Разработали модуль MAXMA для «1С-Битрикс» за 2 месяца
MAXMA — платформа лояльности для ритейл-сетей. Система позволяет настраивать и вести бонусную/скидочную программу лояльности в рамках бренда, сегментировать базу пользователей, создавать промокоды, делать рассылки (SMS, push, мессенджеры, email). Как результат — улучшать взаимодействие покупателей с брендом и помогать бизнесу увеличивать выручку.
Среди клиентов платформы — XIAOMI, Alena Akhmadullina, Paolo Conte, LOREAL, SuperStep и другие.
Предыстория
Успех интеграции платформы с сайтом зависел от одного главного фактора: у заказчика хватает ресурсов и компетенций разработки, чтобы реализовать возможности платформы. Например, правильно внедрить скидочную систему, корректно обработать формы списания бонусов и применения промокода и т. д.
Если у программистов недостаточно опыта работы с интеграциями, все может затянуться на несколько месяцев + пострадает качество.
Клиент обратился к нам, чтобы получить готовое решение, которое сократит затраты на интеграцию по сроку и ресурсам.
Задача
Разработать готовый модуль для подключения к любому сайту на базе «1С-Битрикс». Ожидаемые сроки: 2−3 месяца.
Результат
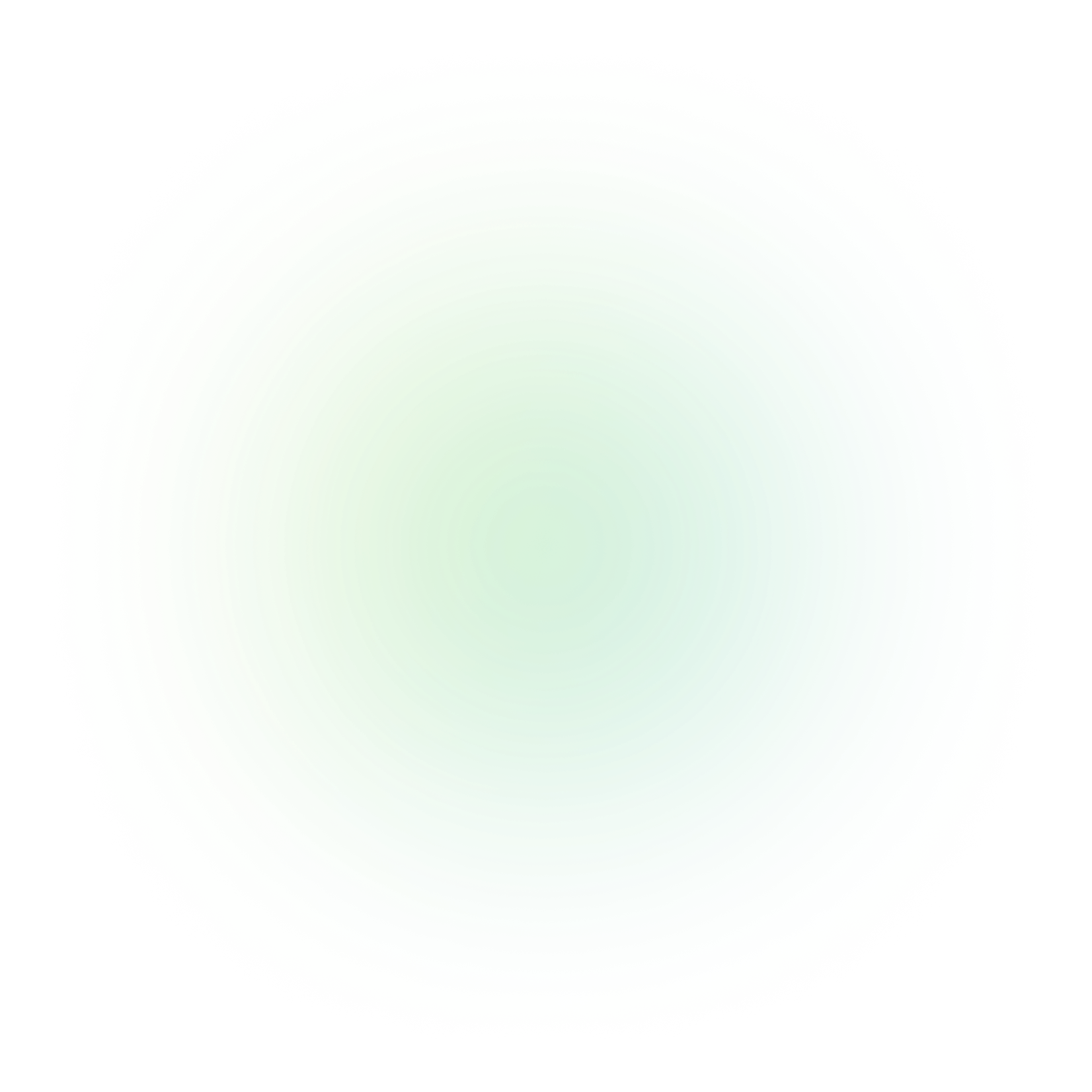
Разработали модуль за 2 месяца. После модерации опубликовали его в маркетплейсе «1С-Битрикс». Также подготовили документацию по модулю, чтобы помочь заказчикам MAXMA сделать кастомизацию для сайта.
В модуле есть все необходимые операции и компоненты для интеграции MAXMA с интернет-магазинами.
Это позволяет решить 2 задачи:
- Ускорить и удешевить интеграцию платформы с сайтами заказчиков.
- Стандартизировать работу системы с точки зрения качества кода. То есть на качество интеграции не влияет опыт программистов.

Что умеет модуль:
- передавать в MAXMA информацию о пользователях и их заказах;
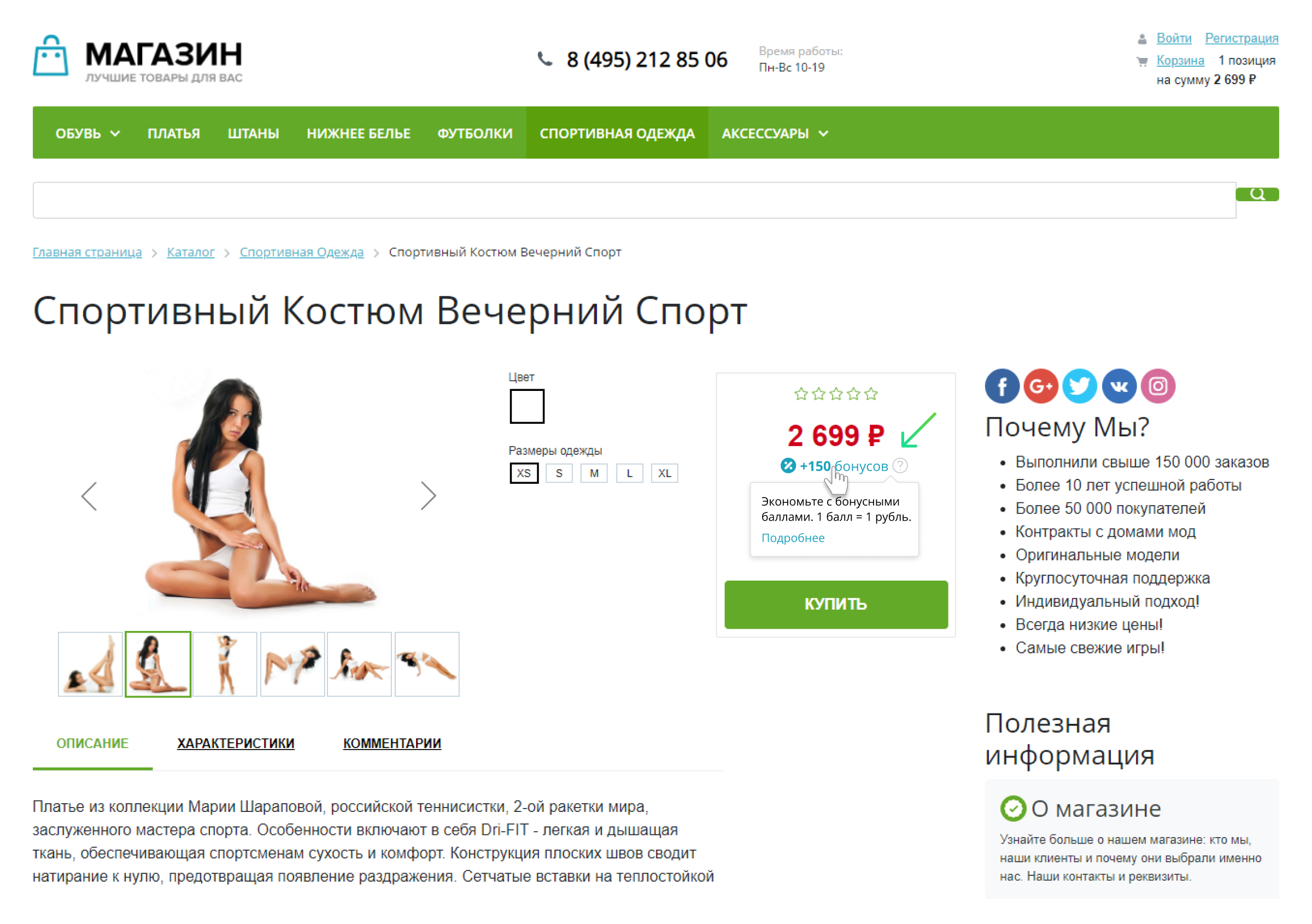
- отображать в карточке товара баллы, которые начислятся за покупку;
- применять промокоды;
- списывать баллы.
Так как большинство сайтов на «Битрикс» — стандартные, им сразу подойдут решения, реализованные в модуле, без дополнительных модификаций.
Если сайт почти не отличается от стандартных решений «Битрикс», платформу лояльности можно интегрировать за день с минимальными компетенциями по программированию.
Если сайт кастомизирован, то интеграция может занять несколько недель.
Этапы работы
Мы работали еженедельными спринтами — по SCRUM. Теперь подробнее о каждом этапе.
Разработка модуля
В модуле реализовали:
- Обработчики событий стандартных модулей «1С-Битрикс».
- Правила работы с корзиной.
- Функции отключения обработки заказов для группы пользователей.
- Отложенная отправка ошибочных запросов к API.
- Компоненты публичной части.
- Логирование данных.
Разберем по пунктам.
Обработчики событий. По сути это код, который позволяет сайту среагировать на событие: создание заказа, регистрацию пользователя и т. д.
Работает так: обработчик отлавливает на сайте событие —> формирует о нем данные —> отправляет информацию в MAXMA.
Чтобы, например, создать в MAXMA новых покупателей, нужен обработчик двух событий:
- регистрация пользователя на сайте,
- авторизация пользователя на сайте.
Когда пользователь регистрируется или авторизуется, обработчик ищет его в базе MAXMA по номеру телефона и в зависимости от результата регистрирует пользователя, изменяет его данные или не выполняет никаких действий.
Также в модуле есть обработчик, который реагирует на события с заказами:
- создание и изменение заказа,
- выкуп и отмена заказа.
Этот обработчик нужен, чтобы создать или обновить заказ в базе MAXMA.
Правила работы с корзиной. Нужны, чтобы применять в корзине промокоды и бонусы, использовать скидки, которые есть в MAXMA.
Скидка рассчитывается, когда в корзине происходят следующие события:
- списание бонусов,
- применение промокода,
- пересчет заказа.


Функция отключения обработки заказов для группы пользователей. Разрешает не обрабатывать заказ для определенных групп пользователей. Например, для группы маркетплейсов.
Функция отложенной отправки ошибочных запросов. То есть запросы, которые не отправились в MAXMA, через время отправятся снова.
Это нужно, чтобы безотказно передавать данные с сайта в MAXMA.
Отложенная отправка действует для следующих запросов:
- создание нового клиента,
- создание и изменение заказа,
- выкуп заказа,
- отмена заказа,
- обновление External ID клиента.
Если запрос не отправился, он сохраняется в базу данных. Потом каждые 5 минут скрипт повторно пытается отправить его в MAXMA. Максимальное количество попыток повторной отправки — 24 раза.
Компоненты в корзине и карточках товаров. Компонент — это составная часть программы. Он позволяет логически разделять код на блоки. Каждый компонент отвечает за определенное действие, функцию.
Для корзины и карточек товаров мы разработали:
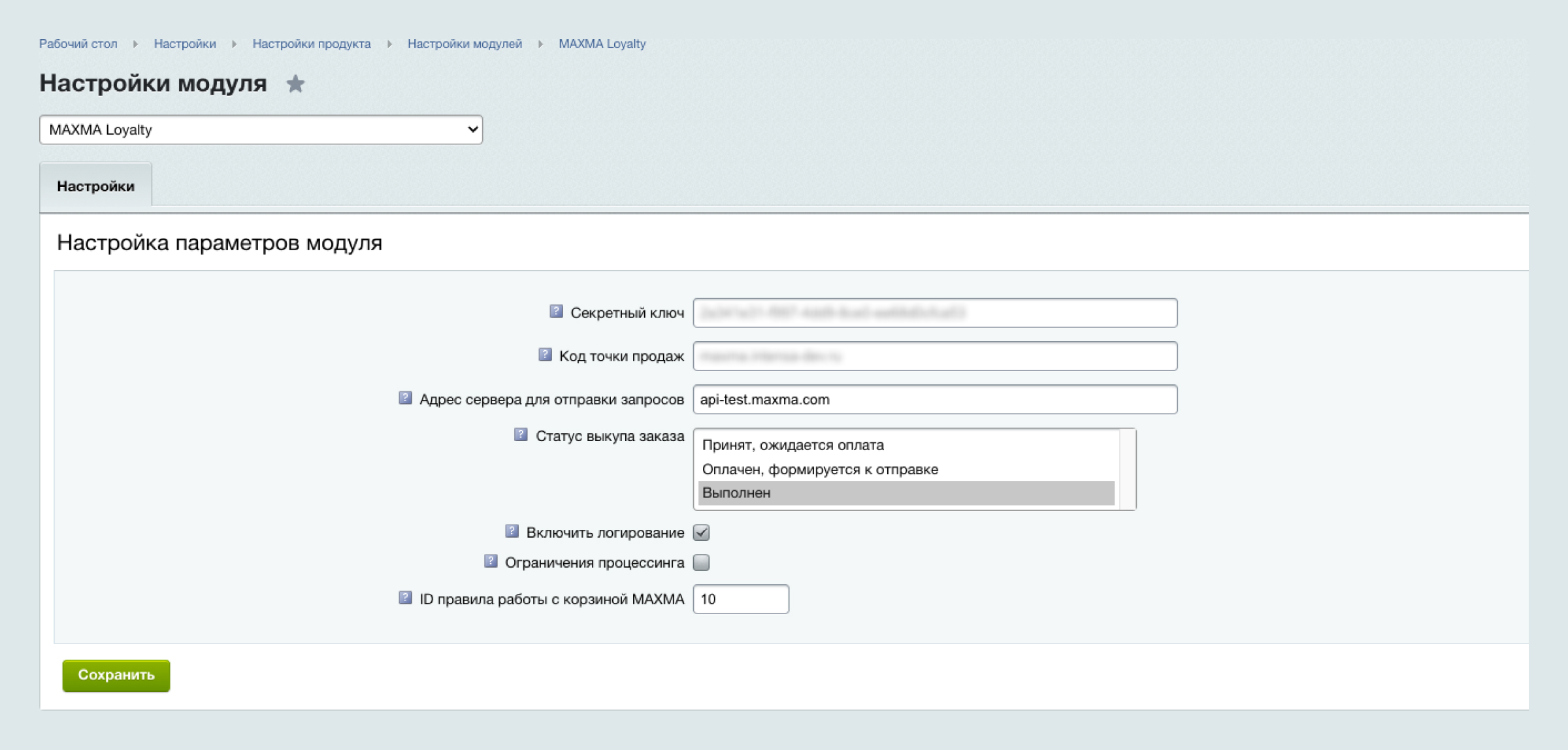
- Компонент баллов в карточке товара — отображает количество бонусов, которое будет начислено при покупке товара.
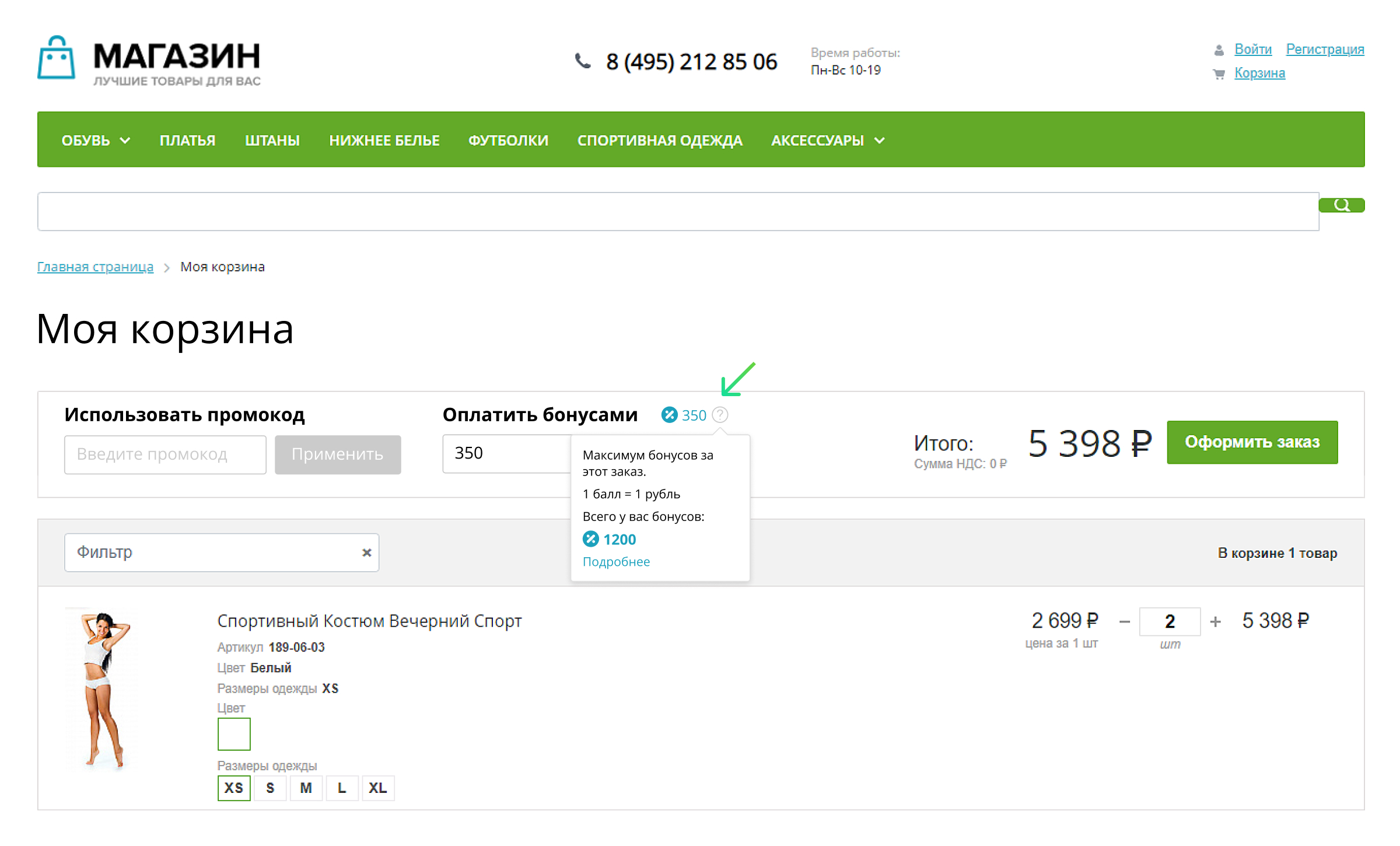
- Компонент бонусов в корзине — отображает количество бонусов покупателя и содержит форму списания бонусов при оформлении заказа.
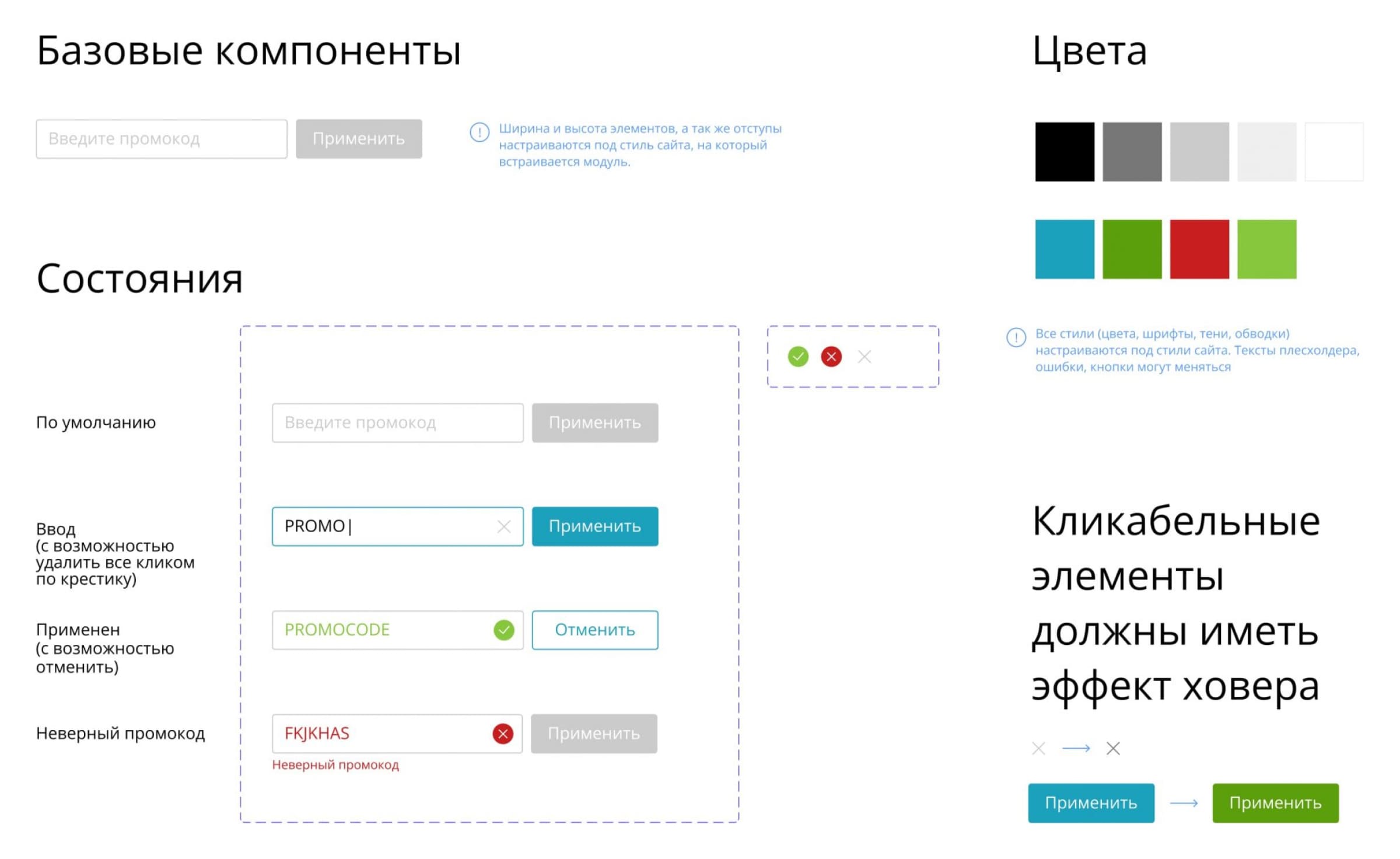
- Компонент промокода в корзине — представляет собой форму ввода и применения промокода.

Логирование данных. Логирование — это запись логов. Лог — это файл, где записывается информация о работе программы/системы.
Логировать данные нужно, чтобы вернуться и перепроверить их. Например, если произошла ошибка. Так можно отследить, на каком моменте что-то поломалось.
В модуле логируются следующие данные:
- запросы от сайта к серверу и ответы от MAXMA,
- ошибки расчета скидок в корзине,
- ошибки при поиске и создании клиента,
- ошибки при подтверждении выкупа и отмены заказа.
Разработка дизайн-макетов и CSS-стили
CSS — это код, который используют для стилизации страницы. Проще говоря, он отвечает за то, как выглядит страница.
Мы разработали дизайн-макеты и CSS-стили, которые позволяют за несколько кликов настроить внешний вид компонентов на сайте.
- Сделали дизайн-макеты компонентов для страницы карточки товара, корзины и оформления заказа.
- Стилизовали компоненты бонусов, промокода в корзине, начисляемых баллов в карточке товара — разработали вид компонентов, их цвет, шрифт, иконки, тени, обводки.
- Подготовили их для десктопа и мобильной версии.
Отступы, ширину и высоту элементов можно менять под стиль сайта. Также можно заменить текст на отдельных элементах, например, плейсхолдере.
Как это работает: разработчик встраивает данные компоненты на свой сайт и затем с помощью CSS адаптирует их внешний вид под дизайн сайта.

Особенности проекта
У «Битрикса» скидки на товары и на доставку проходят через разные системы — их нельзя объединить в одну скидку. То есть пользователь может выбрать скидку либо на товар, либо на доставку. Поэтому сейчас мы реализовали в модуле только скидку на товар, а доставку забрали на развитие проекта в будущем.