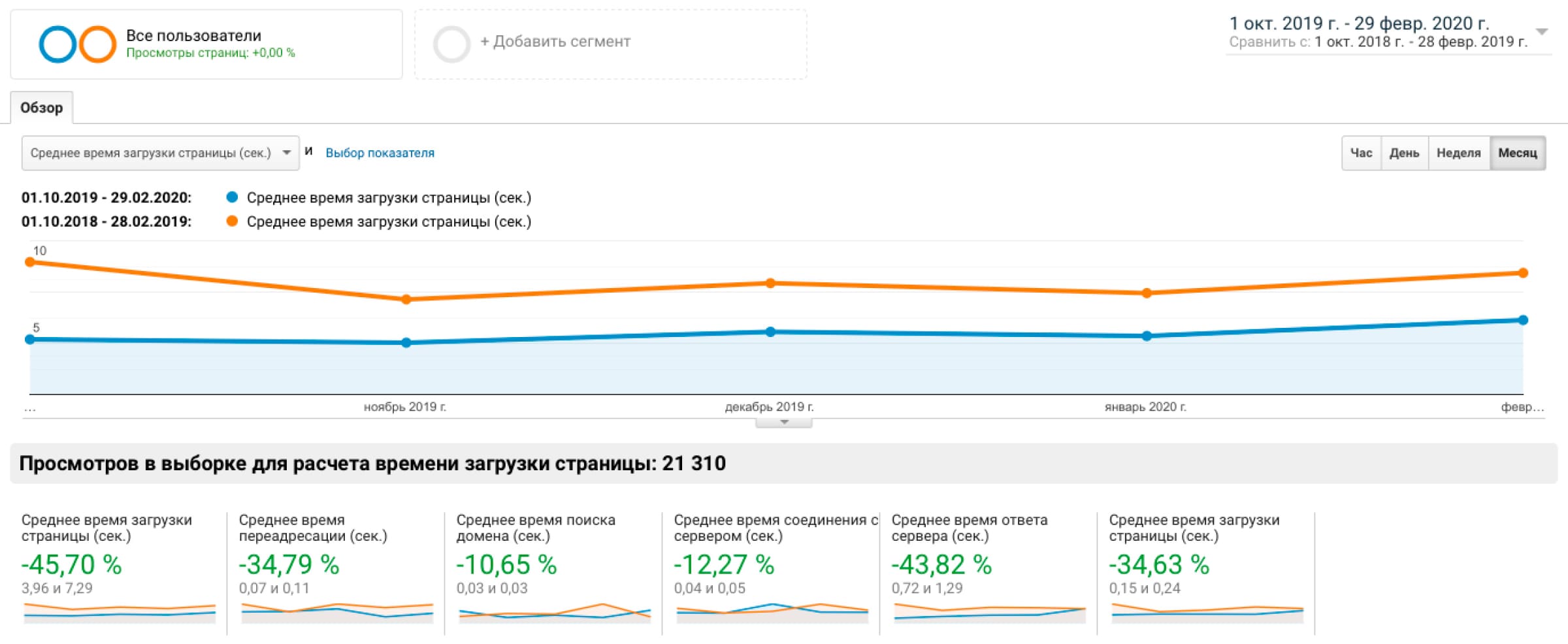
Для проекта использовали современные тенденции в разработке фронтенда: сборщик gulp, препроцессор Sass, Flexbox layout, SVG графику. Это способствовало увеличению скорости загрузки страниц на 45% (3,96 против 7,29 сек.), что также оказало положительное влияние на конверсию.

В этом проекте мы не занимались интеграцией верстки и backend-разработкой, а курировали работу команды программистов клиента, отвечая за конечный результат.
Для этого мы настроили процесс работы по задачам в Trello с еженедельными спринтами, оценкой и планированием, регулярными скайп-коллами, контролем коммитов в репозитории и тщательным тестированием функционала на сайте.
После запуска новой версии проекта мы взяли на себя ведение контекстной и таргетированной рекламы, оптимизацию сайта под поисковые системы. Все работы, связанные с поддержкой и развитием проекта, также проводятся нашей командой.
Отзывы покупателей о новом сайте
После анонса запуска интернет-магазина SW-STRAZY.ru в новом дизайне, клиент получил много отзывов в соцсетях.