Развертывание фронтенд проекта на Heroku
В этой статье учимся разворачивать фронтенд приложения на PaaS-платформе Heroku.
Heroku — облачная платформа для размещения веб-приложений. Легко масштабируется, интегрируется с docker и github из коробки, поддерживает несколько языков программирования — Nodejs, PHP, Python, Ruby, Go.
Важная деталь: чтобы развернуть пример из этой статьи, не нужно тратить деньги и даже привязывать кредитку. У Heroku есть тариф Free, который позволяет работать с сервисом бесплатно.
В компании обычно используем Heroku, чтобы создавать демонстрационные стенды на этапе разработки фронтенд проектов, и для внутренних задач по автоматизации рабочих процессов.
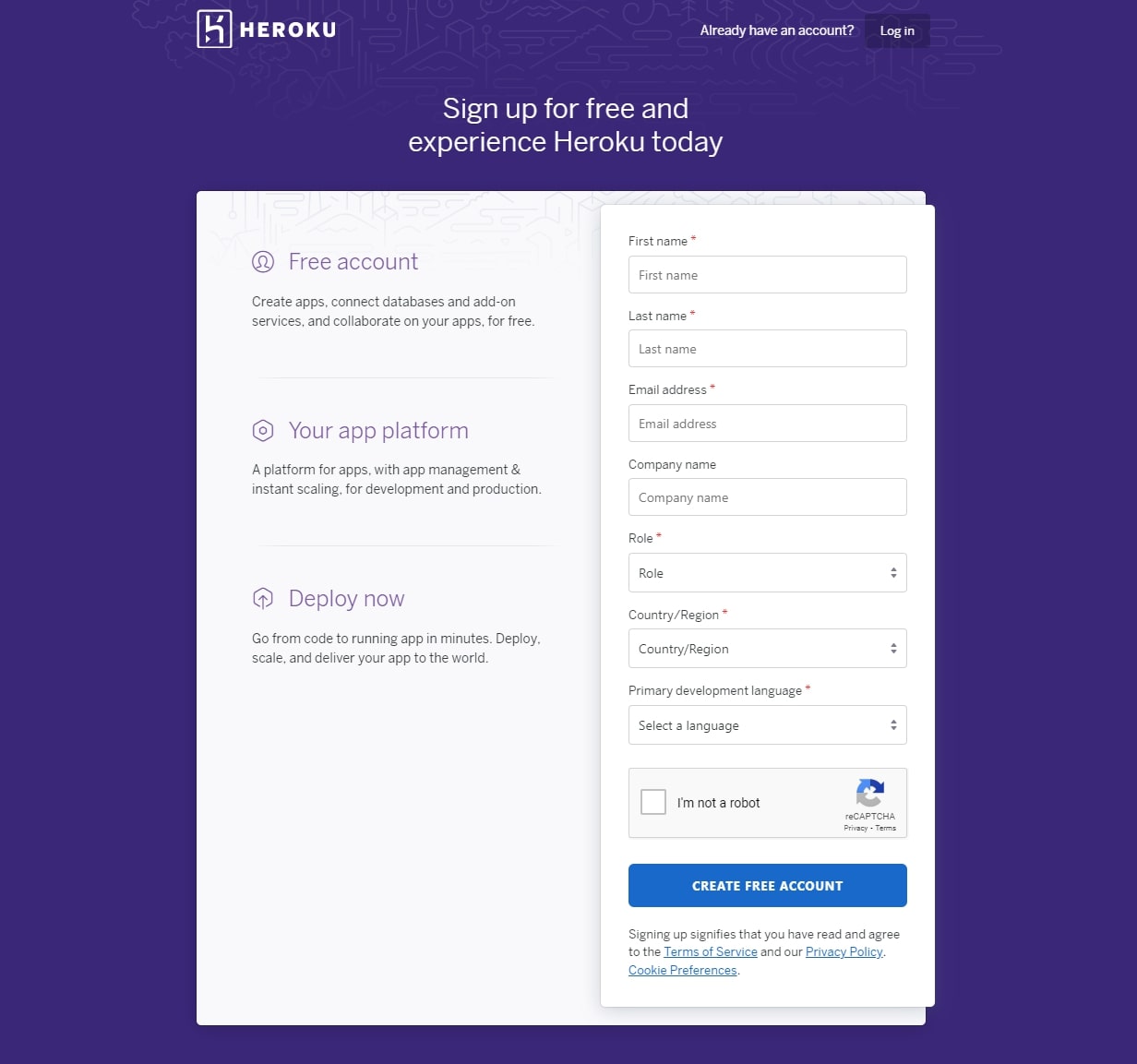
Регистрация учетной записи
Это первое, с чего стоит начать. Вот сервис https://signup.heroku.com/

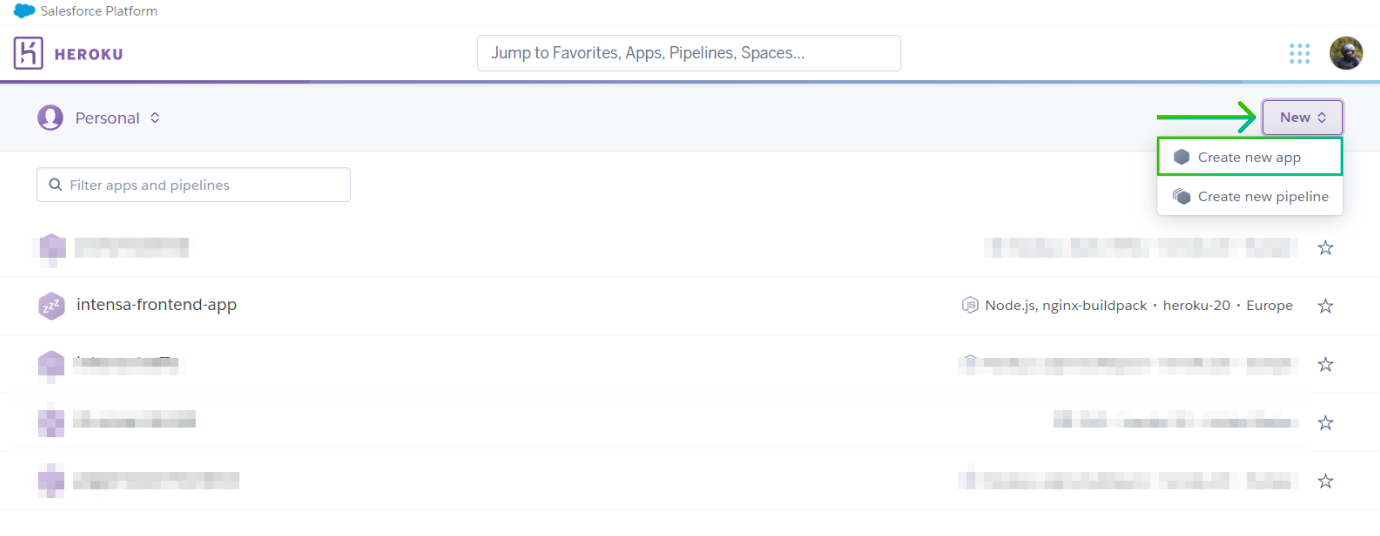
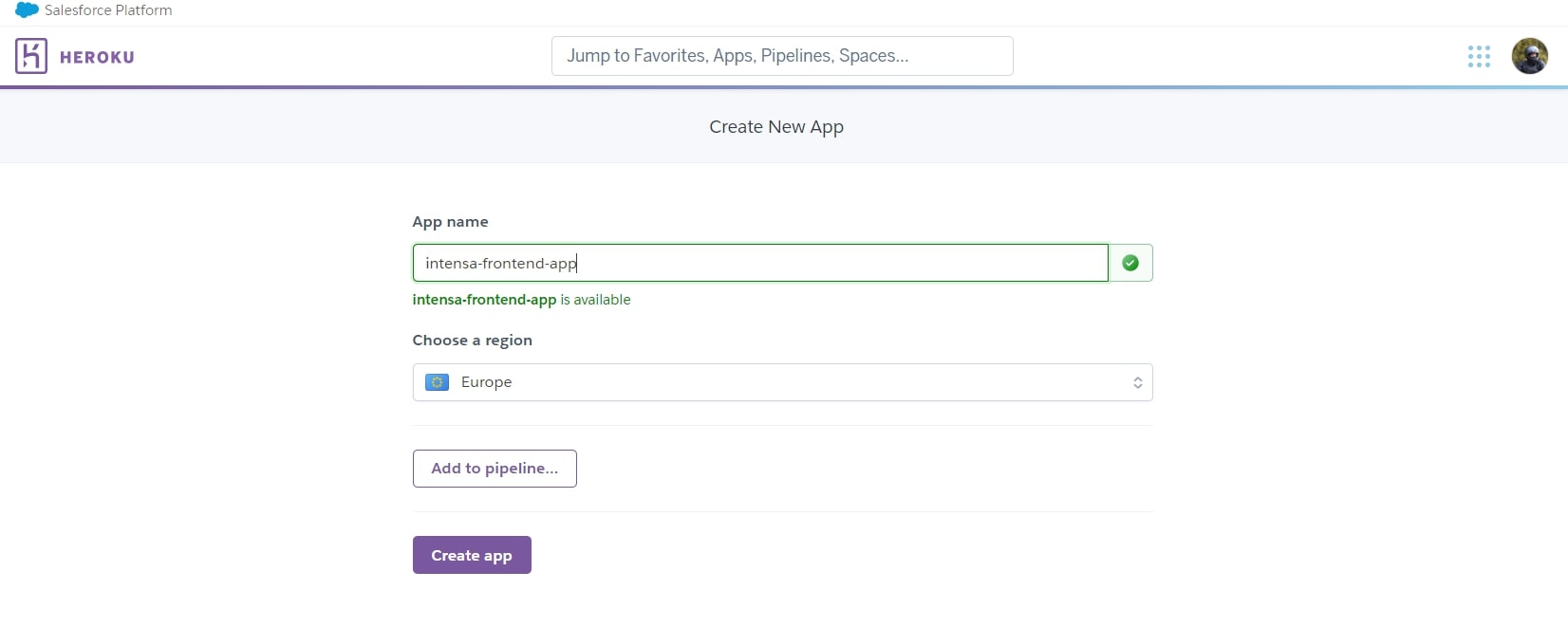
После авторизации видим дашборд — в нем создаем новое приложение.

Указываем имя приложения и выбираем регион — мы рекомендуем Европу, так как ответ сервера для России меньше.

Установка Heroku CLI
Теперь устанавливаем приложение Heroku CLI на компьютер. Далее будем взаимодействовать с сервисом через терминал.
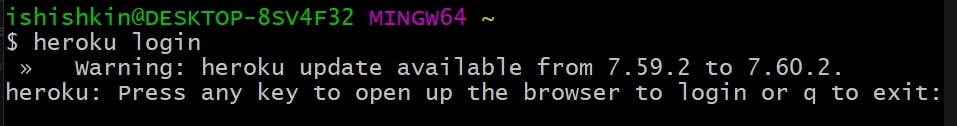
После успешной установки нужно авторизоваться в сервисе. Для этого открываем терминал и вводим следующую команду:
Появляется сообщение.

Далее нажимаем Enter в терминале. Откроется окно браузера — в нем нужно авторизоваться.

После авторизации закрываем вкладку браузера и возвращаемся в терминал. Видим подобное сообщение.

Значит, все хорошо, — мы авторизовались под своей учетной записью и можем взаимодействовать с сервисом из терминала.
Настройка проекта
Чтобы показать процесс интеграции c Heroku, решили выбрать шаблон-проект, в котором реализована сборка фронтенд через webpack5.
Ниже — пошаговые действия, чтобы настроить деплой продакшен-сборки через HerokuCL.
1. Привязываем проект к приложению Heroku. Для этого используем базовую интеграцию через Heroku Git. Инициализируем Git-репозиторий. Если репозиторий уже есть, можно пропустить этот шаг.
Подключаем наш репозиторий к Heroku.
2. Добавим пакет сборки nodejs, чтобы запустить сборку на удаленном сервере. Выполняем в терминале.
3. В файле package.json в блок scripts добавляем две новые команды.
Общий вид блока scripts:
4. Результат сборки webpack — статические файлы в директории dist. Отдача файлов браузеру ложится на плечи nginx.
Для этого добавляем пакет сборки heroku-buildpack-nginx в проект. Выполняем в терминале.
5. В корне проекта создаем директорию config. Размещаем здесь файл nginx.conf.erb с таким содержимым:
6. В корне проекта создаем файл Procfile с содержимым:
Как задеплоить на Heroku
Теперь закоммитим и отправим наши изменения в Heroku — после этого он начнет сборку.
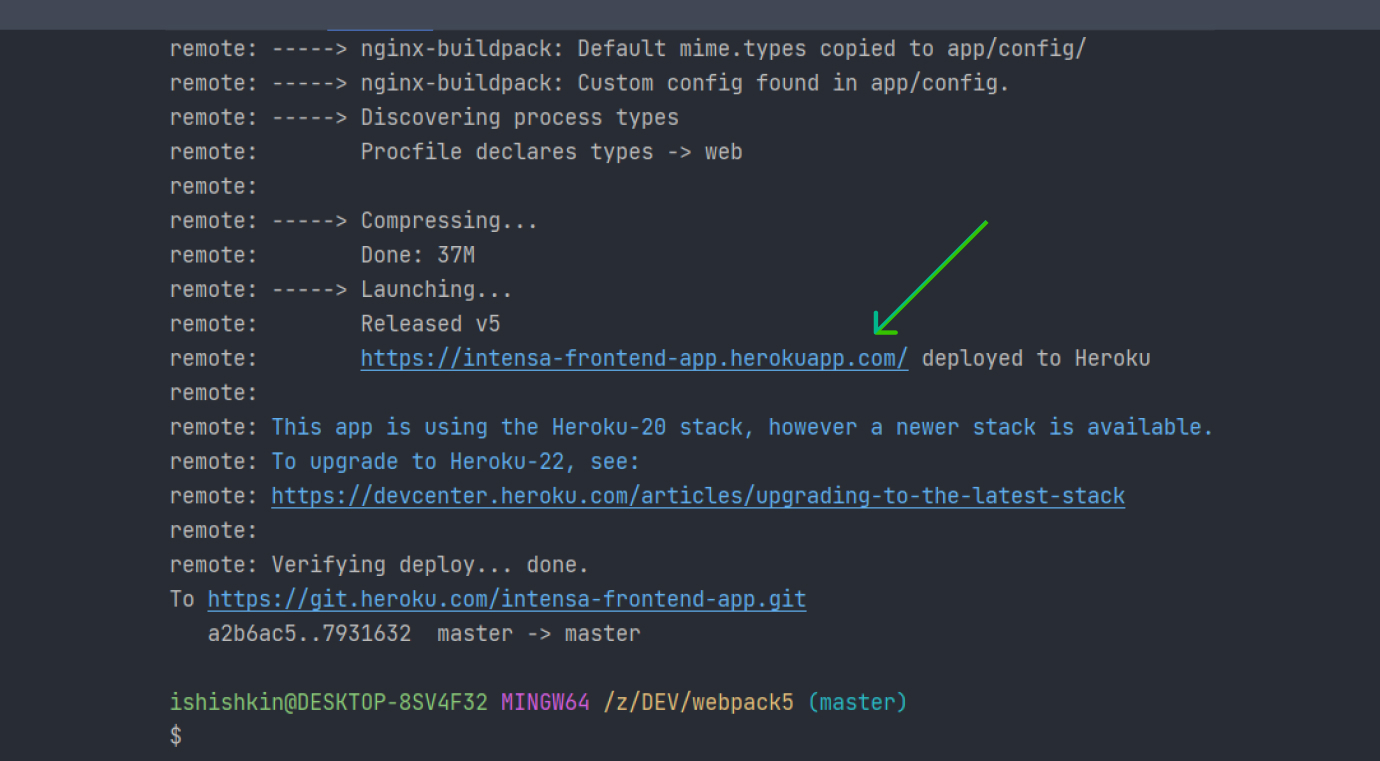
В терминале можно увидеть процесс сборки приложения. Если все пройдет хорошо, появится ссылка на наш проект. Кликаем и проверяем результат в браузере.

Отлично, все получилось!

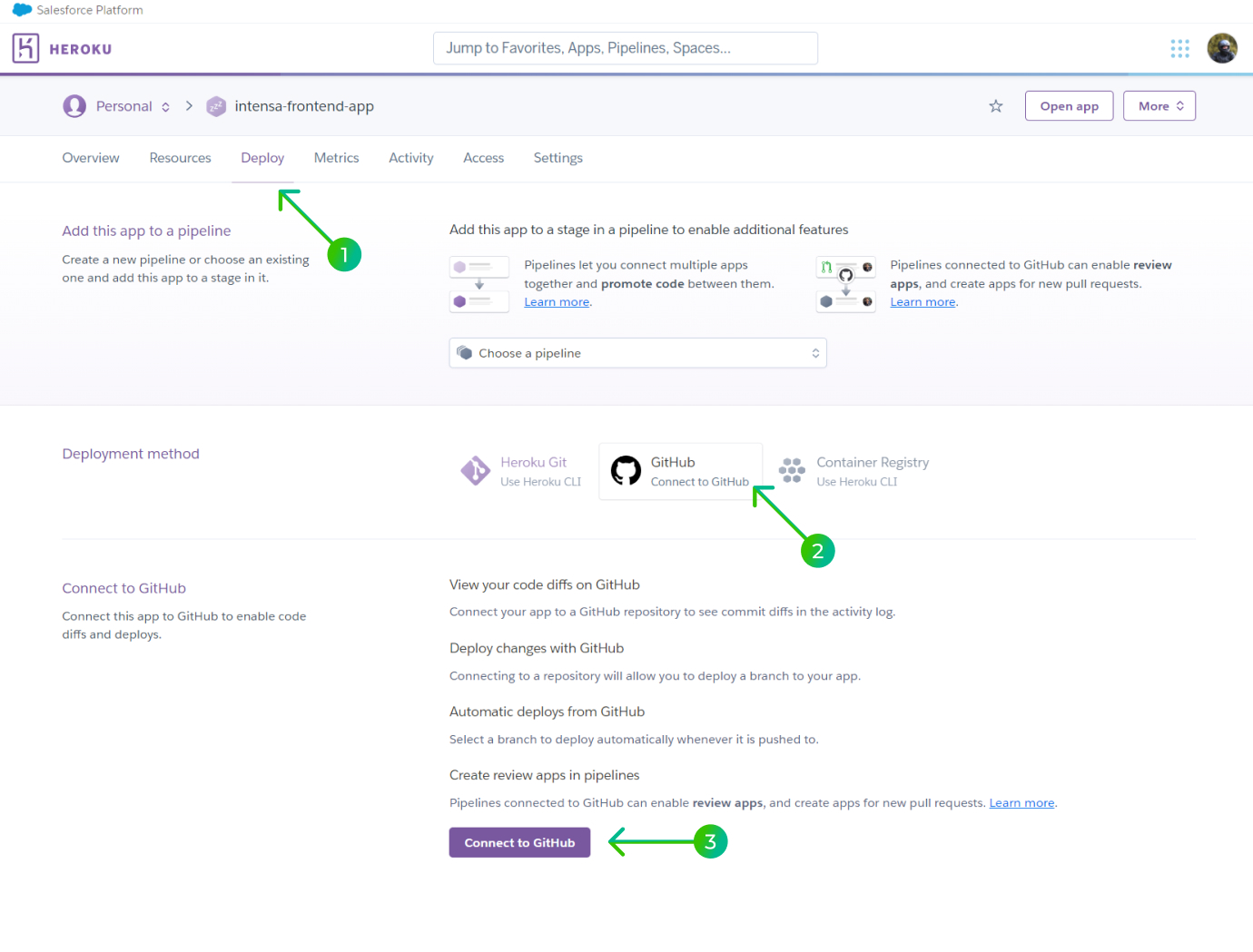
Если Github — основной репозиторий в проекте, рекомендуем использовать готовую интеграцию с удаленным репозиторием.