Сократили время верстки статей для блога с 4 часов до 15 минут, разработав модуль для «1С-Битрикс»
CoMagic — платформа аналитики маркетинга и продаж, которая помогает сделать рекламу прозрачной. Предлагает услуги коллтрекинга, сквозной аналитики и контроля обращений.
Компания 9 лет на рынке. Среди клиентов: «Альфа-Лизинг», Ingrad, «ПИК», банк «Открытие», «Авторусь», Makita PRO и другие.
Предыстория
CoMagic поставили нам задачу разработать конструкторов блоков, чтобы самостоятельно верстать материалы для своего блога.
Раньше этим занималась наша команда: клиент присылал дизайн-макет статьи, а разработчики вручную делали верстку.
Процесс занимал 3−5 дней. В денежном эквиваленте верстка могла стоить до 10 тысяч рублей. И это только для одного материала.
В общем, долго, дорого и неудобно.
Задача
Разработать конструктор блоков, который позволит верстать материалы быстро, бесплатно и без специальных знаний HTML и CSS.
По другим оценкам разработка модуля должна была занять полгода. Мы договорились уложиться в 3 месяца.
Результат
В среднем в блоге выходит 4−5 материалов в месяц. Раньше это занимало около месяца работы разработчиков и стоило около 40−50 тысяч рублей.
Теперь клиент может выкладывать любое количество материалов без привлечения подрядчиков.
Конструктор помог сократить время верстки одной статьи с нескольких дней до 15−20 минут в среднем.
Если все тексты, ссылки, изображения уже готовы и оптимизированы, лежат в одном месте и их не нужно искать, то материал реально собрать за 5−10 минут.
Если хочется попробовать разные блоки, покрутить цвет кнопок в редакторе и т. д., то верстать материал можно и час, и больше. В этом тоже плюс — конструктор блоков дает больше вариативности и свободы действий.
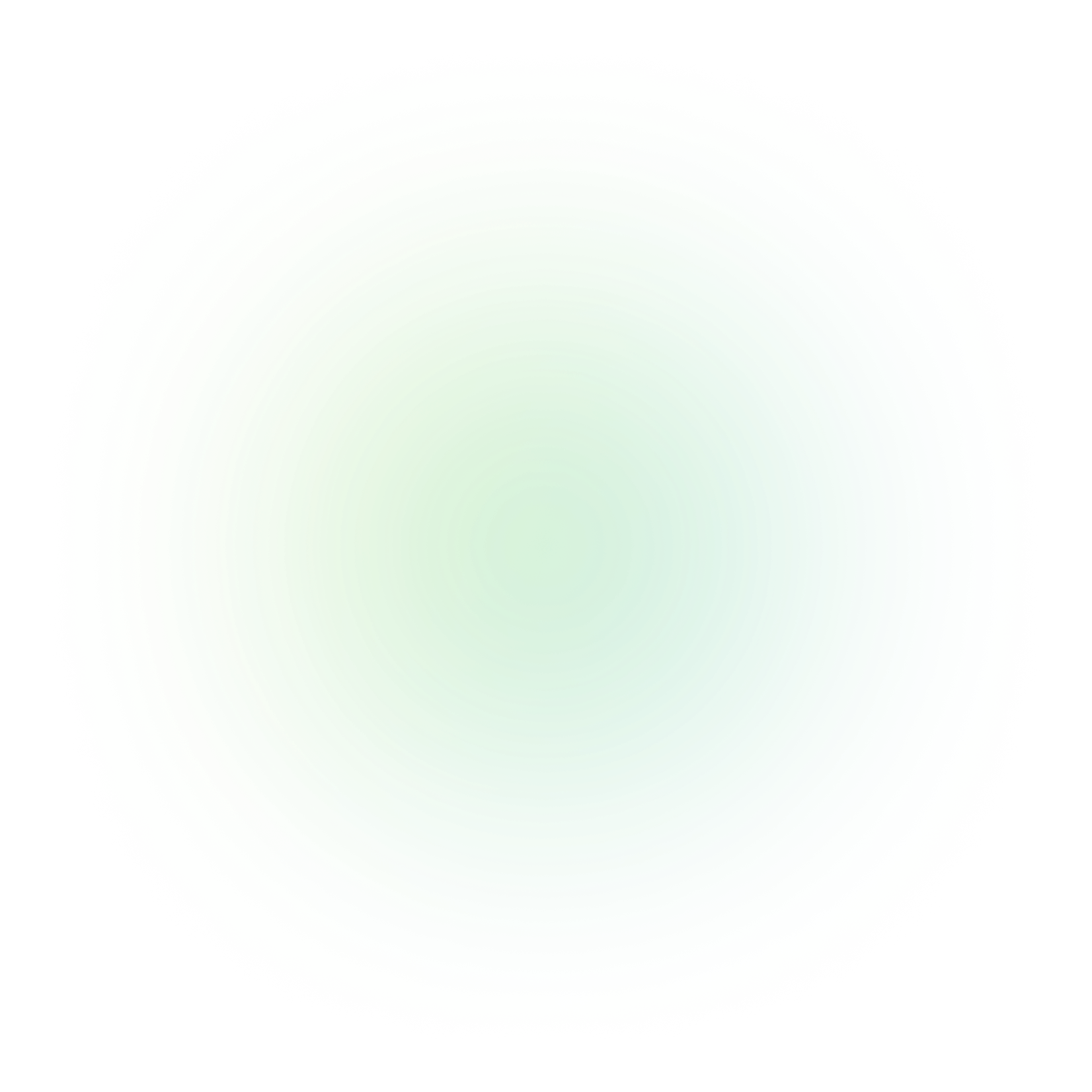
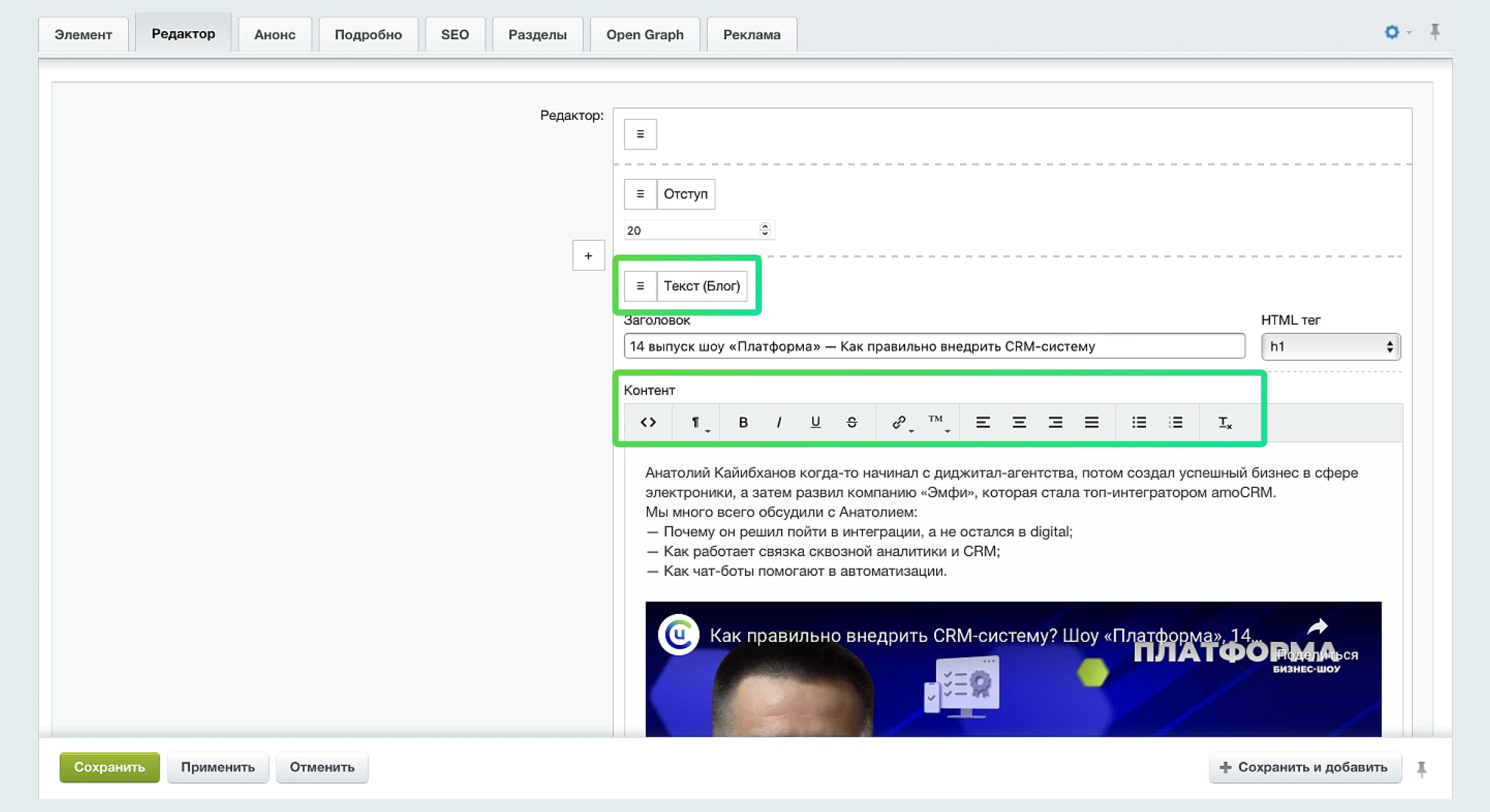
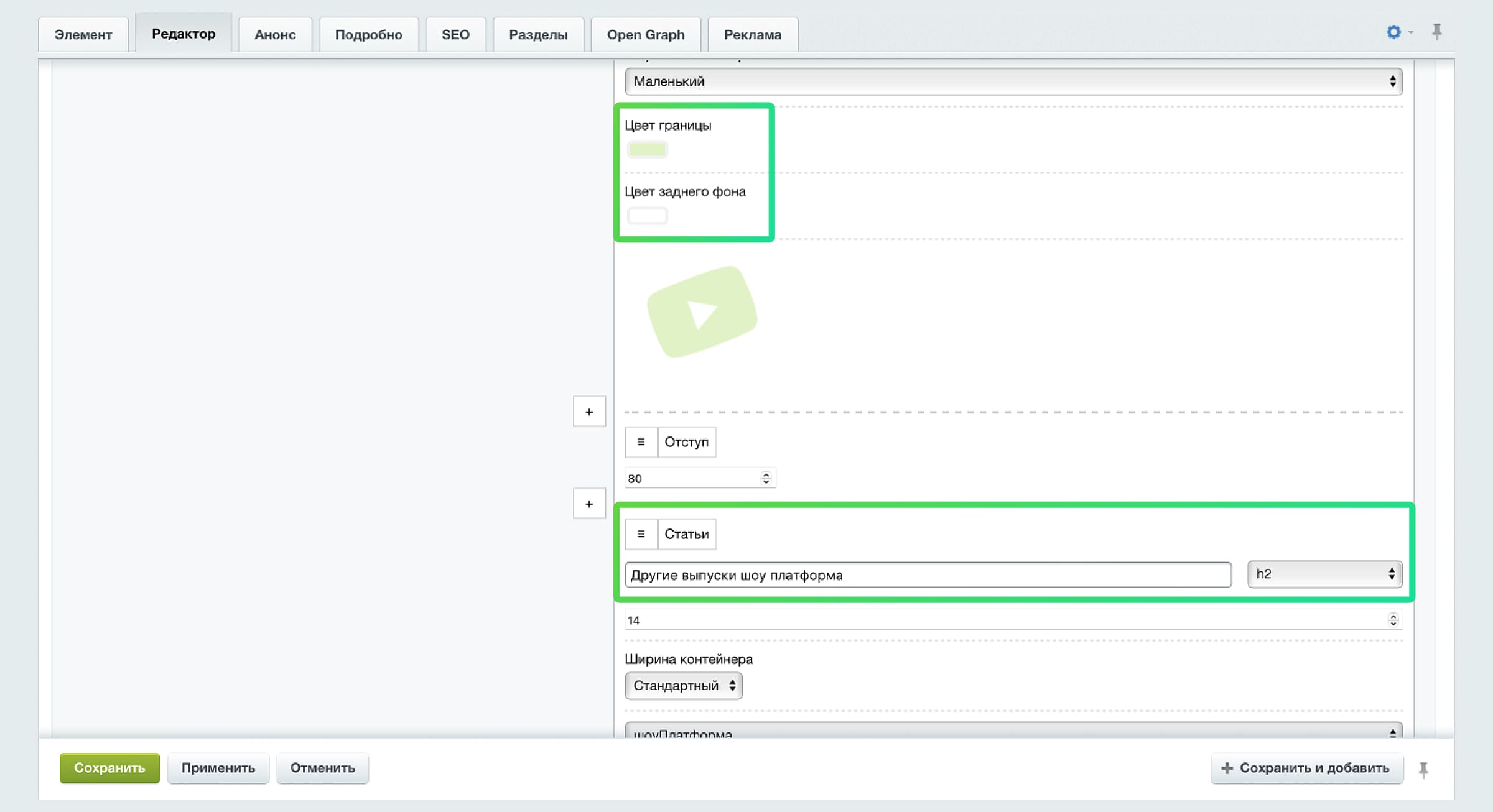
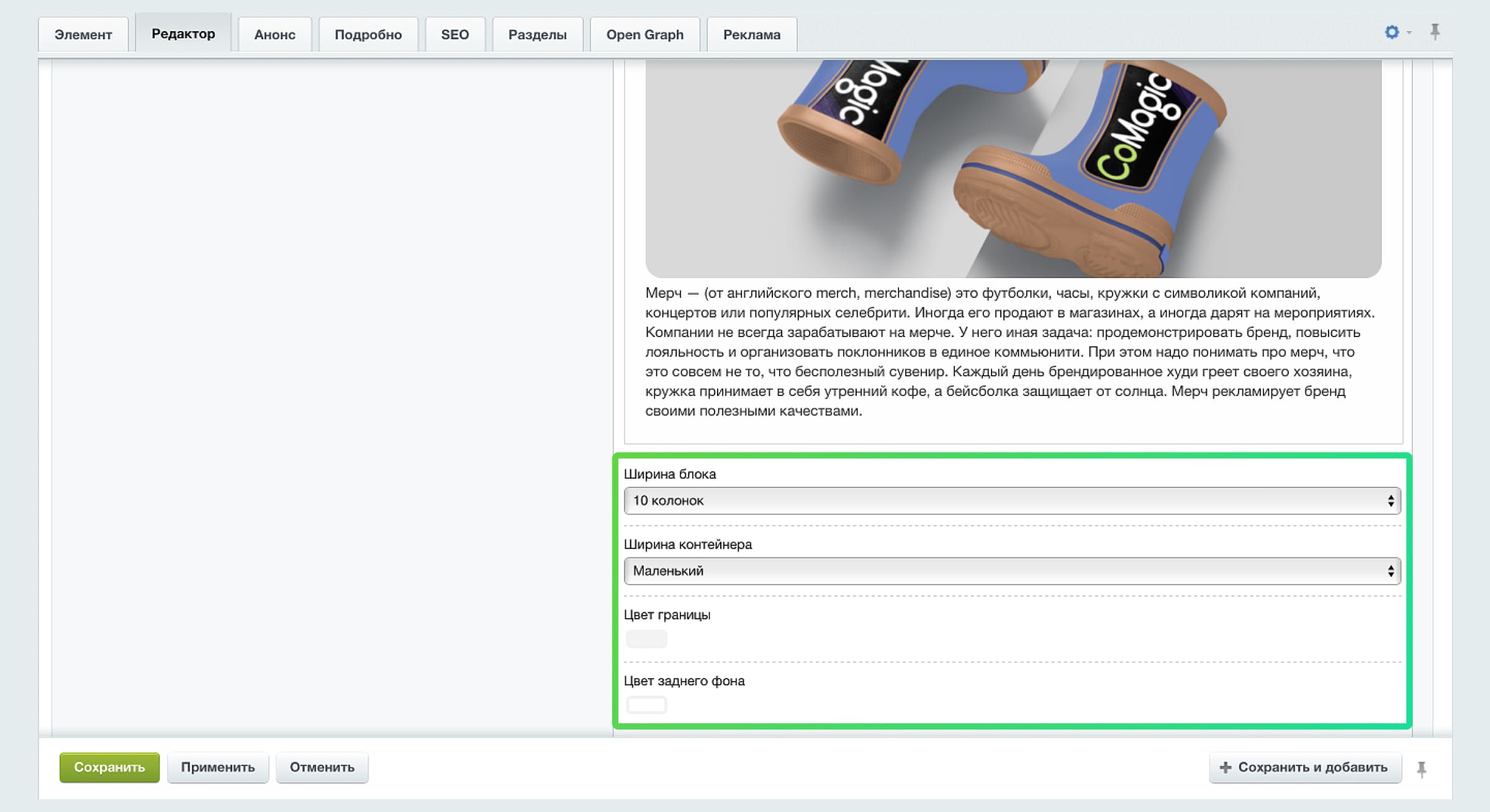
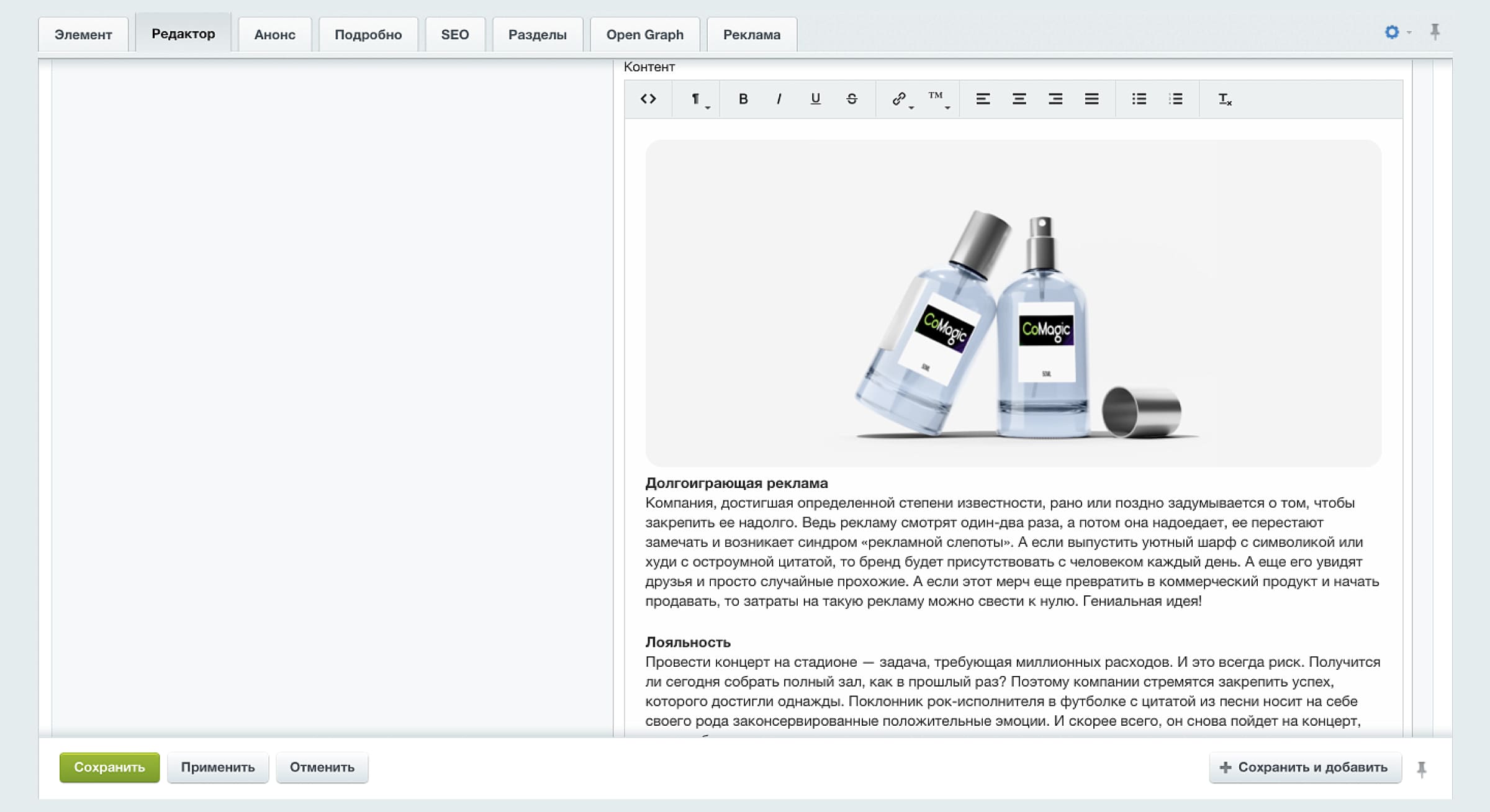
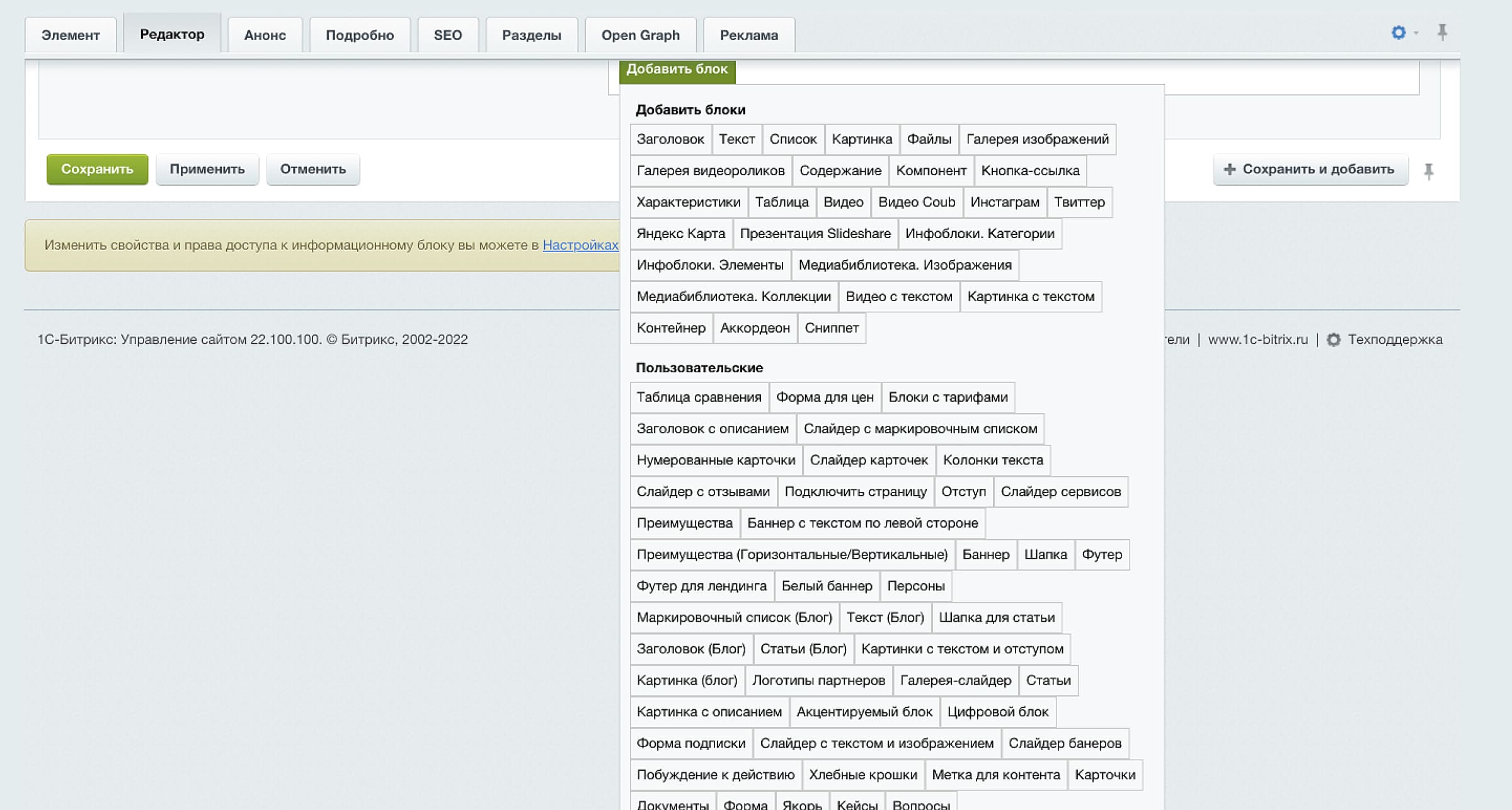
Примеры блоков в редакторе модуля:





Например, раньше, когда клиент отдавал на верстку дизайн-макет, переделывать в процессе было дорого — разработчики уже верстают. Слишком многое придется поправить, чтобы скорректировать дизайн статьи. Следовательно, процесс будет дольше и, соответственно, дороже.
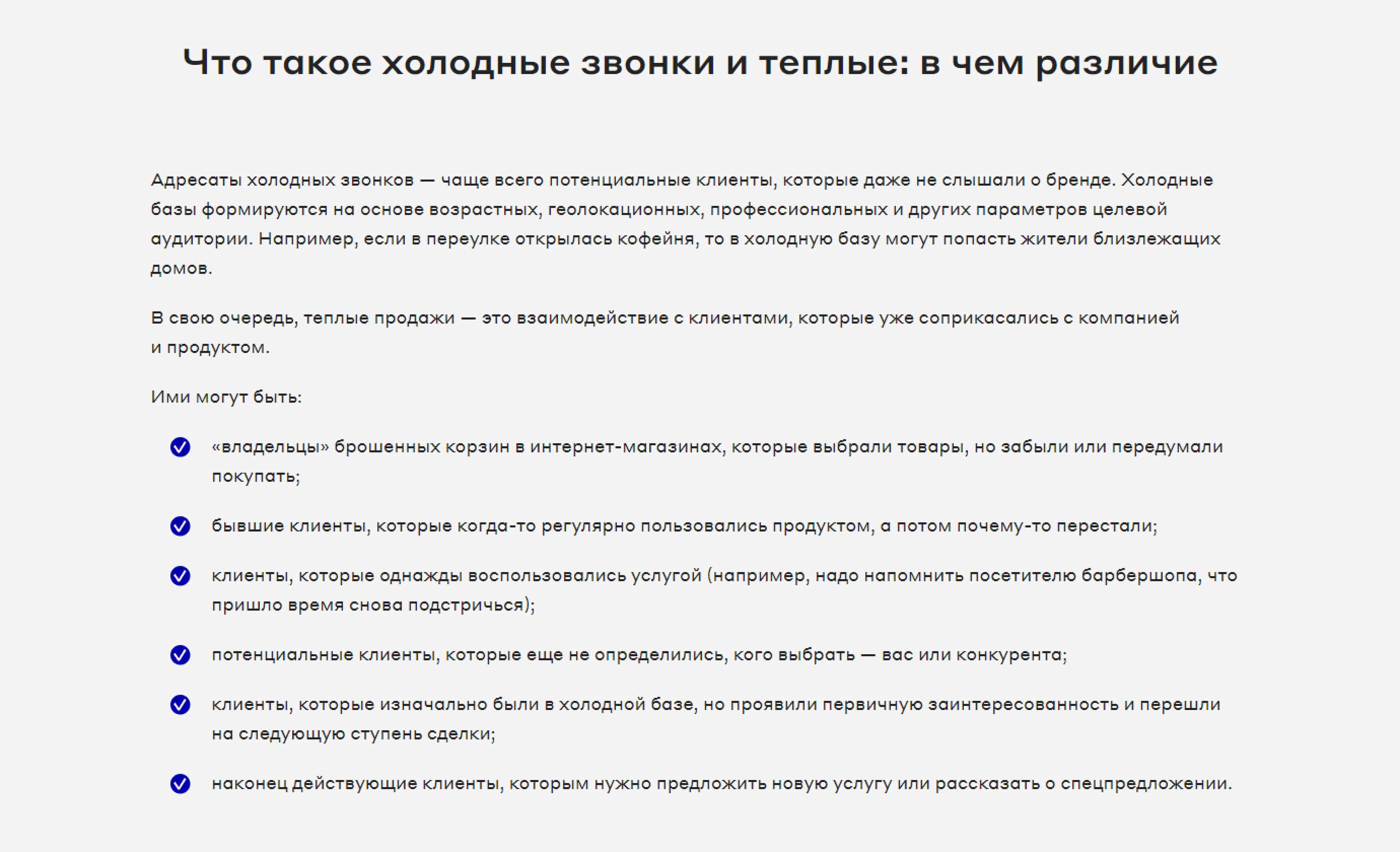
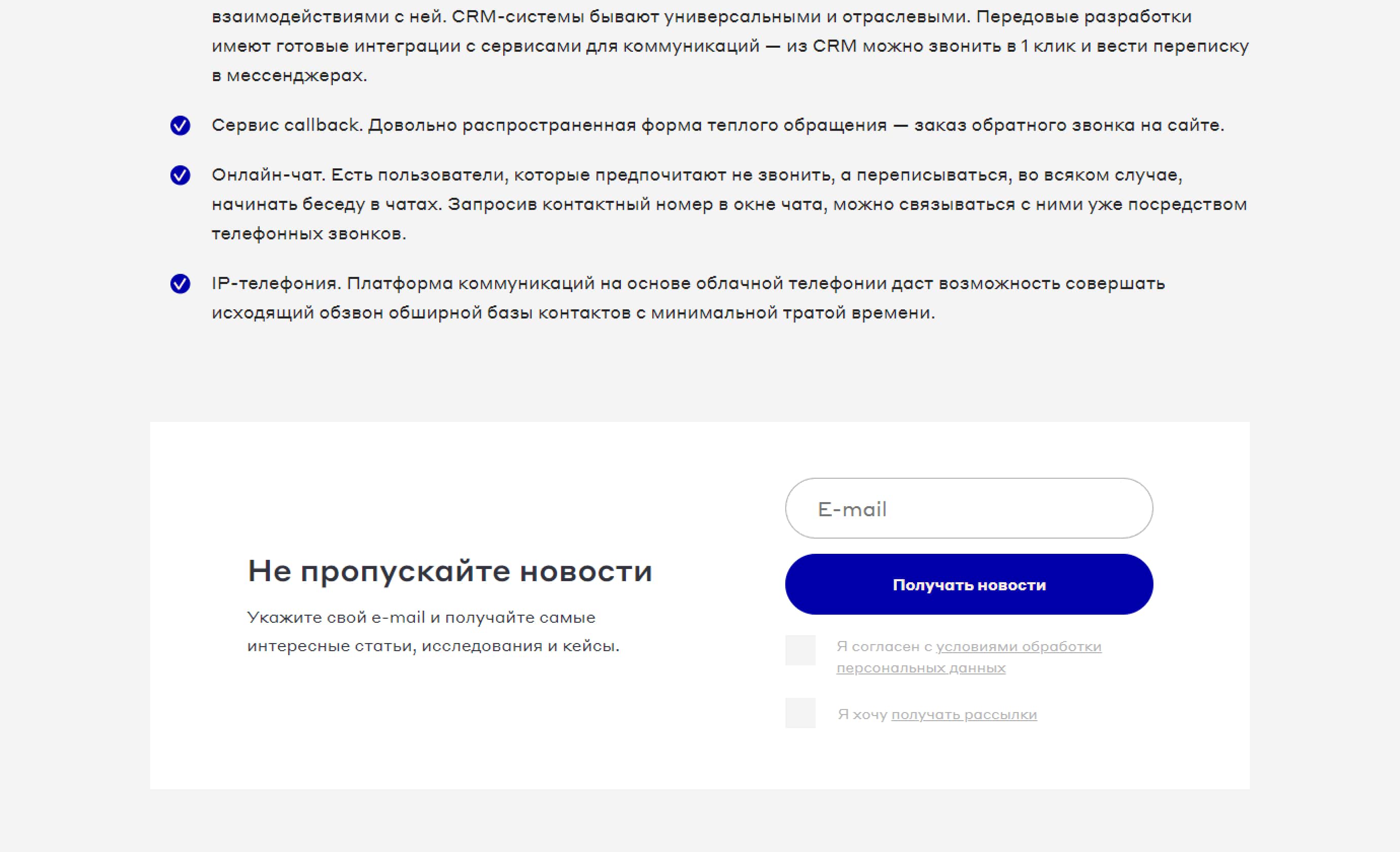
Примеры готовых блоков в материалах на сайте:




Сейчас клиент может пробовать разные блоки, самостоятельно подбирать расположение и цвета элементов и ни от кого не зависеть.
Пример статьи, сверстанной через конструктор блоков: Зачем нужны лайки.
Верстка этого материала заняла около 45 минут с учетом отрисовки иконок, подбора картинок и сбора контента в редакторе.
На создание модуля ушло 2 месяца — сейчас занимаемся развитием конструктора.
Этапы работы
1. Создание дизайна блоков
Разработка конструктора заключалась в том, чтобы единоразово сверстать все блоки, которые клиент потом сможет использовать.
До этого было так: дизайнер разрабатывал макет одной статьи и отдавал нам. Мы ее верстали — делали фронтенд материала и загружали его на сайт. Когда нужно было сверстать новую статью, цикл с дизайном и версткой повторялся.
Поэтому на первом этапе нужно было подготовить макеты всех блоков, которые могут пригодиться для верстки. Этим занимался дизайнер со стороны клиента. Он разрабатывал макеты и передавал нам в работу.
Нужно было сделать 50 блоков — объем довольно большой. Если делать сразу все, то на один дизайн могло уйти порядка месяца. Поэтому мы работали спринтами — 10 блоков в неделю. Пока разработчики верстали одну часть, дизайнер готовил вторую. Это помогло запараллелить и ускорить работу.

2. Разработка блоков
Этот этап проходит в две фазы.
Фронтенд — то есть сама верстка блоков, как они будут отображаться на сайте.
Бэкенд — подключение блоков к системе управления. То есть мы задаём, какие поля будут редактироваться из административной панели «Битрикса», какого цвета будет кнопка, цвет полей, форма и т. д.
Особенности проекта
Сложность была в том, чтобы спрогнозировать, какие именно нужны блоки и какие у них должны быть функции.
Например, мы делаем блок «баннер с кнопкой» по изначальному ТЗ. В процессе понимаем, что не на всех страницах в рамках нашего фирменного стиля кнопка обязательно должна быть именно того цвета, который указан в ТЗ. Поэтому решаем прикрутить управление цветом кнопки.
Это могло вносить в процесс немного хаотичности, но в результате позволило еще больше облегчить работу клиента с версткой. Так нам удалось создать продукт, который полностью решает задачи бизнеса.