Как мы построили процесс разработки
Командная работа в среде разработчиков неизбежно влечет проблемы с прочтением чужого кода, его перетиранием, неподходящим по статусам таск-трекером.
В статье рассказываем, как мы построили процесс разработки, а также какие технологии используем, чтобы избежать ошибок на всех этапах работы с кодом.
Survival kit команды разработки
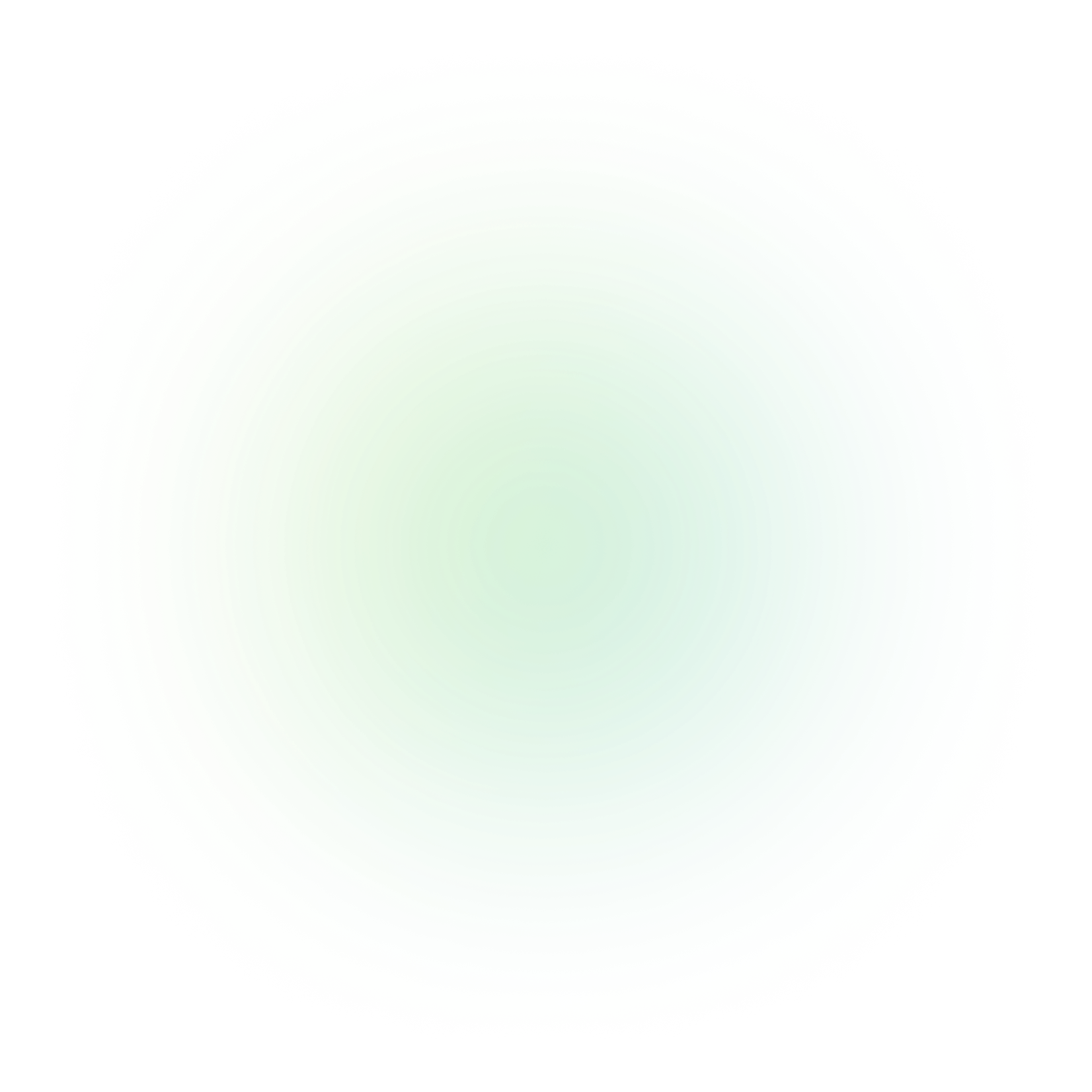
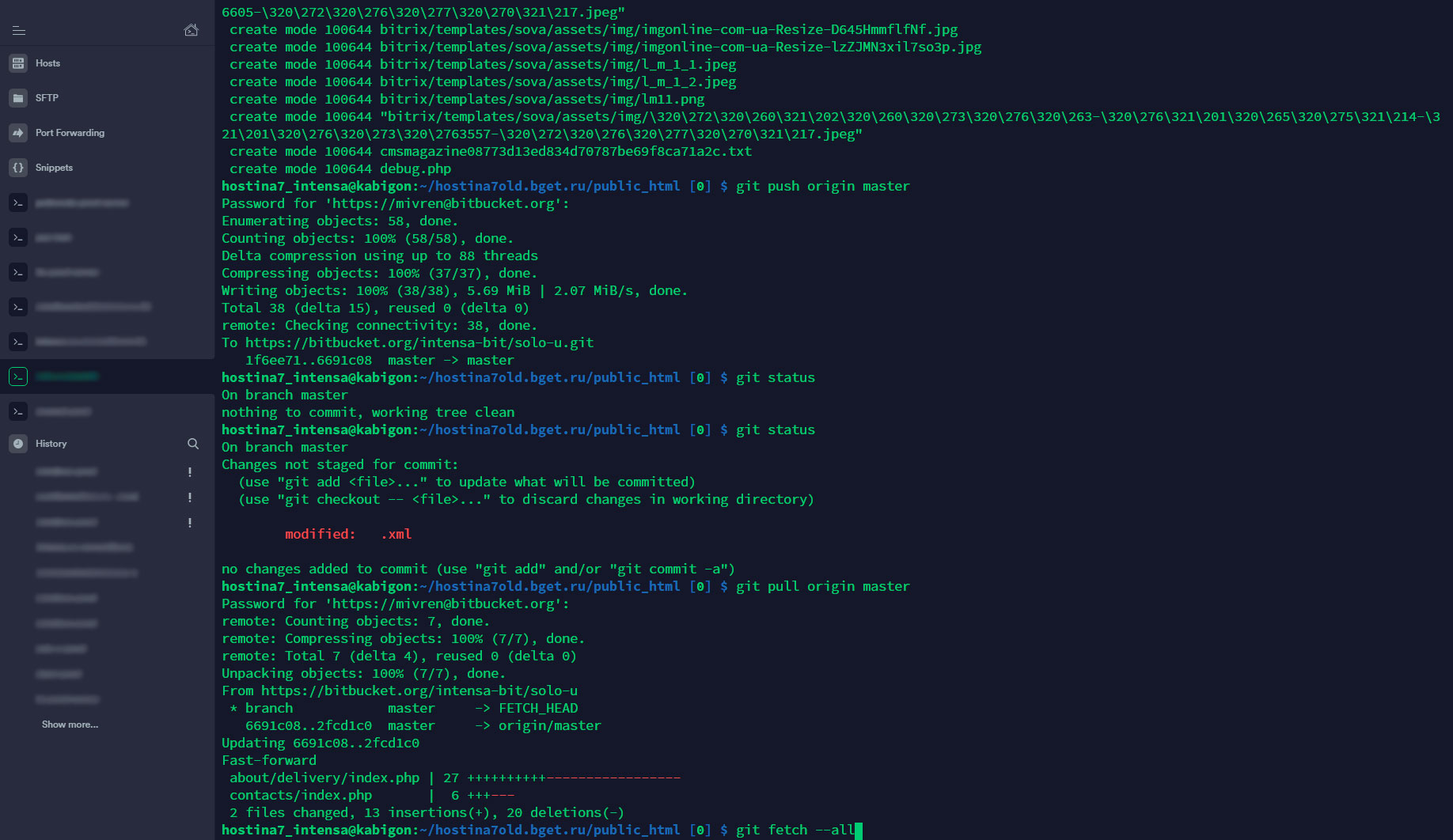
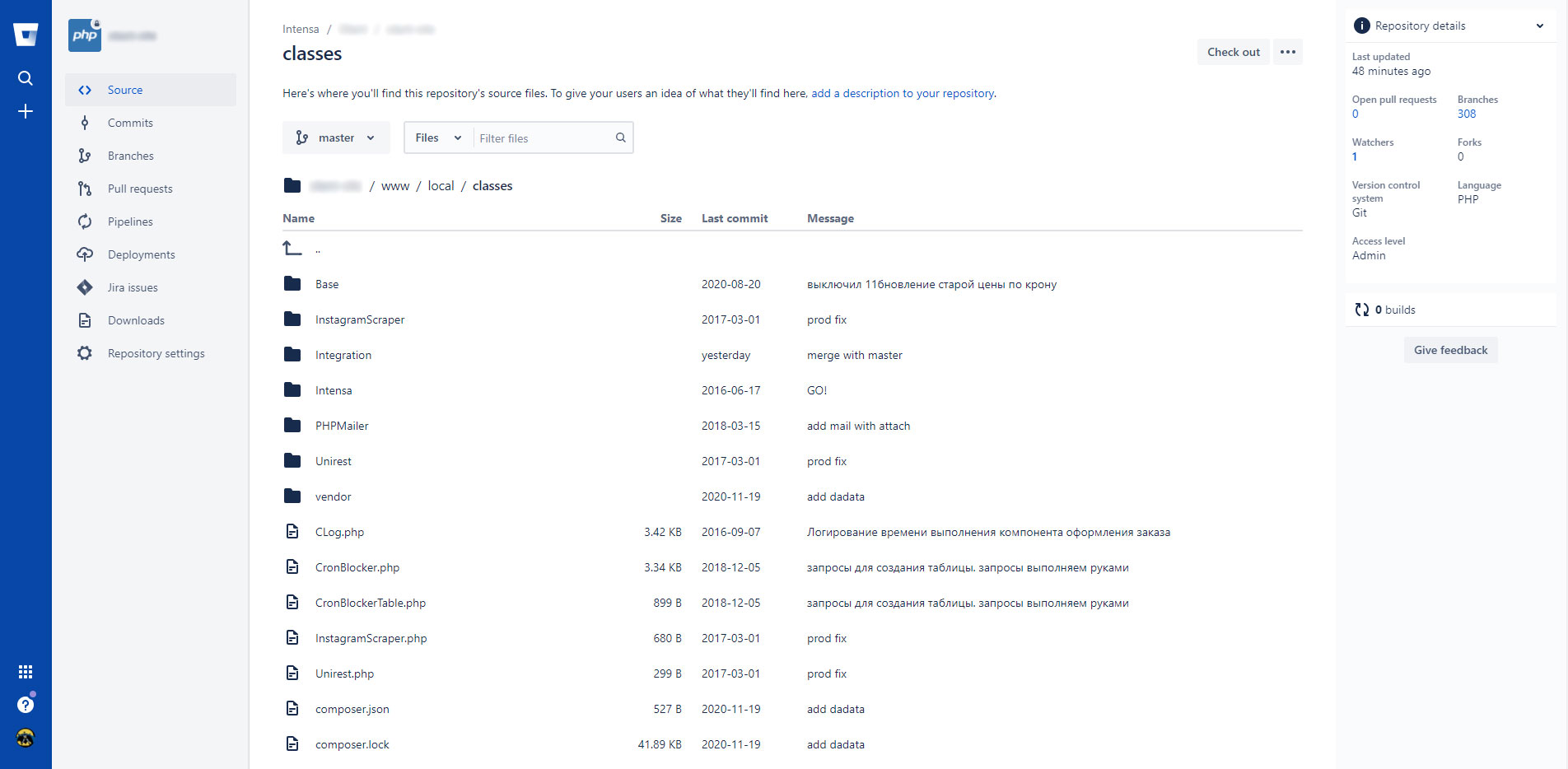
Система контроля версий GIT. Инструмент для хранения версионности, который позволяет работать над разными задачами в рамках одного проекта, не перетирать кода друг друга, быстро откатить критичные ошибки и сократить время на выкладку. В качестве хостинга используем сервис Bitbucket.



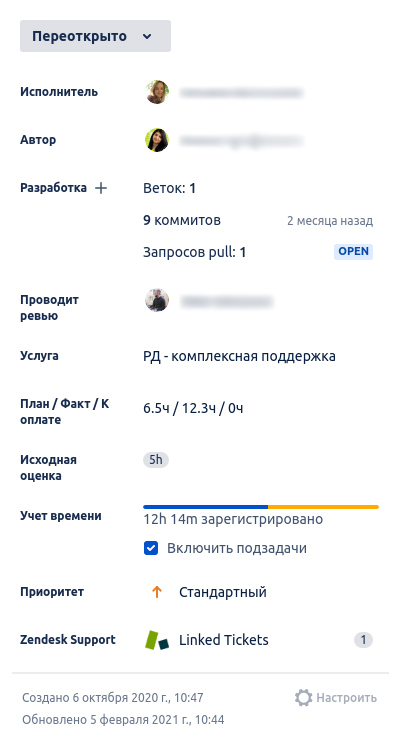
Таск-трекер Jira. Мы изучили самые популярные трекеры и для нашей команды самым удобным оказался таск-трекер Jira. Отметим плюсы, которые мы для себя выделили:
- Возможность кастомизировать статусы под процесс работы команды;

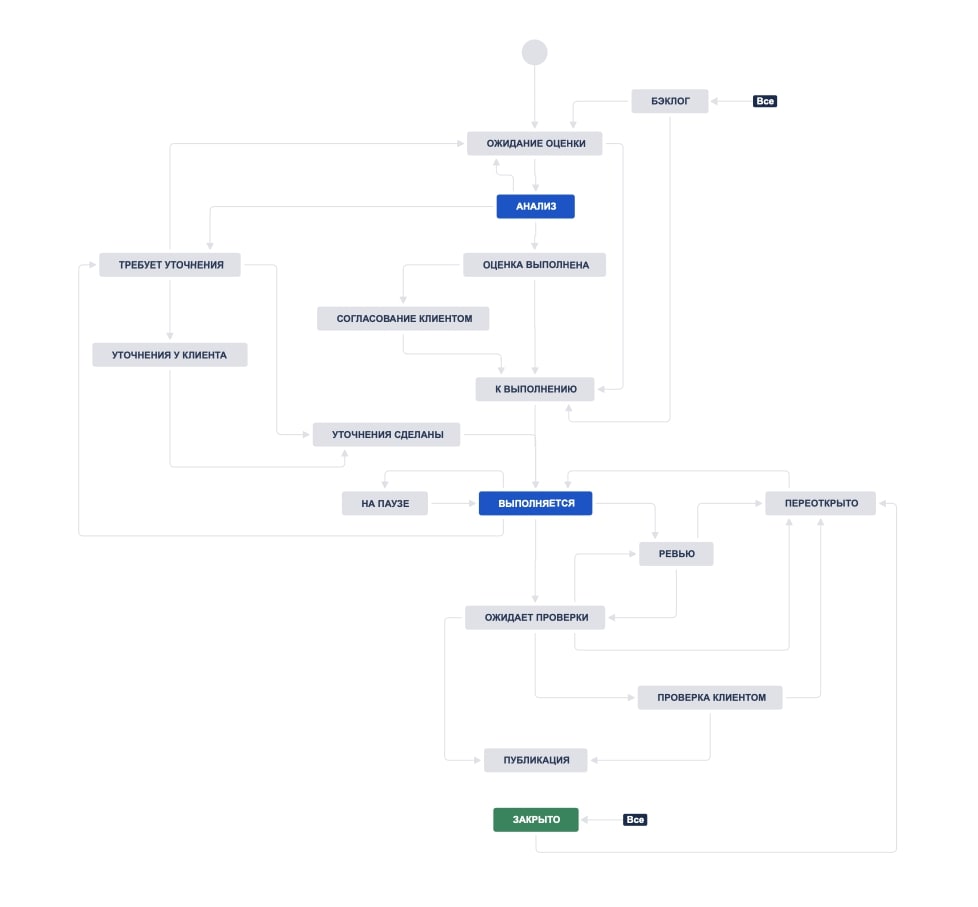
- Kanban — доска, которая наглядно показывает статус задач;
- Интеграция с другими инструментами, например, облачными хранилищами, репозиториями, а также с Confluence, календарями и тайм-трекерами;

- Большое количество расширений для гибкой настройки процесса;
- Расширяемый функционал — возможность написать собственное приложение;
- Удаленный репозиторий Bitbucket — при создании ветки видно, какие действия совершались в рамках репозитория.

Стандарты кодирования. Благодаря им наши проекты имеют легко читаемую кодовую базу и легко поддерживаются. В основе стандартов — стайл гайд фронтэнда Airbnb, который мы кастомизировали под себя, для PHP взяли PSR с PHP-FIG (PHP Standard Recommendation). Созданные стандарты проходят проверку при помощи СodeSniffer, который работает на прекоммит. Всю информацию по данной теме разработчик может найти в корпоративном Confluence.
Линтование. Оно настроено под наши стандарты и проверяет код на соответствие в автоматическом режиме.

Ubuntu. Операционная система, которую используем в качестве основной.
Отметим ее преимущества:
- гибкая настройка системы;
- скорость работы веб-сервера;
- окружение близкое к продакшену;
- мощный терминал;
- удобно работать с сетевыми протоколами FTP, SFTP;
- много консольных утилит.

PHPStorm. «Маст-хэв» инструмент для PHP-разработчика. Он ускоряет работу над кодом проекта в десятки раз, функциональный и имеет много плагинов.

Наш стек
Методологии и принципы в разработке — Agile, БЭМ, Code Review, CI/CD, SOLID.
Frontend — HTML5, CSS3, PUG, SCSS, Bootstrap, JavaScript / ES6, jQuery, Vue.js, React.js, Angular, Webpack, Gulp, npm/yarn.
Backend — PHP, Python, MySQL, PostgreSQL, Memcached, Redis, Composer, Sphinx, Elasticsearch.
CMS и фреймворки — Bitrix, WordPress, Laravel, Lumen, Express.js, Flask.
Инструменты для тестирования — Codeception, PHP Code Sniffer, Browserstack, pixelperfect, PHPUnit.
Операционные системы — Ubuntu, Debian, CentOS. Системы мониторинга Zabbix.
Прикладное ПО — PhpStorm, Git, Docker, VMware, xDebug.
Помимо инструментов для эффективной работы в команде, весь процесс разработки разбит на несколько этапов. Ниже подробно описали каждый.
Как построен процесс разработки
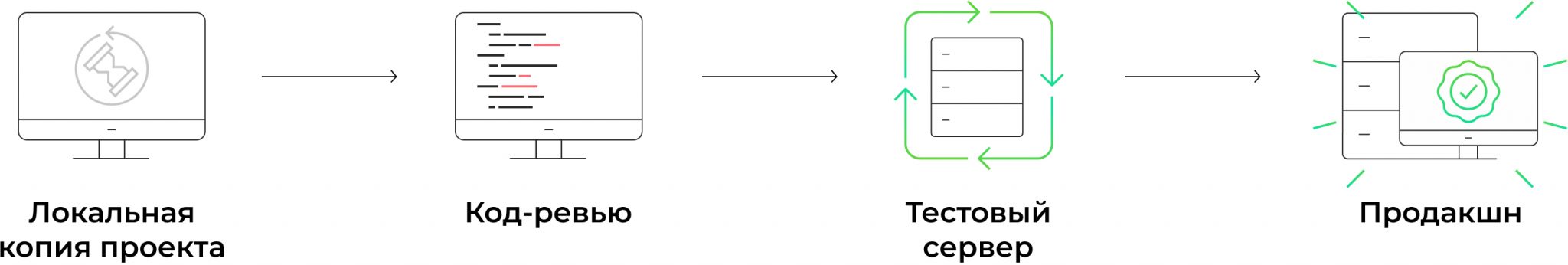
Весь процесс разработки проекта проходит 4 этапа:

Локальная копия
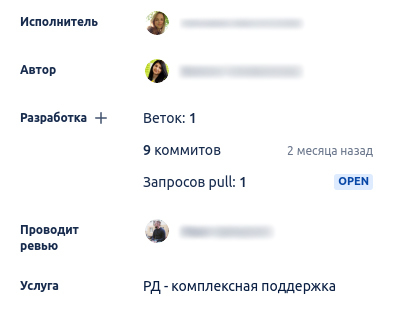
У разработчика развернута копия проекта — база данных и файл проекта с подключенным репозиторием. Каждая задача нумеруется в таск-трекере Jira, программист создает ветку под каждую и делает коммиты своей работы.

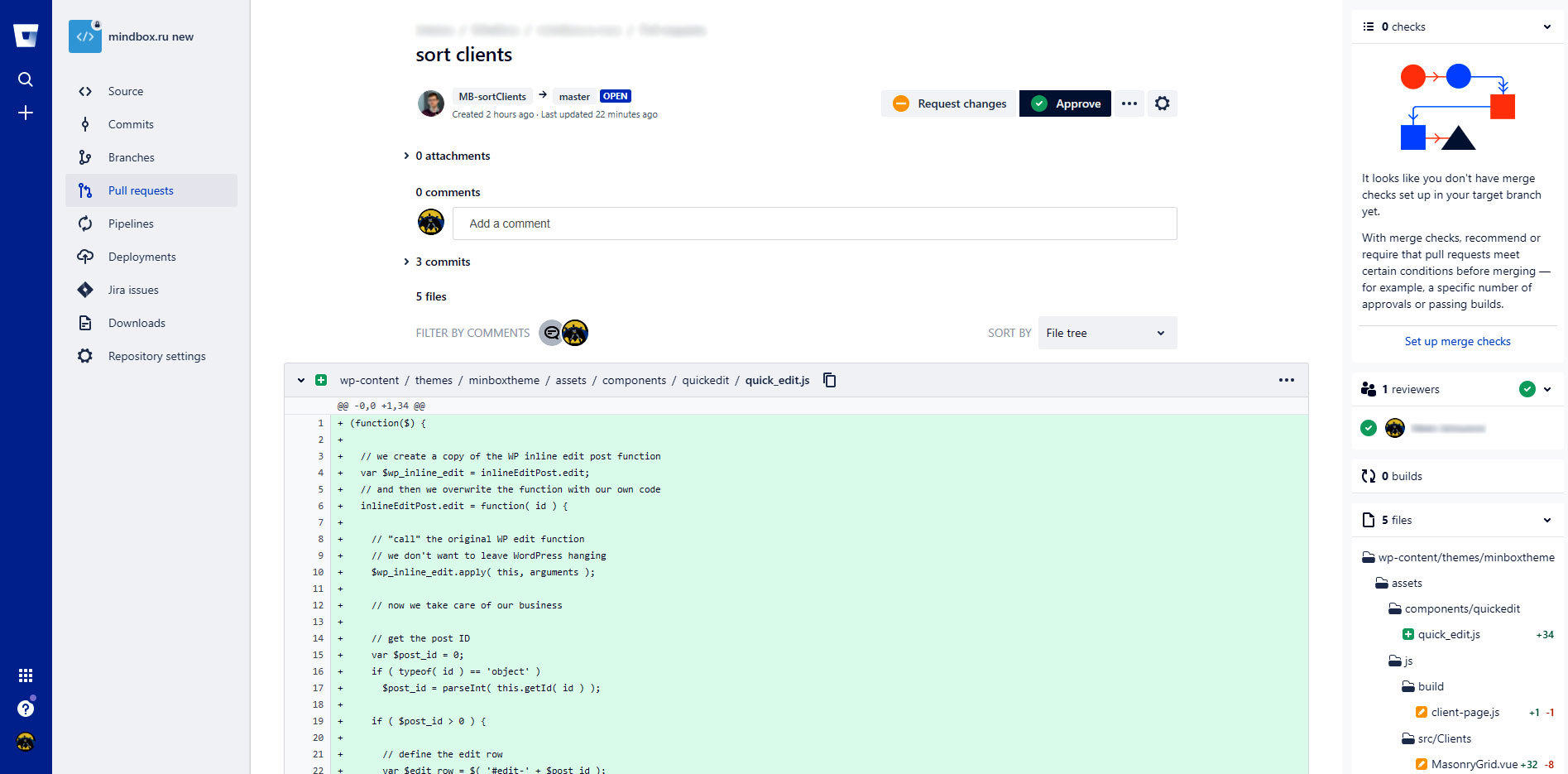
После того, как разработчик выполнил ТЗ он отправляет код в удаленный репозиторий и ставит Pull request на старшего разработчика для проверки кода.
Код-ревью
Старший разработчик проверяет качество кода, безопасность и смотрит соответствует ли код установленным стандартам. Если он полностью удовлетворяет всем критериям, то попадает на тестовый стенд (тестовый сервер) для проверки задачи менеджером и клиентом.

Тестовый стенд
На данном этапе код — это полная копия продакшна. Менеджер проверяет корректность его работы и затем он заливается на продакшн-сервер.
На тестовом стенде для проверки корректности кода мы используем следующие технологии:
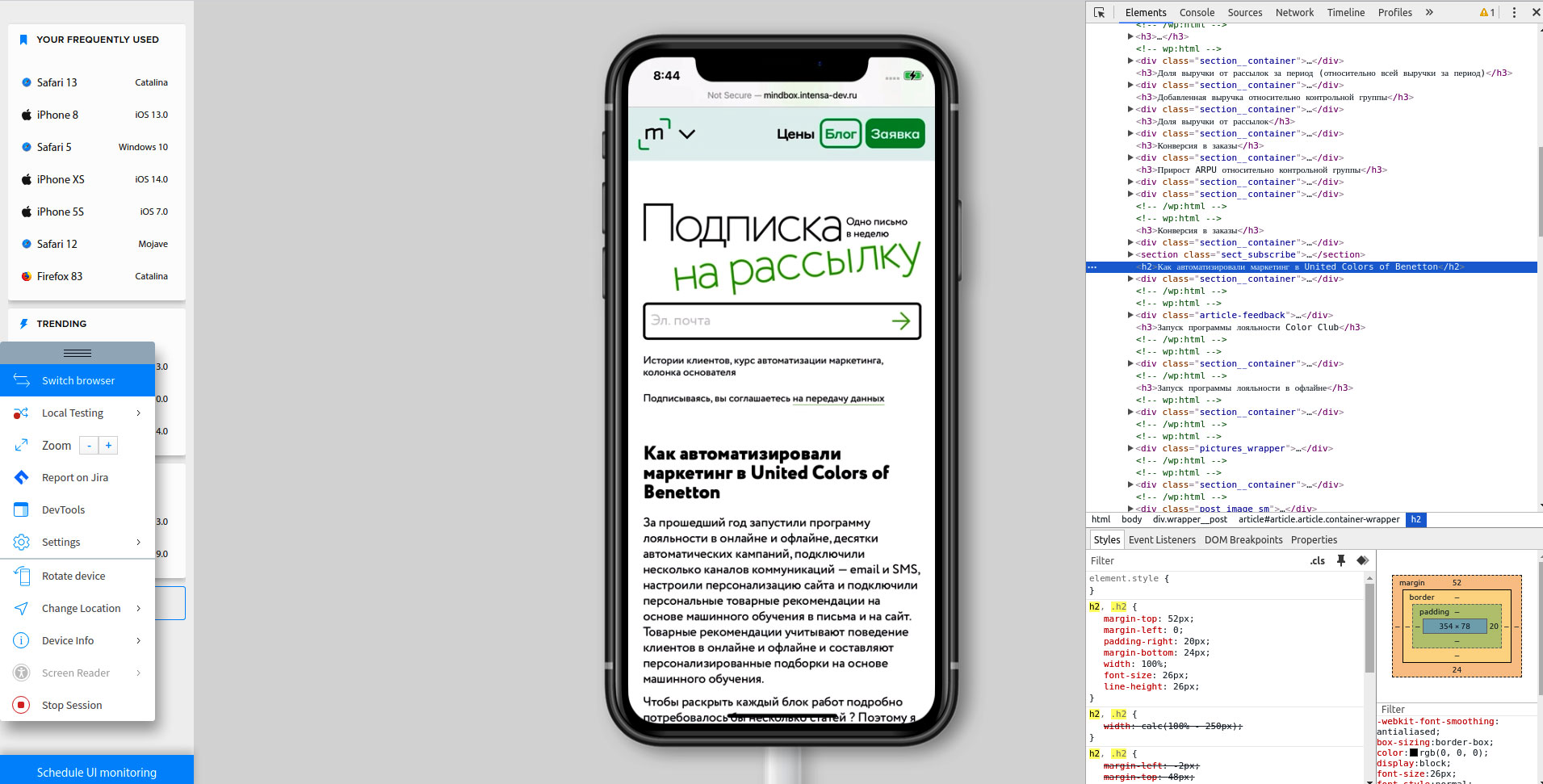
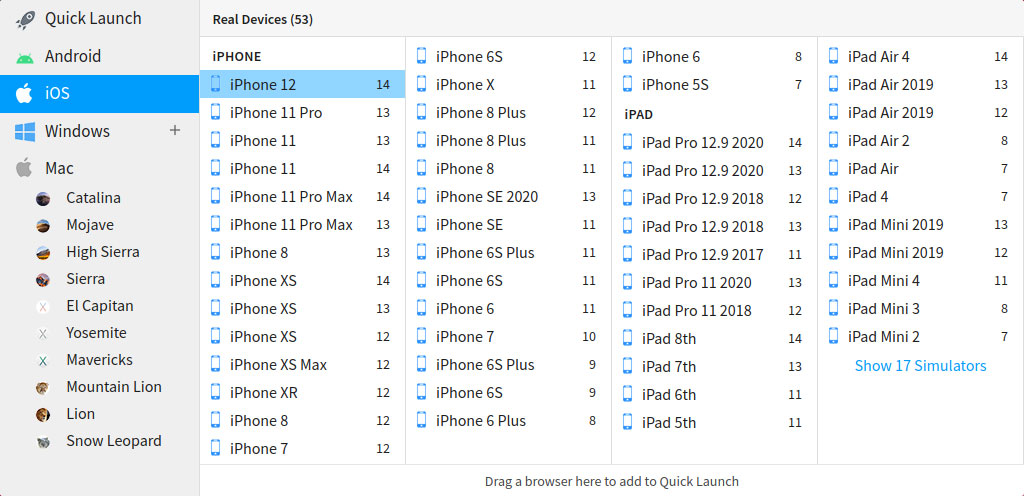
Browserstack для проверки корректность верстки. Это эмулятор разных систем и браузеров, который работает в облаке и открывается как обычный сайт. Помимо эмуляции, он позволяет отлаживать код даже на мобильных устройствах.


Функциональное тестирование в ghostinspector.com — сервис, позволяющий вызывать функции и проверять возвращаемые значения из них. Эмулирует действия пользователя на сайте.
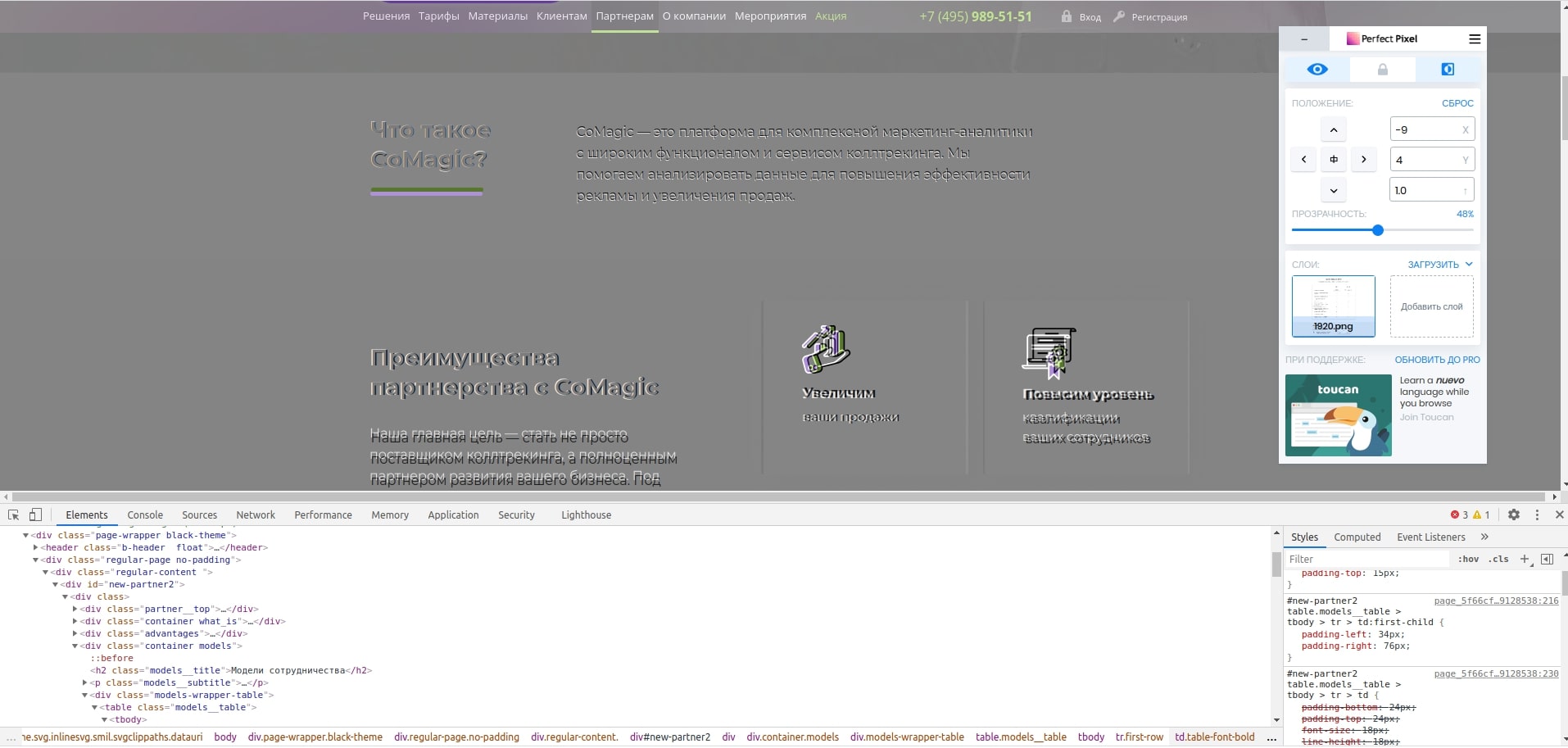
Плагин Perfectpixel — для подгонки пикселей путем наложения картинки поверх сайта. Поддерживает работу с макетами в 2х, инверсию цвета и несколько версий сайта одновременно для быстрого переключения, например, с десктопной на мобильную, позволяет регулировать полупрозрачность.

Продакшн
Завершающий шаг — выкладка работы по задаче на основной сервер проекта, которая происходит в полуавтоматическом режиме под контролем старшего разработчика.
Результат работы проверяет менеджер вручную и при помощи инструментов, описанных в предыдущем пункте (browserstack, ghostinspector и pixelperfect).