Сделали редизайн сайта с мобильной версией. Кейс для футбольного клуба «Арсенал»
Арсенал — тульский профессиональный футбольный клуб.
Предыстория
Клиент хотел осовременить сайт с точки зрения дизайна и юзабилити.
Одна из проблем — отсутствовала мобильная верстка. То есть с телефона сайт открывался так же, как с десктопа.
Поскольку большая часть болельщиков сидит с телефона, изначально клиент обратился с запросом разработать мобильную верстку в текущем дизайне.
В процессе обсуждения проекта решили, что сделаем глобальный редизайн сайта с адаптацией под mobile.
Задачи
- Обновить визуальную часть сайта, учитывая современные требования веб-дизайна.
- Разработать верстку, которая будет легко адаптироваться под разные мобильные устройства.
Решение
По просьбе клиента сохранили прежнюю структуру сайта, чтобы безболезненно перенести текущий контент.
Для оптимизации расходов было важно оставить первоначальный код — админку сайта. Поэтому работали только с его внешним видом.
В процессе сделали минимальную оптимизацию кода, чтобы сайт не посыпался при редизайне.
При разработке дизайна держали фокус на пользователях мобильных устройств и избегали мелких элементов, в которые сложно будет попасть пальцем.
Одновременно верстали и десктоп, и mobile.
Работали полгода — с октября 2021-го по апрель 2022-го.
Результат
Так сайт выглядел до редизайна:

Так выглядит сейчас:

Как изменились метрики на сайте
Мы сравнили сезонные периоды до и после редизайна.
На главной странице качество трафика улучшилось и с телефона, и с десктопа.
- Отказы — сократились с 16 до 13,3%. Это пользователи, которые просматривают только одну страницу, не переходя на другие, после чего уходят с сайта.
- Глубина просмотра — увеличилась с 2,17 страниц за визит до 2,8. То есть за одно посещение сайта пользователи стали просматривать больше страниц.
- Время на сайте — увеличилось на 44 секунды, с 3:14 до 3:58.
Также видим положительные изменения метрик на внутренних страницах сайта.
Например, так изменился мобильный трафик на странице команды:
- Отказы — сократились с 22,5 % до 15,6 %.
- Глубина просмотра — увеличились с 1,52 страниц за визит до 2,48.
- Время на сайте — увеличилось с 1:40 минут до 3:31.
Что сделали
1. Проанализировали сайт и выявили основные проблемы:
- типографика,
- оформление,
- устаревшие фоны.
2. Сделали и согласовали дизайн-проект.
За референс взяли сайт французского футбольного клуба PSG. На него ориентируются многие футбольные клубы России, поэтому для болельщиков такая верстка понятная и привычная.
Мы адаптировали интерфейсные элементы, сохранив айдентику и фирменные цвета клуба «Арсенал».
3. Избавились от смешения текстовых шрифтов и размеров — привели типографику в порядок.
Стандартизировали размер шрифта под разные задачи + используем 2 основных шрифта. Для заголовков Roboto Slab, для основного текста — гротеск Montserrat.
4. Почистили лишние цвета.
Оставили три основных в айдентике клуба — желтый, черный и красный.
5. Сделали векторную графику.
Она масштабируется и выглядит качественно на любом экране — с телефона или десктопа. Растровая графика, которая была до этого, мылилась.
6. Сделали меню «Бургер».
Это иконка, которая состоит из трех горизонтальных линий.
Мы скрыли в главном меню все выпадающие пункты — теперь они выводятся по клику на «Бургер» и не создают лишнего визуального шума.
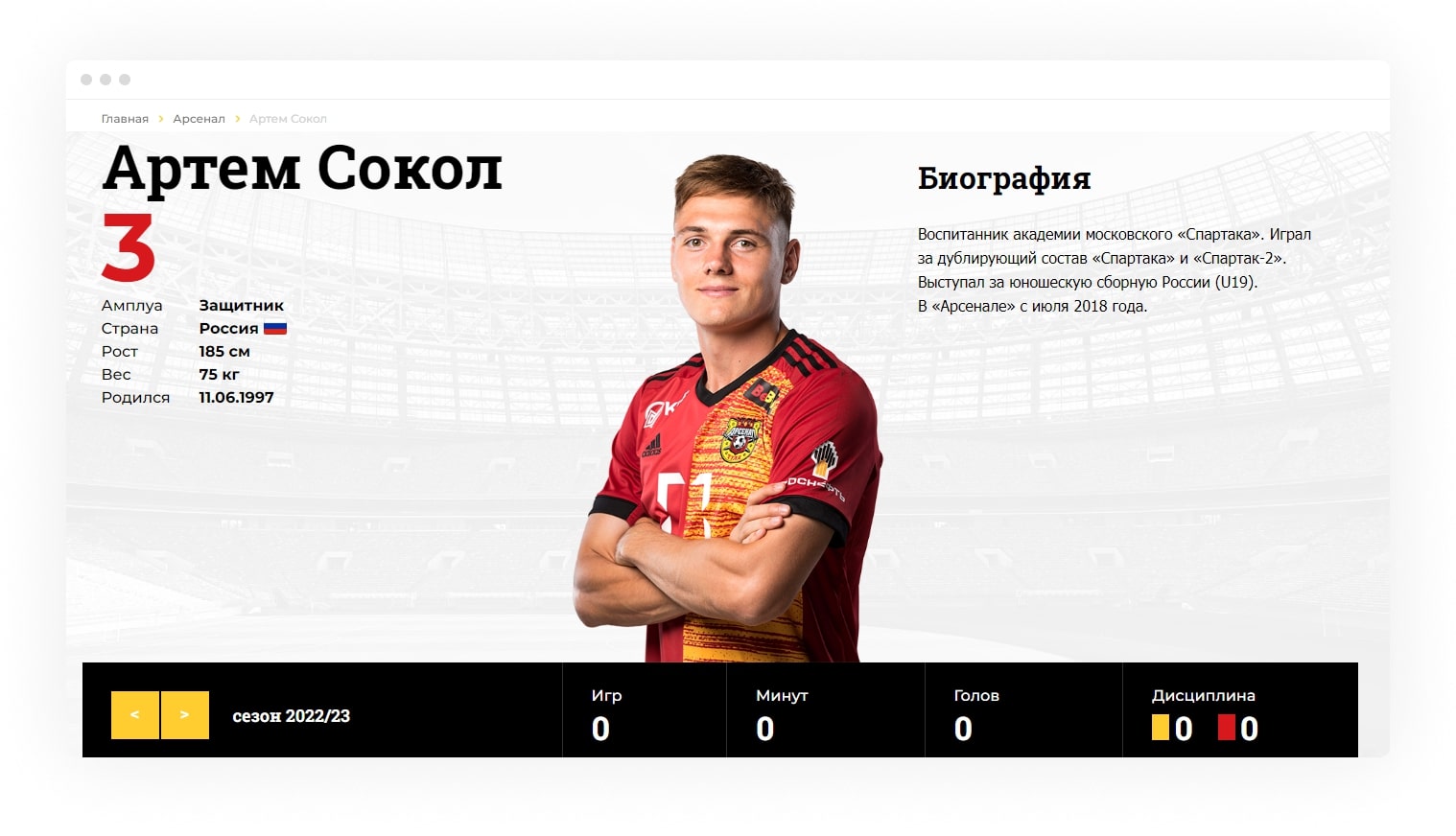
7. Осовременили карточки игроков.
Было:

Стало:

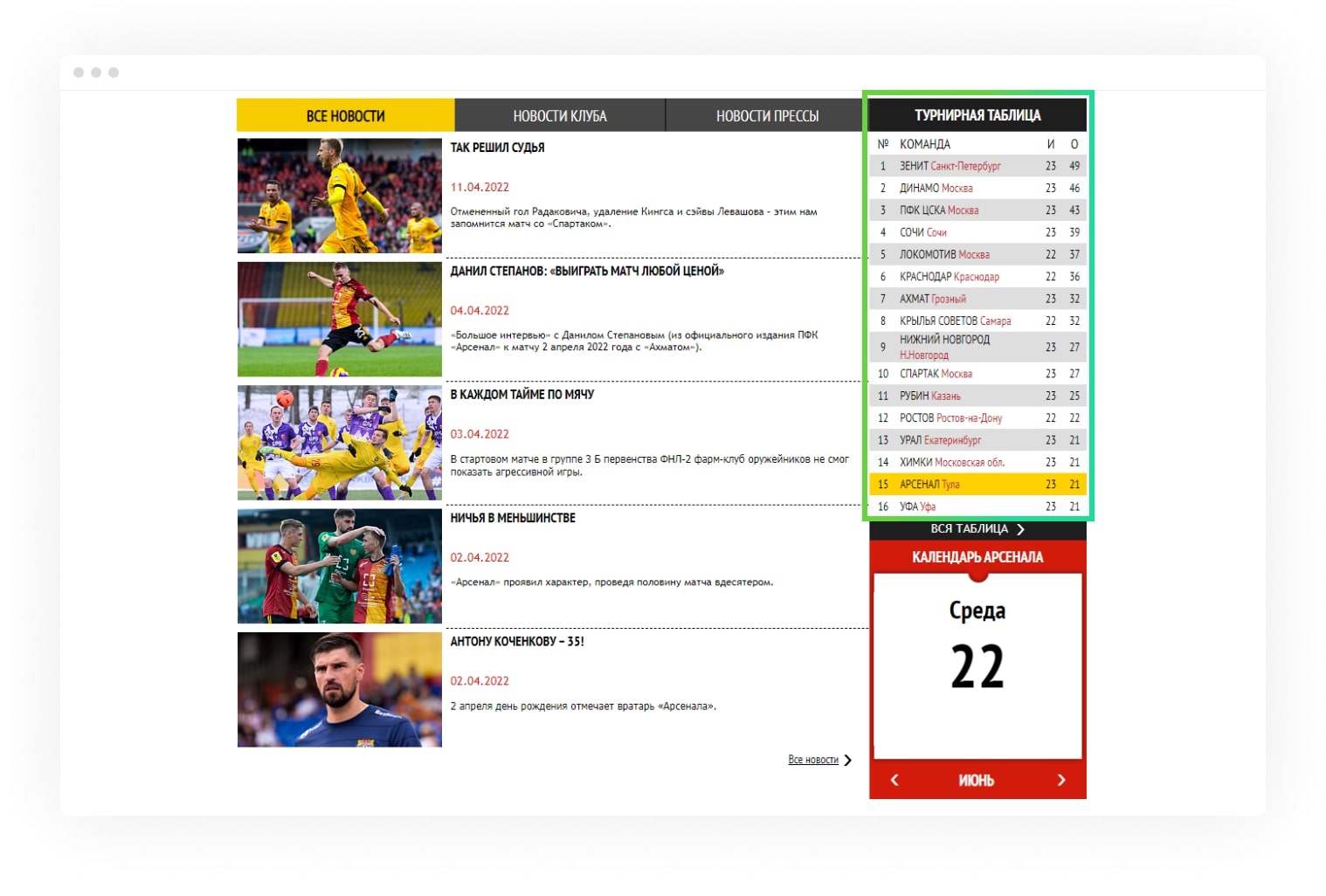
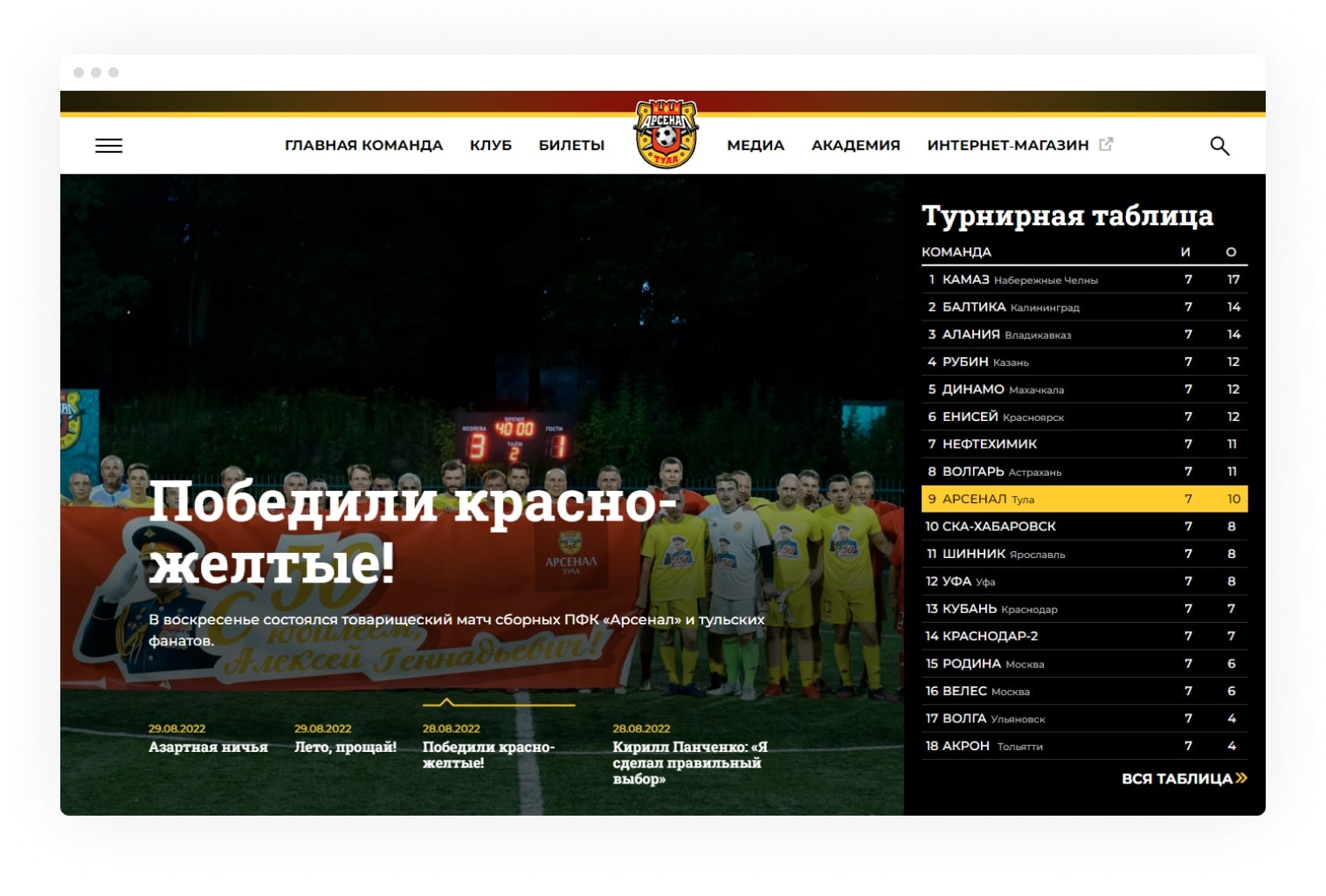
8. Переверстали турнирную таблицу.
Во-первых, вынесли ее наверх — это первое, что видит пользователь, когда заходит на сайт.
Во-вторых, расширили и визуально почистили таблицу, чтобы по ней было быстрее и проще считать информацию.
Было так:

Стало так:

Дизайнерская фича
Для внимательных пользователей. Полоса в шапке сайта переливается — как небо на стадионе после файеров.