На 3 дня ускорили выпуск материалов для журнала Mindbox, разработав редактор контента на Laravel
Mindbox — облачная платформа автоматизации маркетинга. Помогает собирать и обрабатывать данные о клиентах онлайн- и офлайн-магазинов и автоматизировать коммуникацию с ними — отправлять рассылки, начислять бонусы, выдавать персональные скидки и т. д.
Уже 13 лет Mindbox помогает брендам из e-commerce, retail и FMCG увеличивать выручку от маркетинга. Среди клиентов — L’Oréal, Panasonic, Okko, «Связной», METRO, Burger King, «Детский мир» и другие крупные российские и международные компании.
Проблема клиента
У Mindbox есть журнал для управленцев — в нем публикуют интервью топов и владельцев бизнеса, бизнес-истории, экспертные разборы и исследования.
Раньше мы верстали каждую статью вручную, при этом сильно кастомизировали ее под запросы клиента.
Такая кастомная верстка — это долго и дорого. В среднем она занимает порядка 3 дней. Плюс правки: подвинуть блок, перенести изображение выше/ниже, выделить шрифт и т. д. — это дополнительно тормозит процесс выкладки. Двумя словами, неудобно и трудозатратно.
Чтобы оптимизировать бюджет и повысить скорость выпуска материалов, клиент хотел отдать всю верстку в руки авторов.
Здесь также важно отметить, что раз в 4 года проводится редизайн журнала. Это серьезные расходы на переверстку при классических технологиях хранения контента — в HTML-формате. Нужен был другой формат, который позволит быстрее и проще проводить редизайн.
Задача
Разработать редактор, в котором авторы смогут самостоятельно управлять контентом — в том числе быстро верстать материалы без технических знаний.
Важный момент: разработка редактора — лишь первый этап, который мы описываем в рамках этого кейса. Глобальная цель проекта — перенести весь сайт Mindbox на более современный технологический стек.
Поэтому перед нами также стояла задача объединить два бэкенда — тот, на котором будет работать новый журнал, и тот, на котором пока еще существует остальной сайт.
Результат
- Ускорили время выпуска материалов на 3 дня.
- Теперь авторы могут за 1 час самостоятельно сверстать статью.
- Финансовые расходы на верстку, которую делало наше агентство, сократились до нуля.
- Вносить изменения в материал можно без помощи разработчиков — авторы сами могут менять различные параметры, например, пробовать разные блоки, менять их местами, выделять шрифт и т. д.
- В новом журнале контент хранится в формате JSON — он позволит упростить редизайн журнала в будущем.
- Также мы решили технически непростую задачу — объединили 2 бэкенда. Клиенту не пришлось ждать перенос всего сайта на новый стек — он смог быстрее получить результат именно по журналу Mindbox.
Работа длилась восемь месяцев. Проектом занималась команда из 10 человек, 8 — с нашей стороны, и 2 — со стороны клиента.
Записали скринкаст с возможностями редактора для создания статей и кейсов:
Отзыв клиента
Особенности проекта
Работа на проекте строилась по методологии p3express. Это фреймворк для управления проектами, который описывает весь цикл работы — от запуска до завершения.
По сути, p3express — это система, которая позволяет дополнительно дисциплинировать менеджера, команду и всех задействованных лиц.
Суть в том, чтобы разбить работу на несколько этапов.
Например, на первом этапе мы подготавливаем проект, на двух последних — завершаем работу и оцениванием полученные результаты.
Остальные этапы — это циклы проектной работы, которые длятся от 2 до 4 недель и повторяются до завершения проекта. Каждый такой цикл делится на планирование задач, ежедневные и еженедельные действия и проведение ревью в конце цикла.
Желательно, чтобы ревьюер не относился к проекту и мог беспристрастно задавать команде неудобные вопросы. Например, понимает ли клиент, что мы делаем, устраивает ли его наша работа и т. д. Это помогает подсветить ситуацию на проекте.

Один из важных аспектов работы по p3express — на старте решить, нужно ли вообще заниматься проектом. И если он не принесет пользу заказчику, то отказаться от него.
Решение о запуске, как правило, принимает спонсор или топ-менеджеры. Проджект проекта должен взять на себя ответственность и предложить им принять финальное решение. Для этого ему нужно собрать и предоставить всю информацию о проекте и его рисках.
Отдельную часть во фреймворке занимает подготовка документации — чтобы вся важная информация была зафиксирована. Главное, понимать, зачем нужен тот или иной документ, и не дублировать одни и те же файлы.
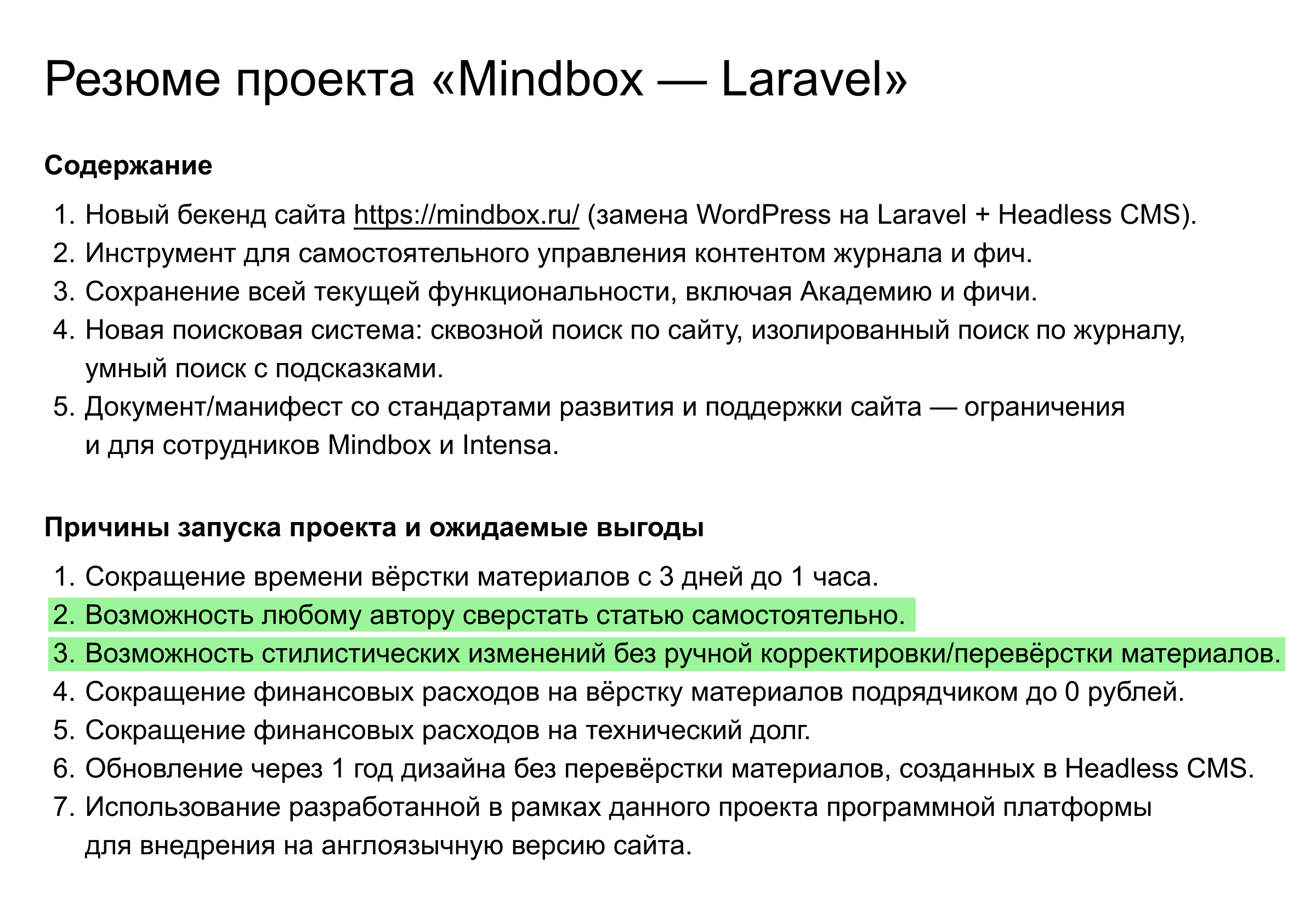
На старте мы подготовили «Резюме проекта» — это файл, в котором собрана ключевая информация по проекту, чтобы у всех было общее понимание.
Документ включает в себя следующие пункты:
- содержание,
- причины запуска и ожидаемые выгоды,
- ожидаемая стоимость и продолжительность,
- требования и ожидания по качеству,
- перечень стейкхолдеров.

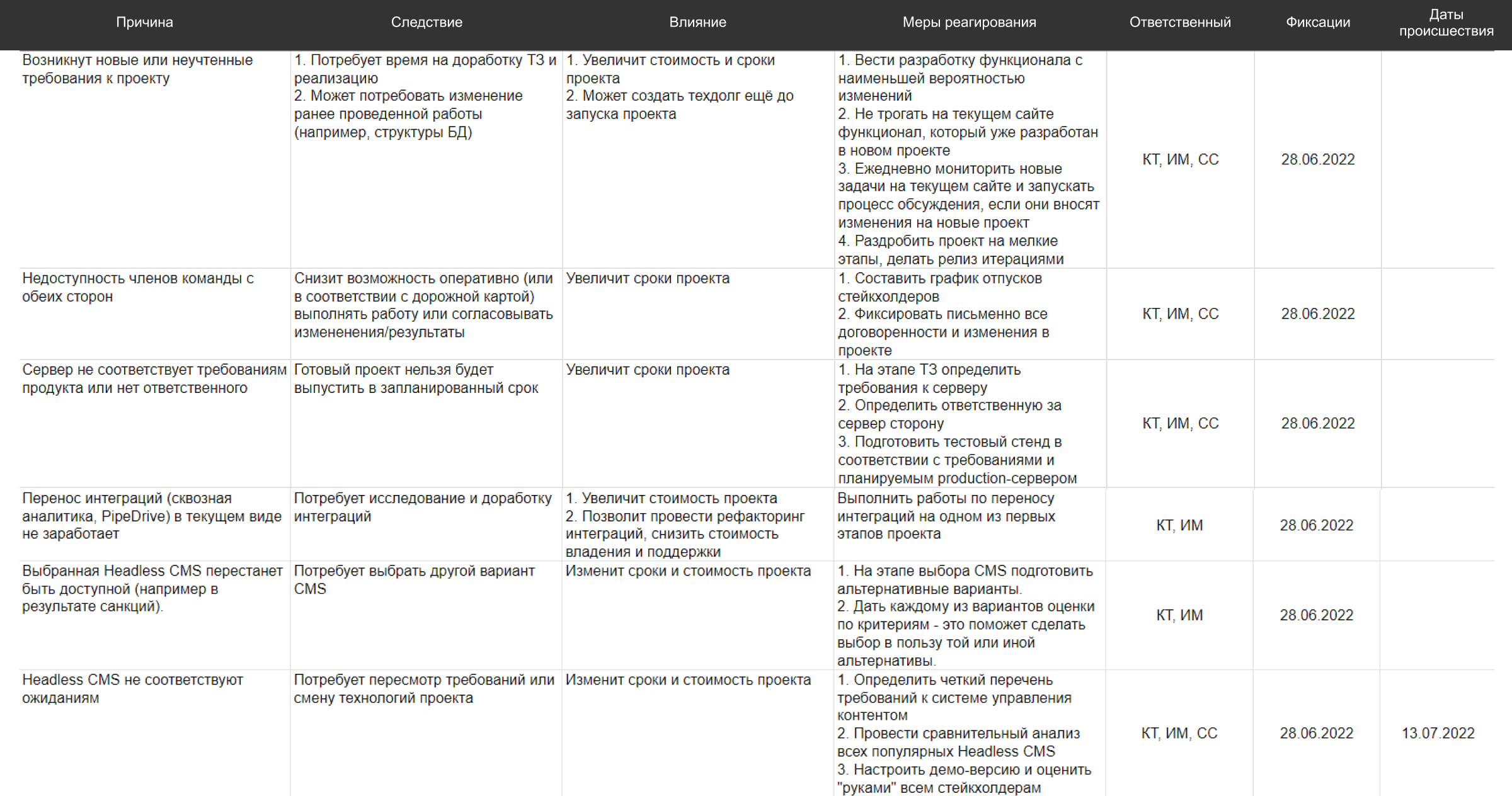
Еще один из важных документов — карта рисков. На этапе разработки карты мы должны не только зафиксировать риск, но и придумать реакцию на него — что будем делать.
Если риск возник, то фиксируем дату его возникновения и наше решение. Это позволяет заранее подготовиться к разным непредвиденным поворотам.
Например, на старте работ мы учитывали, что технология, которую мы выберем для разработки редактора, впоследствии может не соответствовать ожиданиям клиента. Следовательно, ее придется менять.
На такой случай у нас уже были готовы меры реагирования:
- Определить четкий перечень требований к системе управления контентом.
- Провести сравнительный анализ наиболее подходящих систем.
- Настроить демо-версию, чтобы стейкхолдеры могли оценить технологию руками.

Этапы работы
1. Хотели выбрать CMS для создания редактора, но выбрали фреймворк
Для общего понимания: весь сайт Mindbox, включая журнал, работал на WordPress (WP) — это система управления сайтом и контентом.
У нее довольно много ограничений, а клиенту важно внедрять крутые и нестандартные механики. На WordPress это возможно только ценой костылей — неудобных решений, которые усложнят масштабирование системы в будущем.
Поэтому мы решили, что будем переносить весь сайт на Laravel — это PHP-фреймворк, на котором можно создать все, что нужно бизнесу.
Laravel разработан специально для сложных сайтов и помогает упростить многие процессы — например, кэширование, логирование и работу с базой данных. Эти инструменты уже есть во фреймворке, поэтому их не нужно писать с нуля.
Что не менее важно, для Laravel существует огромное количество open source библиотек — по факту, это готовые решения в открытом доступе, которые позволяют ускорить и упростить разработку.
Теперь вернемся к журналу.
Изначально мы с клиентом планировали делать редактор на базе Headless CMS — это система управления контентом, которая работает отдельно от всего сайта.
Здесь можно собирать статьи из готовых компонентов и хранить контент в виде данных, а не в виде HTML-кода — такой формат хранения позволяет легко и разом редизайнить все материалы.
Например, через несколько лет мы захотели поменять в статьях один визуальный блок. Если статьи хранятся в виде HTML, то придется заходить в каждую и переверстывать. А если в виде данных — то мы можем поменять визуальный блок сразу для всех материалов.
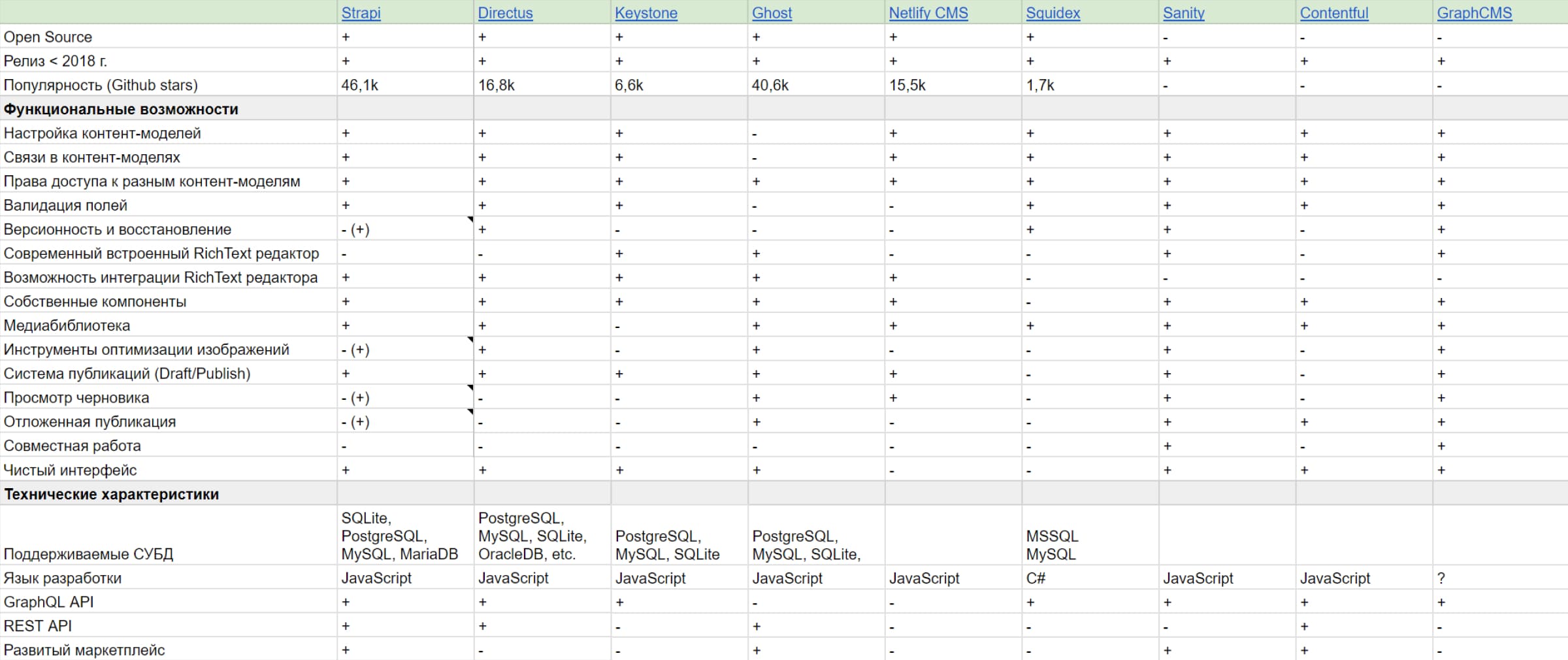
Мы составили для клиента таблицу, где проанализировали 9 подходящих Headless CMS-ок: что они могут и не могут, какие есть фичи и т. д.

В результате столкнулись с ограничениями, которые не подходили под задачи нашего проекта.
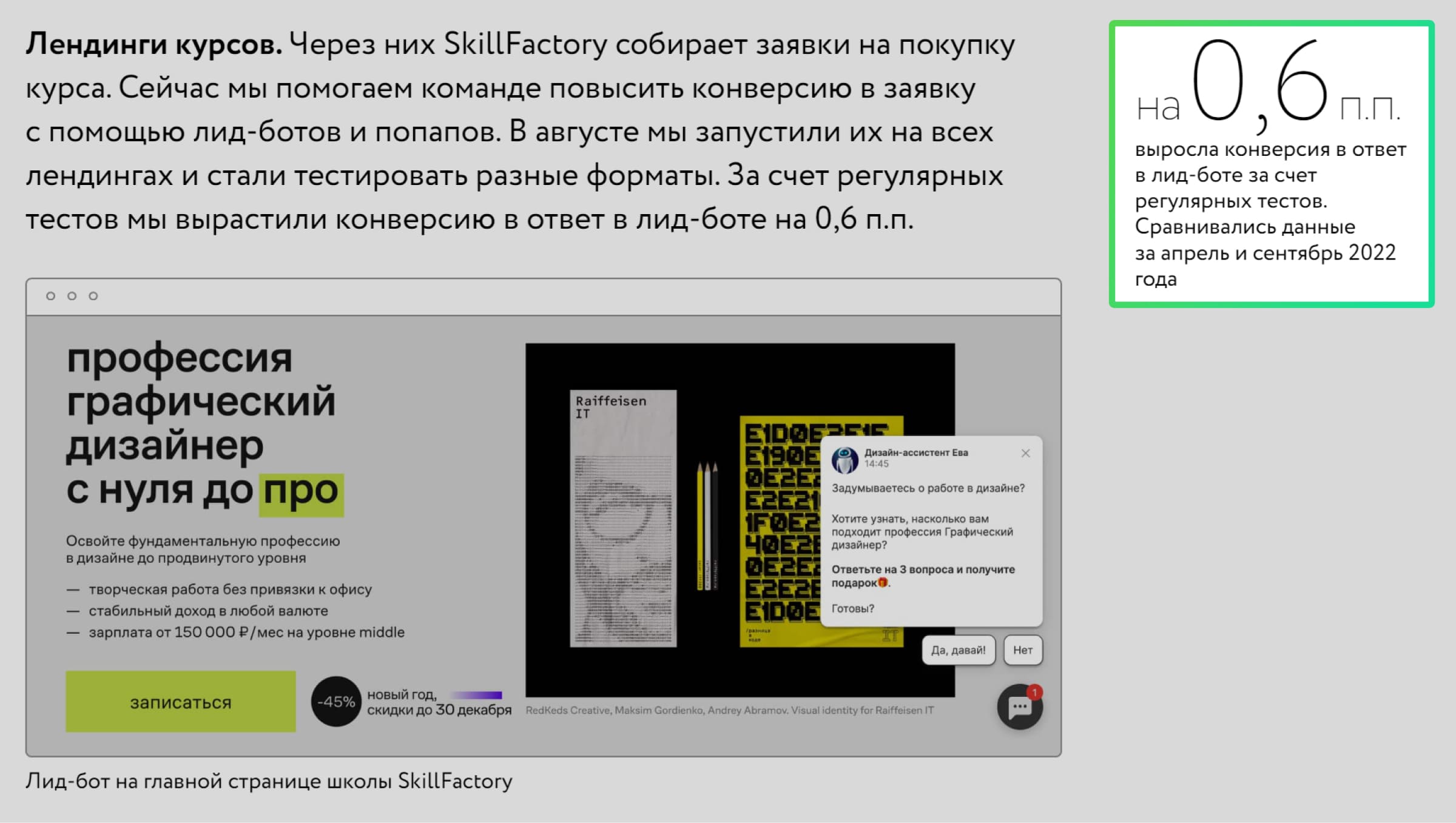
Например, в Headless CMS нельзя реализовать сложные кастомные компоненты — такие, как сайдбар, который часто используется в статьях Mindbox.

Также клиент хотел перенести на Headless CMS старые материалы, которые хранятся в виде HTML.Но здесь возникали сложности, связанные с хранением структуры данных и расширением пользовательского интерфейса под кастомные поля со сложной логикой — например, при переносе старых статей, на них нельзя настроить автоматически генерируемую ссылу на материал, кнопку для генерации черновика и т. д.
И последнее, но не по значимости: был риск, что CMS-ки могут заблокировать в связи с санкциями, а русских аналогов нет.
Нам пришлось на ходу придумывать новое решение. Вместо того, чтобы интегрировать на сайт Headless CMS, мы предложили клиенту разработать собственный редактор на базе Editor.js, а общий бекенд приложения реализовать на Laravel — без изменения сроков и стоимости проекта.
2. Разработали редактор
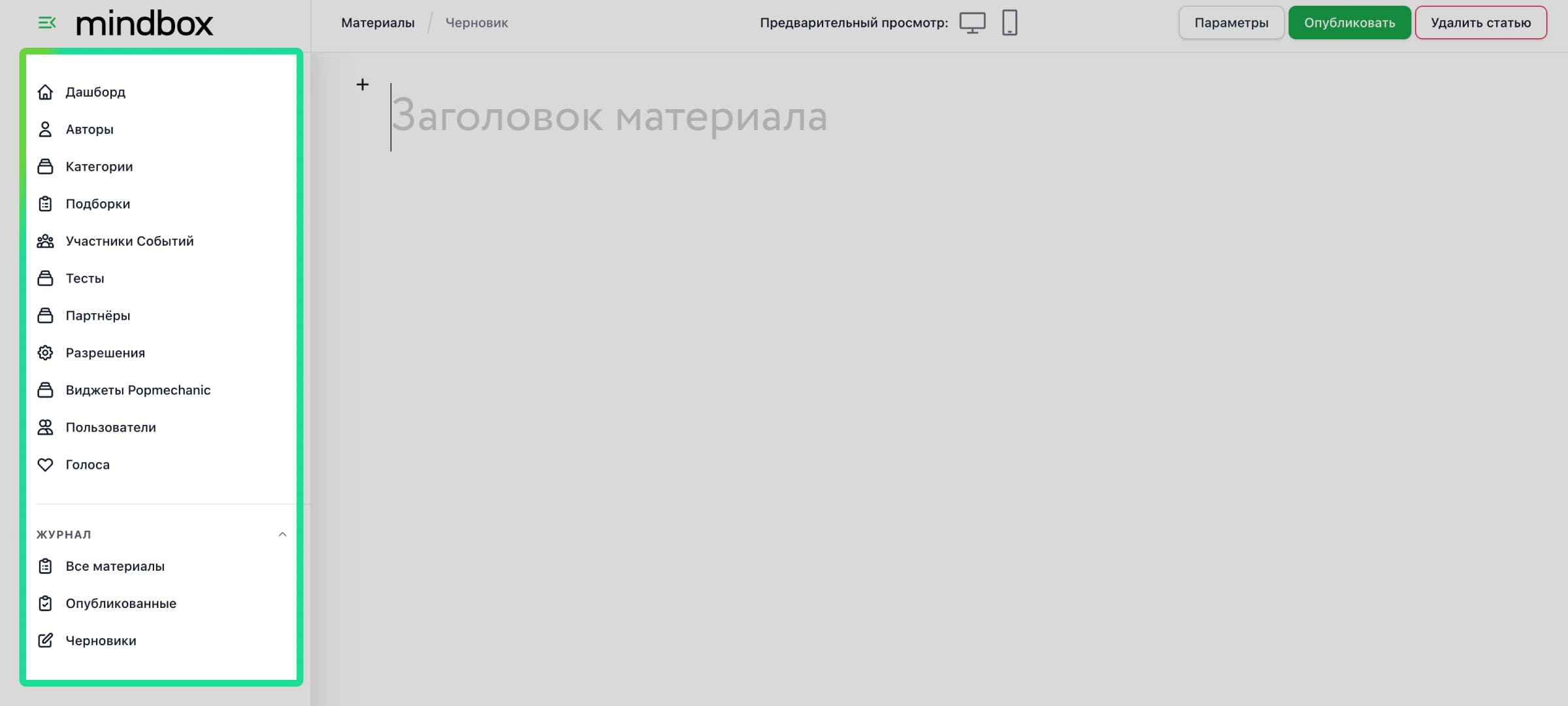
Создали административную панель
Через нее можно задавать настройки материалов, управлять правами пользователей и т. д.

Мы сделали админку с разграничением прав для разработчиков и редакторов. То есть у редакторов нет доступа к техническим разделам админки, где можно что-то поломать, — им доступны только функции редактирования контента.
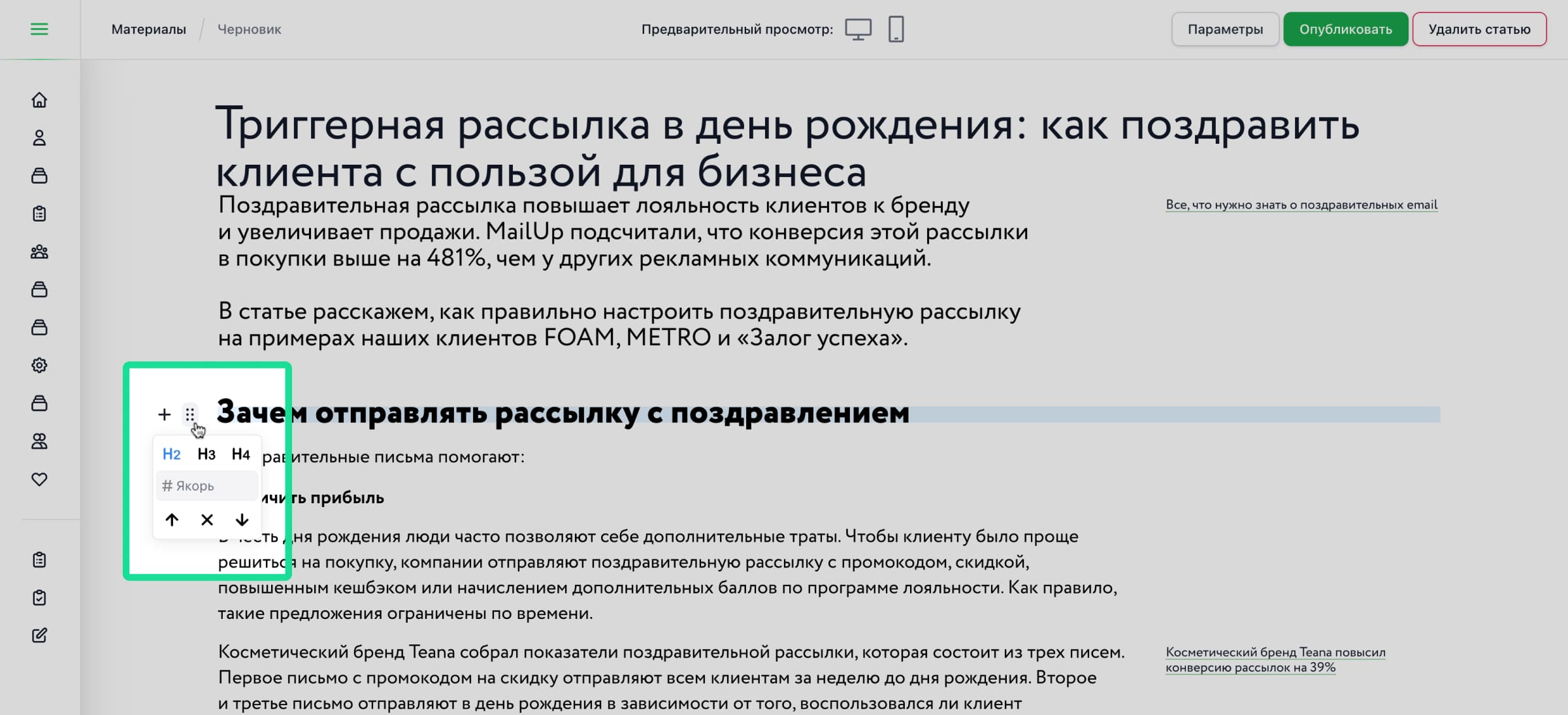
Создали редактор материалов
Для этого взяли Editor.js — модульный визуальный редактор, который как раз нужен для верстки и редактирования.
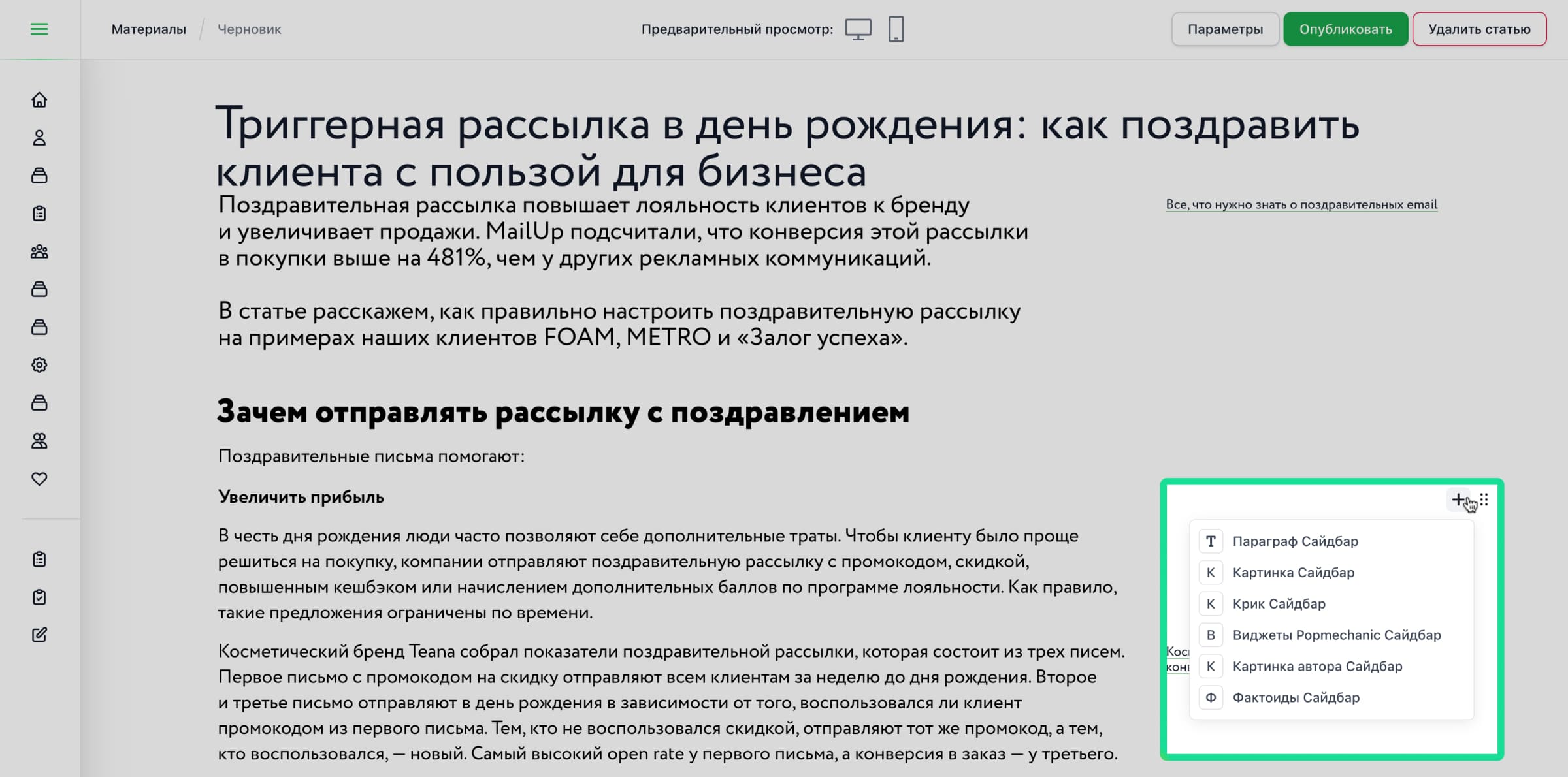
Основная концепция этого редактора заключается в его блочной структуре. В Editor.js можно отдельно редактировать каждый элемент статьи — абзац, заголовок, список, изображение и т. д.
Коротко перечислим основные компоненты, которые можно использовать в статьях:
- Лид
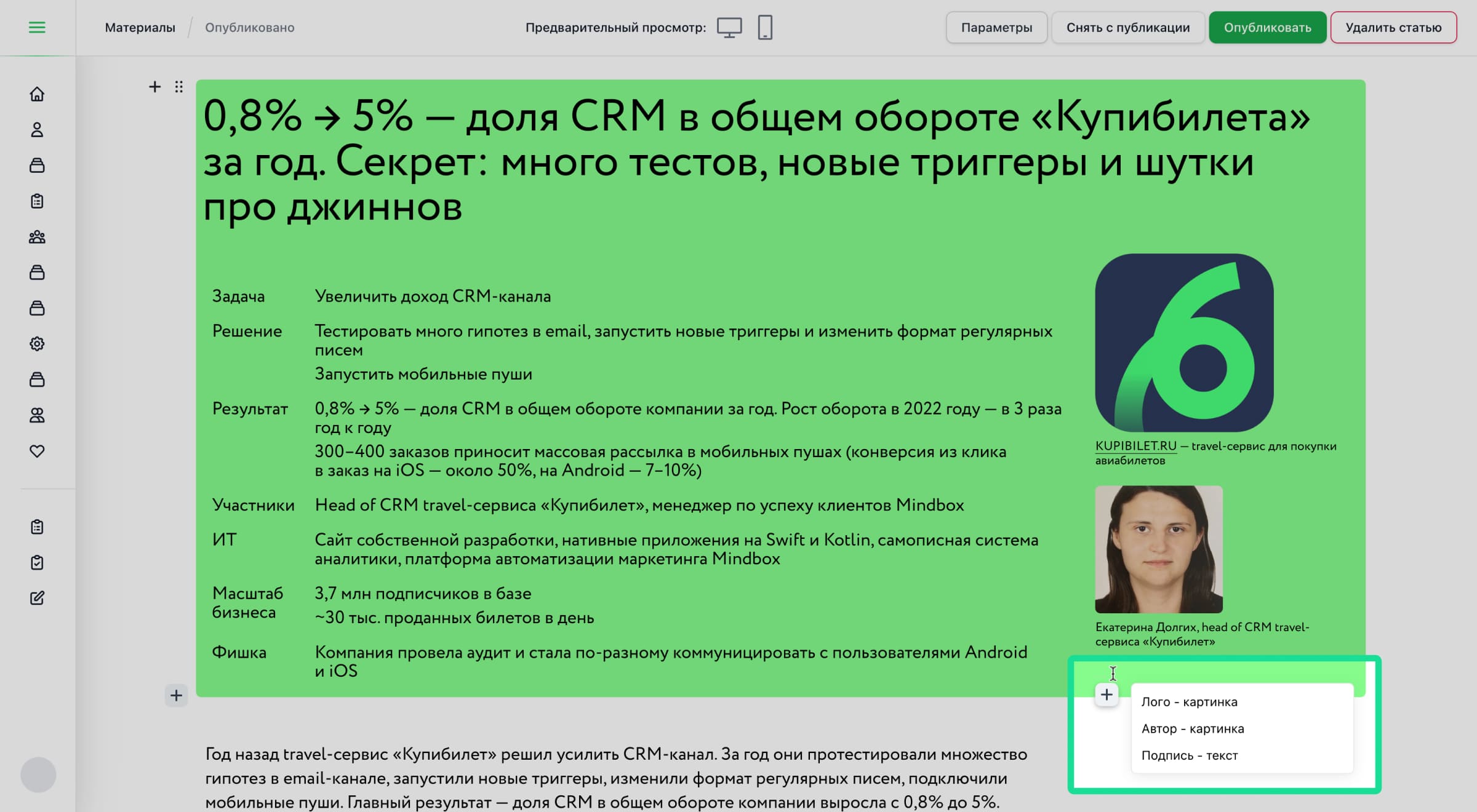
- Авторы
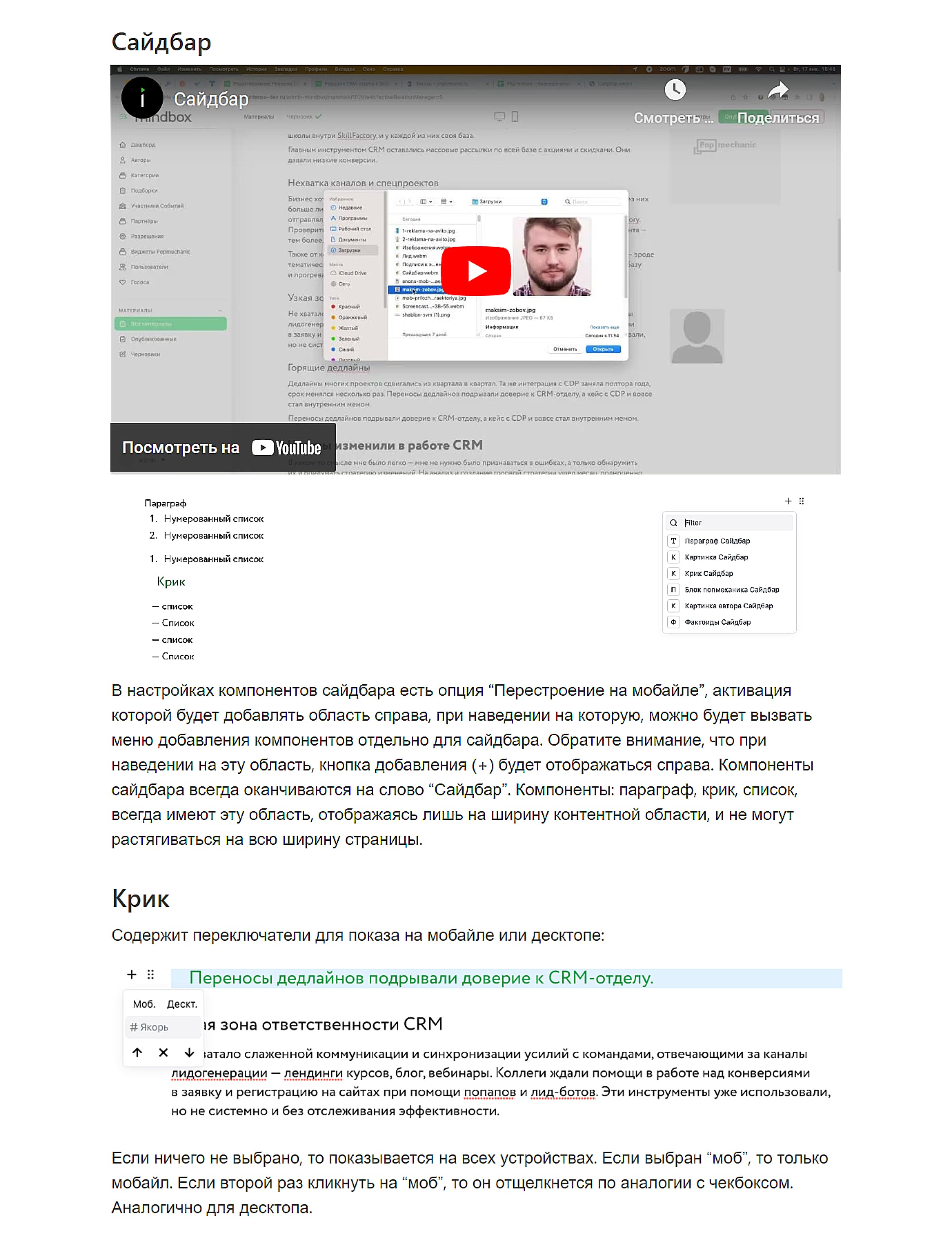
- Сайдбар
- Крик
- Ссылки
- Фактоиды
- Изображения
- Графики
- Таблицы
- Мнение
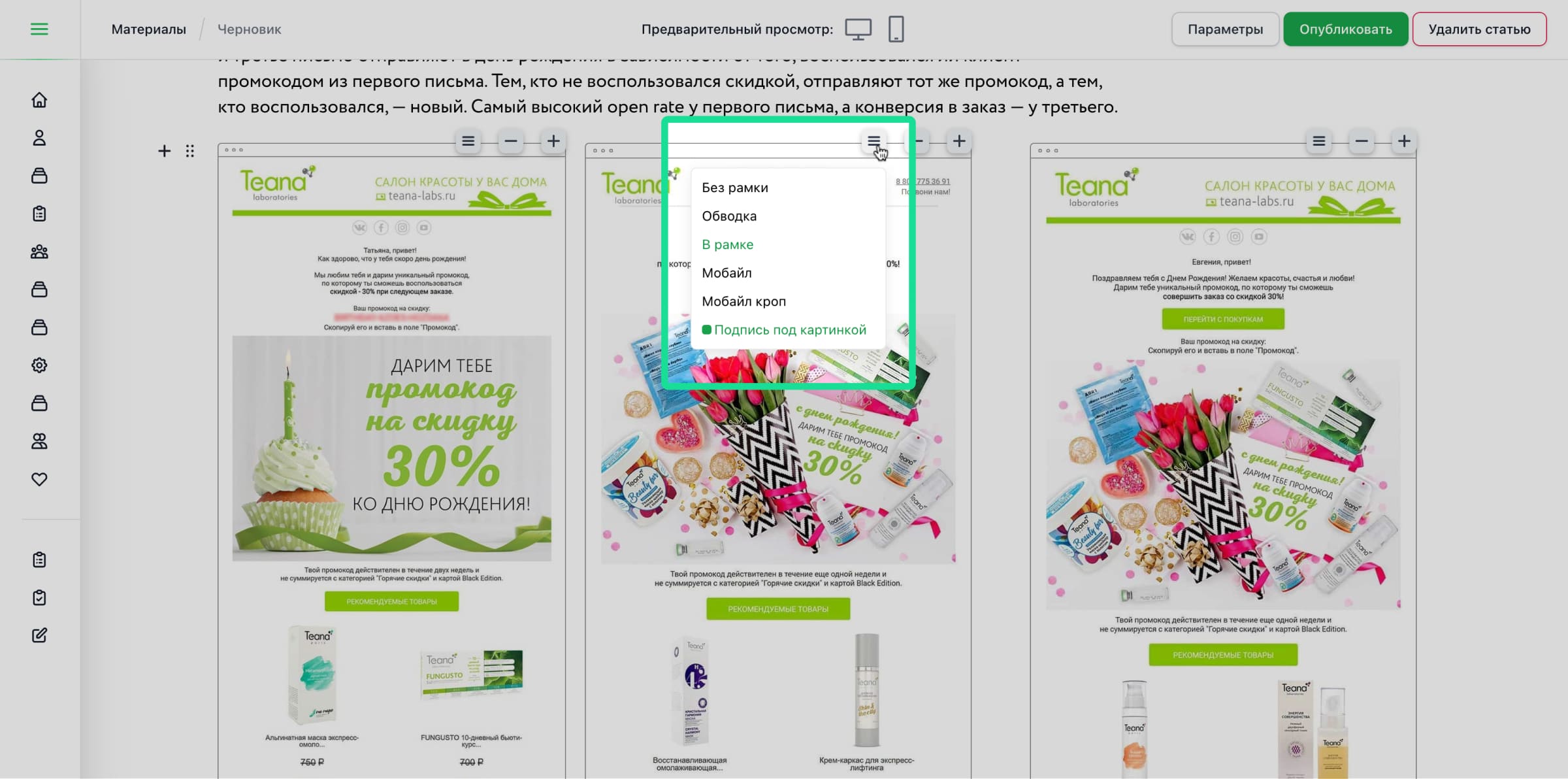
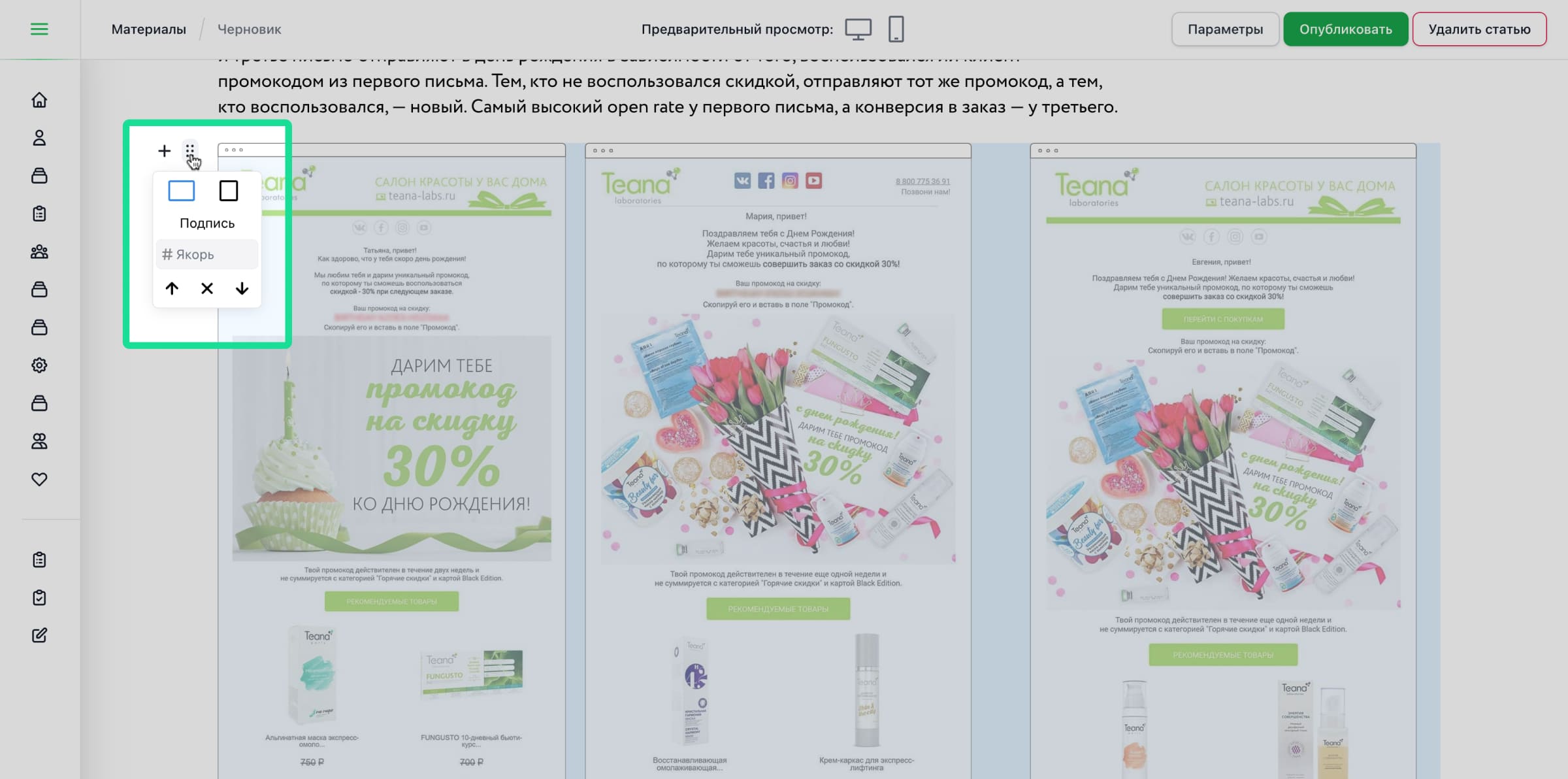
- Подписи
Основные компоненты, которые можно использовать в статьях:






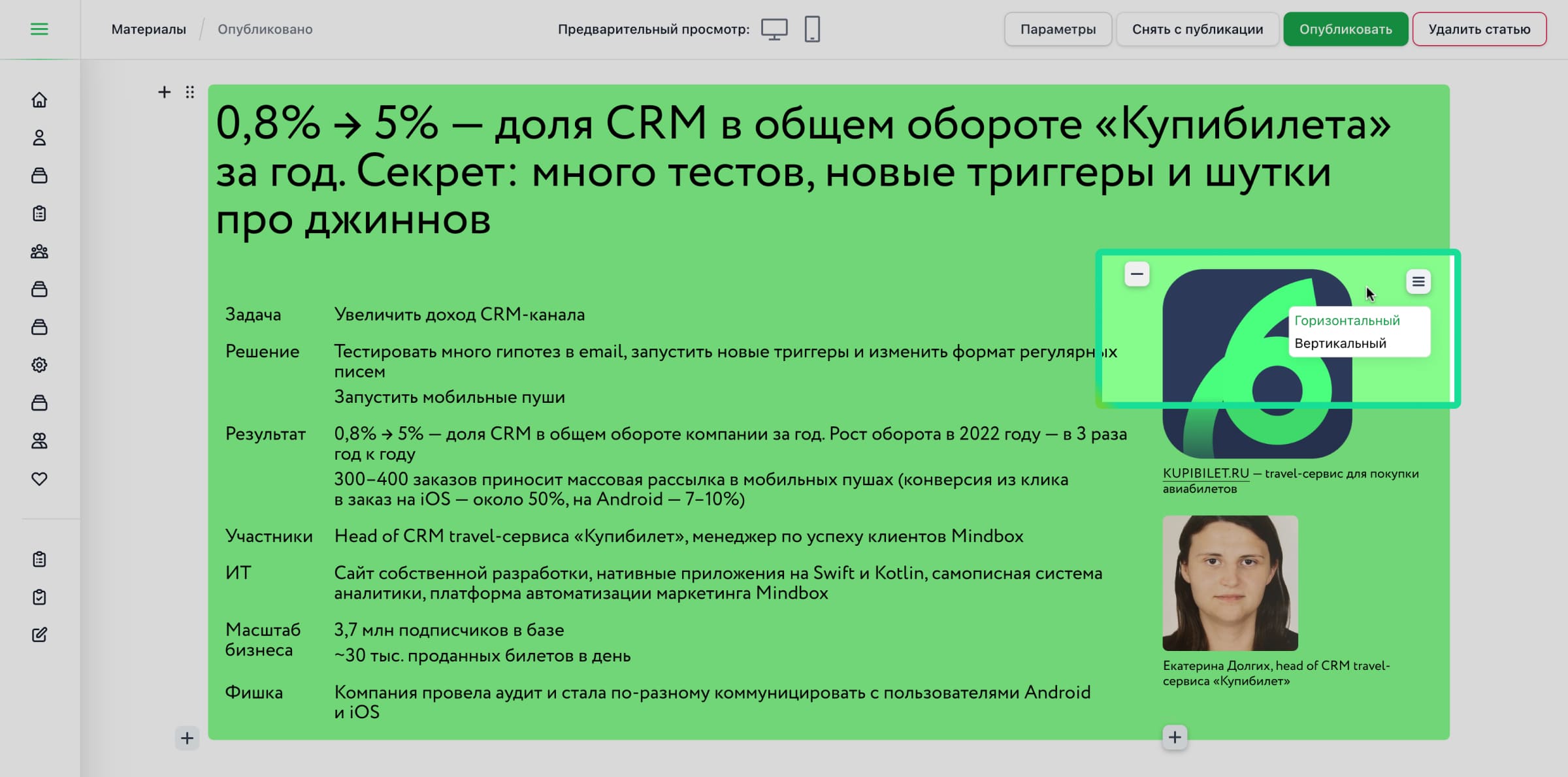
Наша основная задача заключалась в том, чтобы статья при редактуре выглядела максимально приближенно к тому, как она будет выглядеть на сайте. Поэтому мы работали над тем, чтобы кнопки редактора выглядели красиво и не мешали общему виду материала.
Также мы воссоздали прежнюю верстку журнала — то есть сделали так, чтобы все компоненты, которые мы раньше верстали через HTML, можно было реализовать в рамках компонентов редактора.
Сложность разработки заключалась в том, что все блоки редактора должны иметь свою логику. Например, у нас есть блок с графиком. Если график слишком большой, у него должен быть скролл. Либо есть блоки, при нажатии на которые должно что-то произойти.
Нам нужно было совместить логику блоков с логикой редактора — чтобы они работали как единое целое.
Подготовили инструкцию
Когда мы закончили разработку редактора, то сделали для авторов текстовую и видео-инструкцию, как им пользоваться.
Также описали особенности и ограничения эдитора, которые необходимо учитывать при верстке статей.

Где проект сейчас
Сайт Mindbox состоит из двух частей:
- Основной сайт: главная страница, продукты, клиенты, калькулятор.
- Блог, он же Mindbox журнал.
Задача по переносу на новую платформу журнала выполнена.
Перенос остальной части сайта на Laravel — в процессе. Сейчас сайт одновременно работает и на WordPress, и на Laravel.