Страница подписки на курс «Автоматизация маркетинга» для Mindbox
Мы работаем с Mindbox в направлении поддержки и рекламы сайта с 2017 года. Наш клиент — лидер среди платформ автоматизации маркетинга в России на основе CDP (Customer Data Platform).

Mindbox разработали курс для менеджеров и владельцев бизнеса по автоматизации маркетинга. Для сбора более релевантной базы подписчиков решили создать страницу подписки на курс в дизайне сайта.
Структура лендинга для курса содержит следующие блоки:
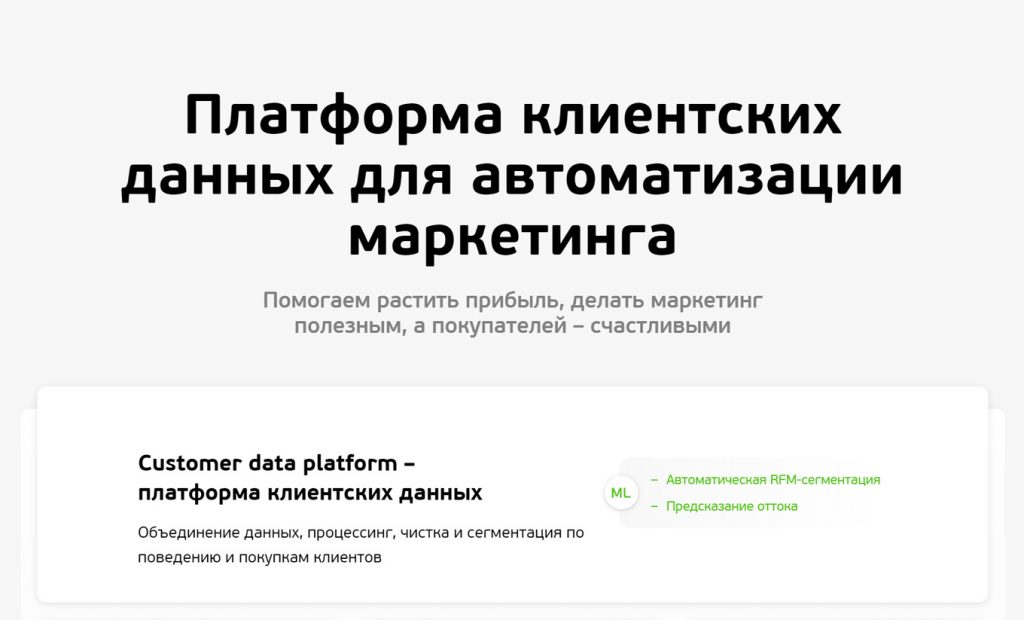
- форма подписки;
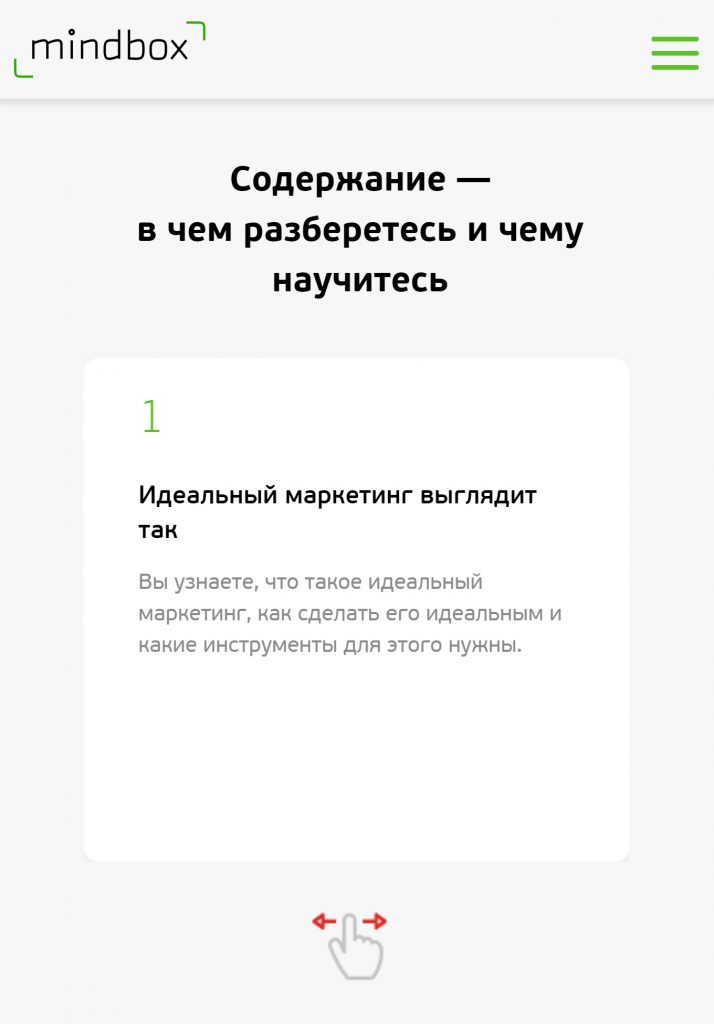
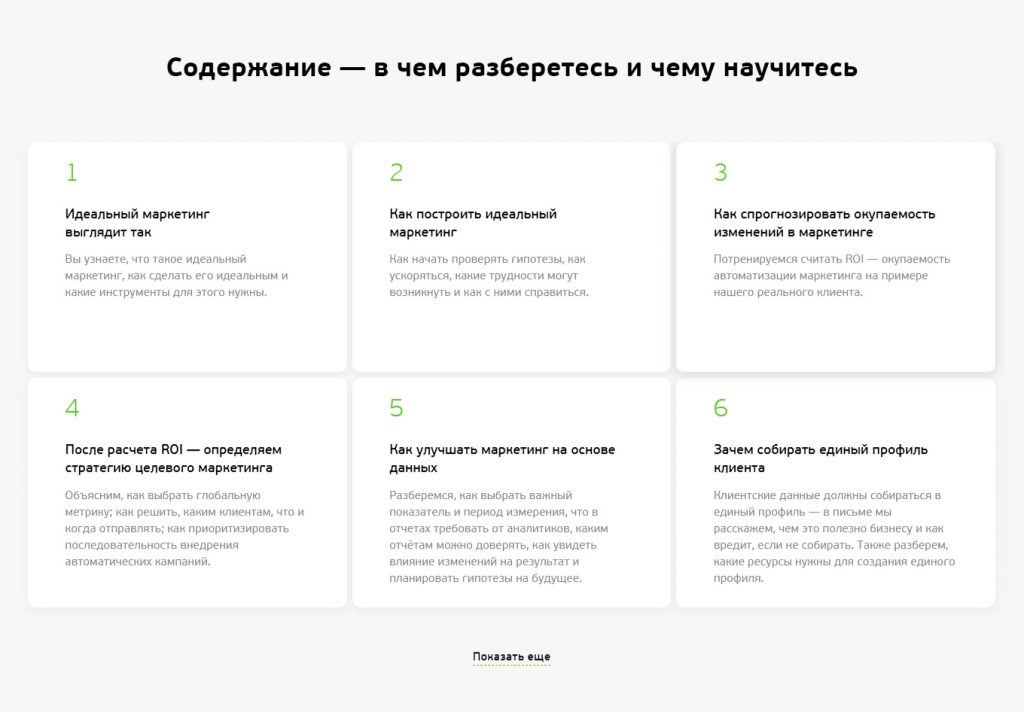
- содержание;
- изображения экспертов;
- интерактивное превью формата курса.
В задаче был важен подход mobile-first, поэтому разработку дизайна начали с мобильной версии. Идеи, реализованные на ней, легли в основу проектирования десктоп-версии.
Покажем, как выглядят одни и те же блоки на двух версиях страницы и ниже расскажем какие приемы использовал дизайнер для подготовки макета.
Содержание
В мобильной версии блок содержание курса представлен в виде слайдера.

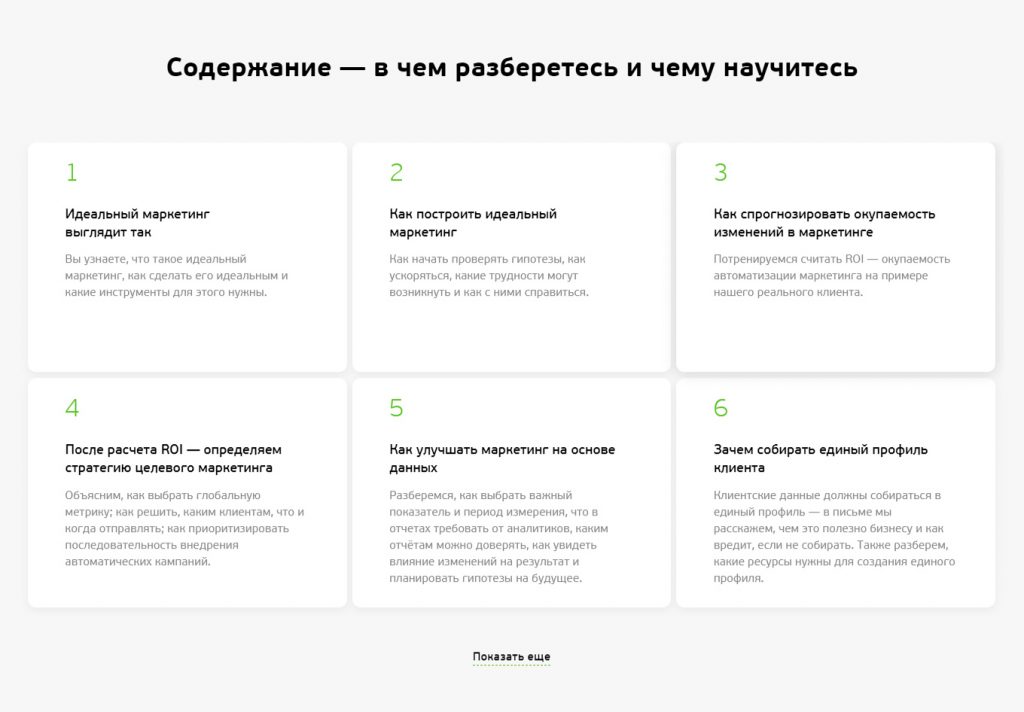
Для десктопа блок содержания реализован в виде плитки из 6 элементов со ссылкой «Показать ещё».

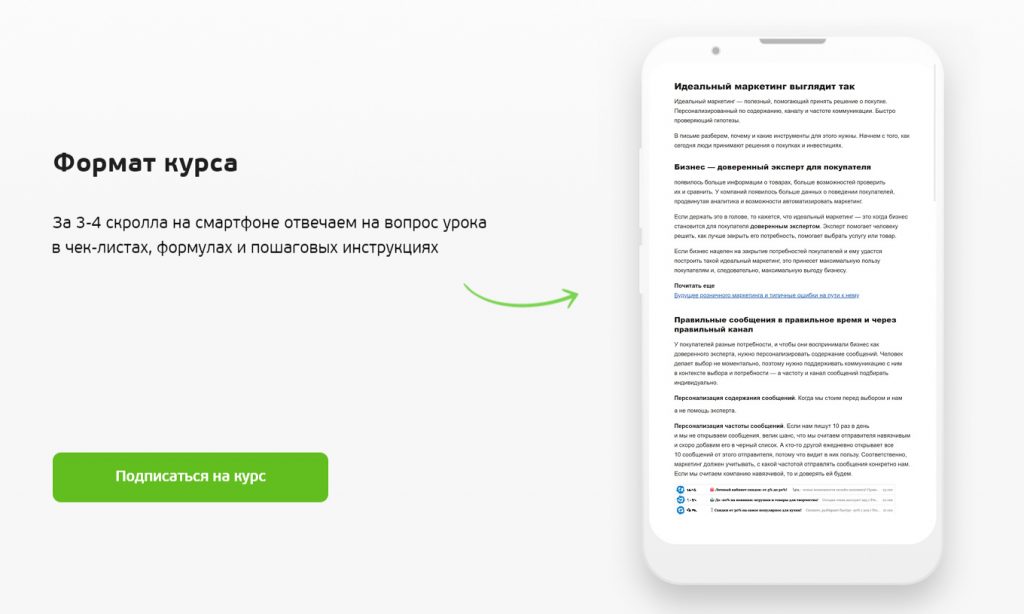
Формат курса
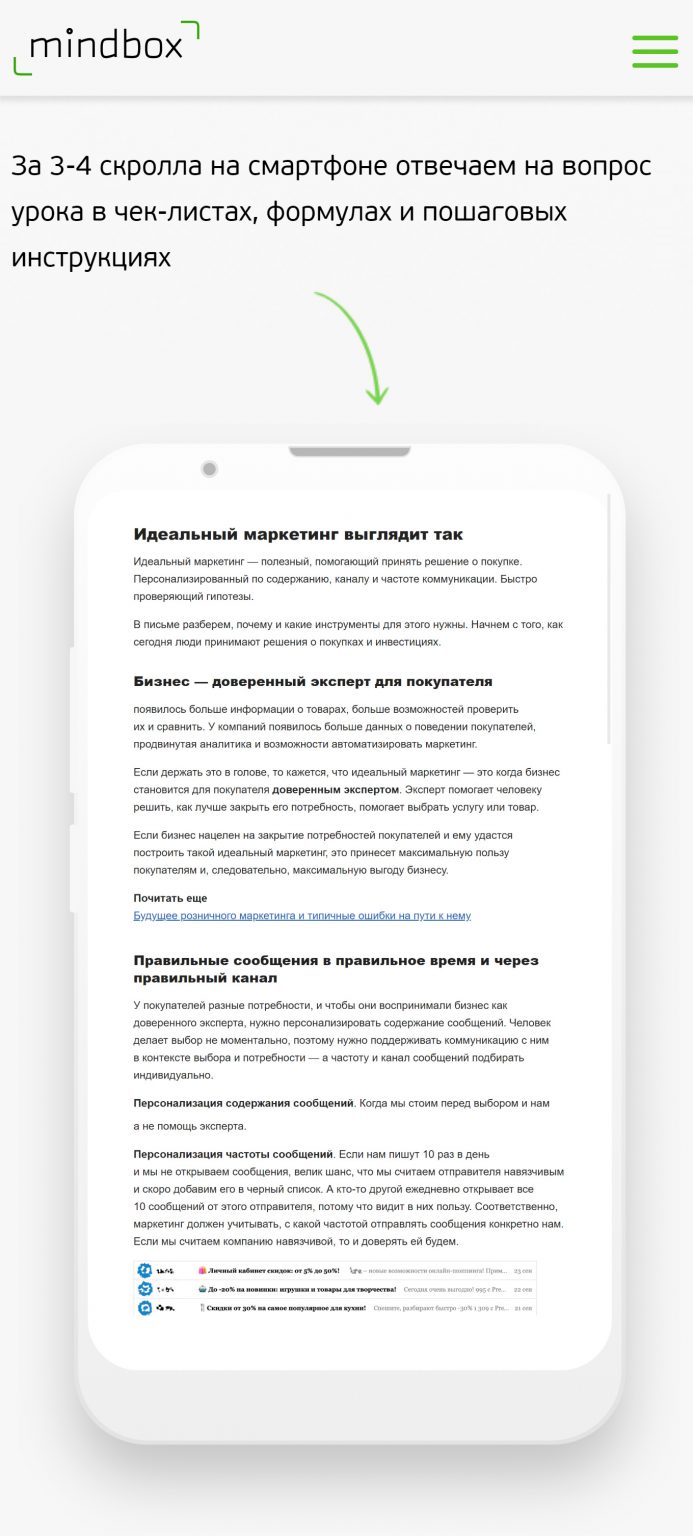
Формат курса в мобильной версии представлен в рамке мобильного телефона. При появлении этого блока на экране пользователя письмо начинает плавное пролистывание. В любой момент можно задержать движение пальцем и прочитать информацию. Работает по принципу уже привычных историй в социальных сетях.

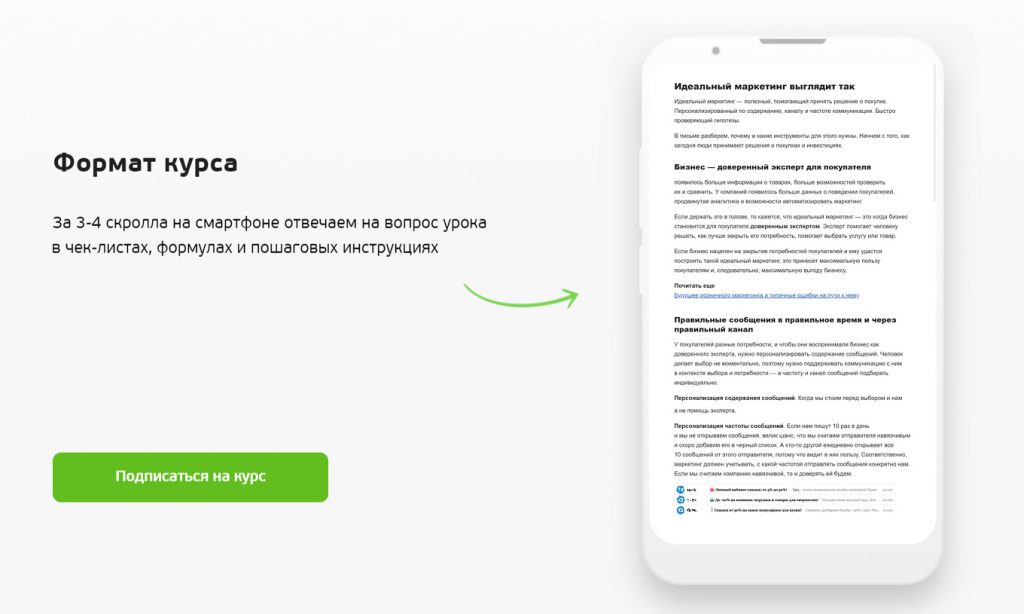
В версии для десктопов блок выглядит так:

Его содержание можно просмотреть с помощью скролла.
Александр, веб-программист Intensa:
«Для того, чтобы анимация в браузере была плавной, нужно учесть, что свойства, меняющие позицию объекта, делают это по-разному. Например, для максимально плавного скролла на любых устройствах мне нужно было задействовать GPU. Я выбирал из 3-х вариантов: вставить видео напрямую, использовать специальные свойства или requestAnimationFrame на JS. Выбрал последний за его гибкость. RequestAnimationFrame позволяет управлять отрисовкой каждого кадра через JS и применять события в любой момент, тогда как CSS заранее подготавливает анимацию в GPU. Что касается обработки нажатий я использовал свойство ontouch для сенсорных устройств».
Разработка дизайна
Лендинг находится в структуре сайта, поэтому новая страница должна поддерживать уже состоявшийся визуальный стиль.
При разработке дизайна мы учли следующие аспекты:
- На сайте mindbox.ru преобладает белый и светло-серый, много пространства, акцентный цвет — зеленый.
- Легкие тени добавляют интерфейсу контраста и графичности, выделяя определенные элементы как в статике, так и при взаимодействии с пользователем.
Таким образом было выбрано самое лаконичное и простое визуальное решение, не противоречащее общей стилистике сайта.
Леонид, веб-дизайнера Intensa:
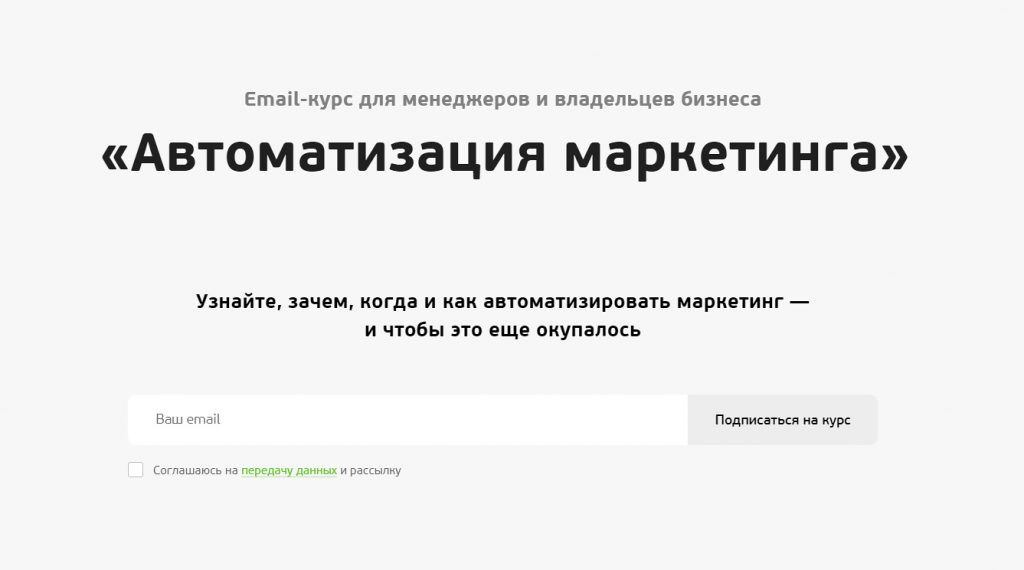
«Первым экраном мы видим форму подписки с крупным лаконичным заголовком, подзаголовком и комфортным инпутом. Цель — создать однозначный акцент на ключевых моментах, сути предложения и инструменте для детального ознакомления с ним.

Далее контент лендинга призван познакомить и заинтересовать пользователя в дальнейшем прохождении курса. Информация подается структурно, визуально выдержана в стиле сайта с цветовыми акцентами и белыми плашками, которые организуют пространство.

Самым интересным, в плане реализации, стал последний блок. Он состоит из интерактивного элемента и дает больше вариантов для оформления. В ТЗ клиент предлагал взять фотоизображение смартфона и использовать его для обрамления письма, чтобы наглядно показать формат курса. Я нашел подходящее изображение лаконичной модели, отретушировал, но итоговый результат в контексте дизайна сайта выглядел инородно и неуместно. Тогда я решил подойти к пожеланиям клиента с другой стороны и использовать стиль контурных иконок, используемых на сайте. Но, «каркасное» отображение смартфона выглядело недостаточно целостно и отвлекало внимание от основного контента характерными элементами. В результате я стилизовал смартфон несколько по-другому, используя тени и характерные детали.

Итоговый вариант получился лаконичным. Он не забирает на себя все внимание, при этом узнаваем и дает представление о формате курса. После небольших доработок вариант был утвержден".
В рамках разработки на полезные действие были настроены события для отслеживания конверсий в рекламных системах и системах аналитики.
Оценить наше дизайн-решение, удобство лендинга и работу интерактивного элемента можно по ссылке https://mindbox.ru/course/.