Как настроить счетчик просмотров страниц в GTM
Наш клиент поставил задачу — настроить отправку события в Facebook, Google Analytics и Яндекс.Метрику, если пользователь выполнит следующий сценарий: просмотр не менее 3-х страниц сайта и микроконверсия. Эта информация даст возможность запустить ретаргетинг на более целевую аудиторию, чем все посетители сайта.
Управление событиями и целями на всех проектах мы настраиваем в Google Tag Manager. Задача выглядит простой, но есть проблема — в GTM нет встроенного счетчика просмотров страниц.
Нашли такое решение: создать переменную, установить cookie, написать скрипт обновления просмотров страниц и настроить отправку события по триггеру. Как это реализовано расскажем ниже.
1. Создание переменной
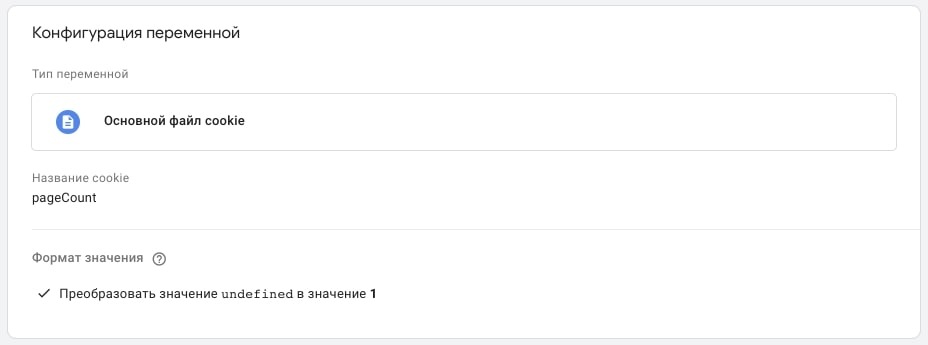
Первым шагом создаем пользовательскую переменную с типом «Основной файл Cookie». Она позволит получить доступ к значению cookie с указанным названием в рамках текущей сессии пользователя.

В переменной и cookie будет храниться количество просмотренных пользователем страниц. Обе сущности назовем pageCount для удобства в дальнейшей настройке.
Обратите внимание: так как изначально cookie не существует, переменная будет возвращать undefined. Чтобы не делать лишних проверок, зададим переменной значение «1» по умолчанию, выбрав в блоке «Формат значения» настройку «Преобразовать undefined в другое значение».
2. Обновление значения переменной
Теперь, когда есть переменная для чтения и cookie для записи, нужно обновлять их значения при каждой загрузке страницы.
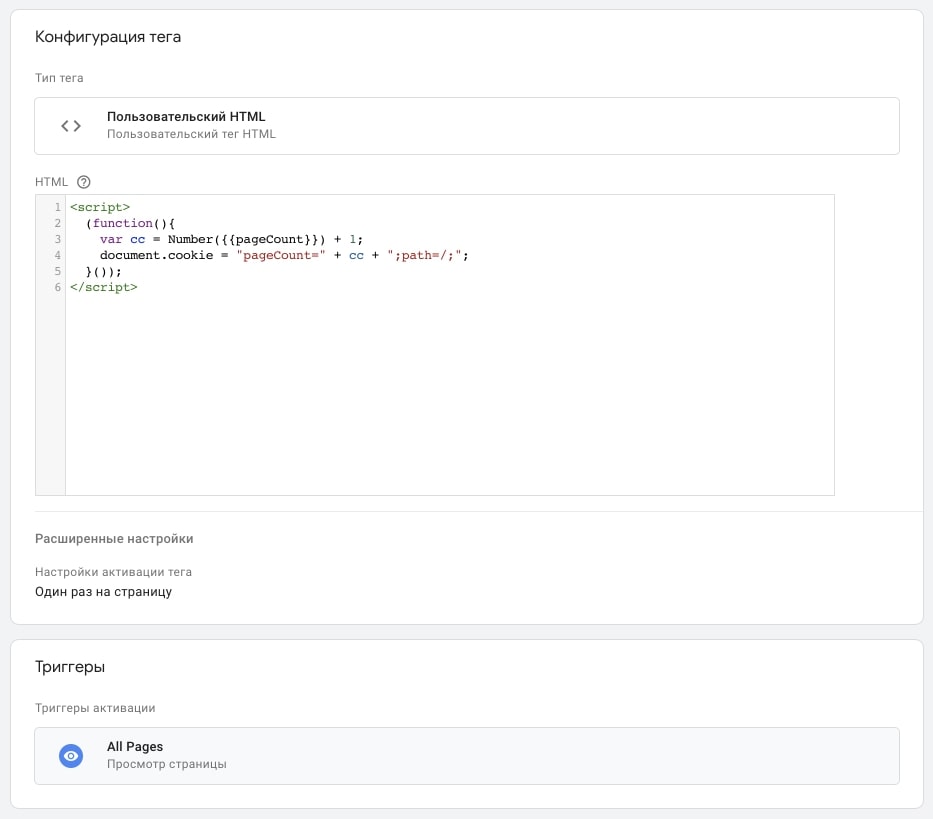
Создаем тег с типом «Пользовательский HTML». В тело записываем простой javascript код, который будет увеличивать значение при просмотре страницы и записывать его в cookie pageCount:
В настройках активации тега указываем «Один раз на страницу». Созданный тег нужно повесить на базовый триггер All Pages, который вызывается при загрузке каждой страницы.

3. Настройка триггера события
Создадим триггер, который будет срабатывать в момент достижения нужного нам количества просмотров страниц и к которому мы привяжем события для рекламных систем.
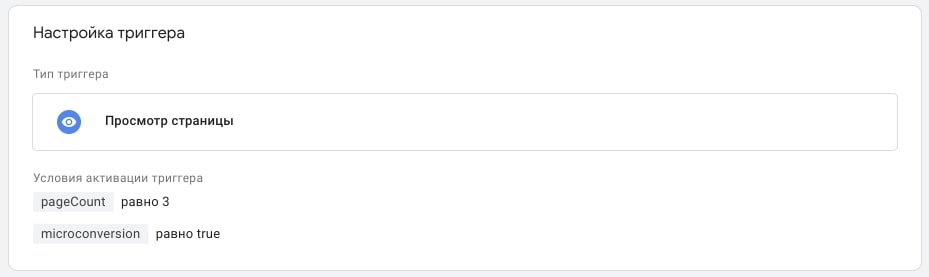
У триггера выбираем тип «Просмотр страницы», а в условиях активации триггера выбираем переменную pageCount и задаем в качестве значения нужное количество страниц для достижения цели, а также факт срабатывания микроконверсии.

4. Финал — отправляем событие
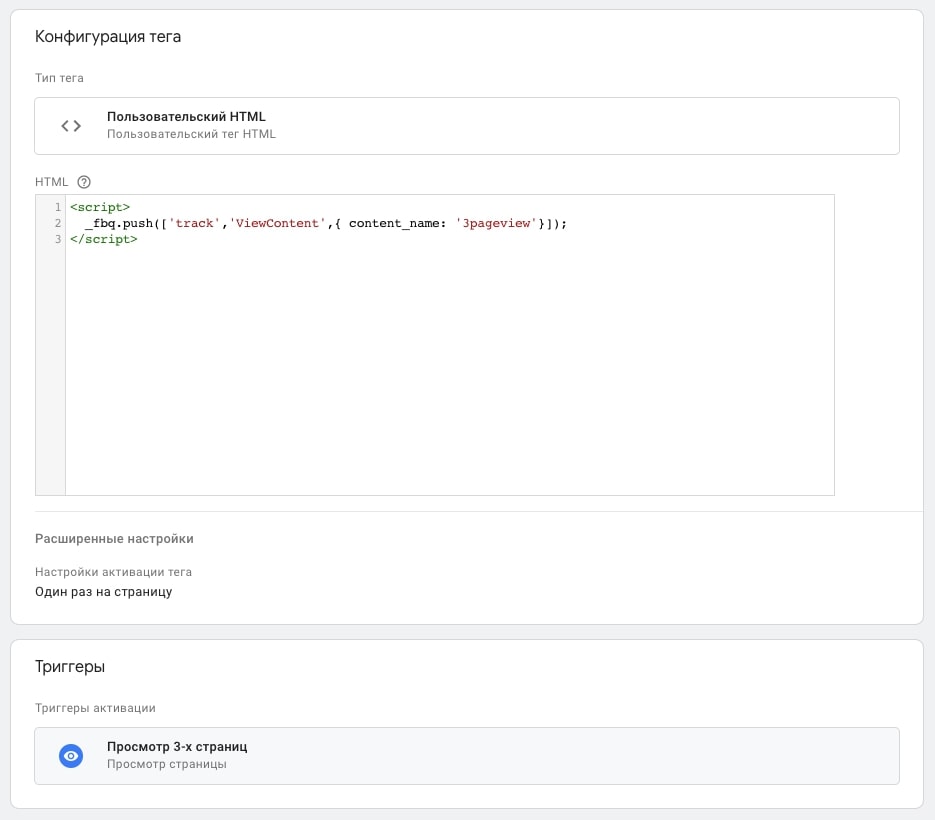
Почти всё готово. Осталось только создать тег отправки события в рекламные и аналитические системы. На примере ниже событие уходит в Facebook:

Может возникнуть вопрос, почему бы не реализовать эту задачу одним тегом с JS-скриптом без дополнительных триггеров и переменных. Да, это один из вариантов. Но как только встанет задача использовать тот же счетчик просмотров для других событий или включить его в составную цепочку условий, то мы получим дублирование кода, лишние теги и, в целом, сложную для поддержки структуру GTM.