UX продуктовых страниц в ecom: лучшие практики
В сентябре этого года институт Baymard опубликовал исследование про UX продуктовых страниц: что в них плохо и как это можно исправить.
Наш дизайнер Алексей Андросов выделил 7 основных пунктов, актуальных для российских интернет-магазинов. Мы их перевели и адаптировали.
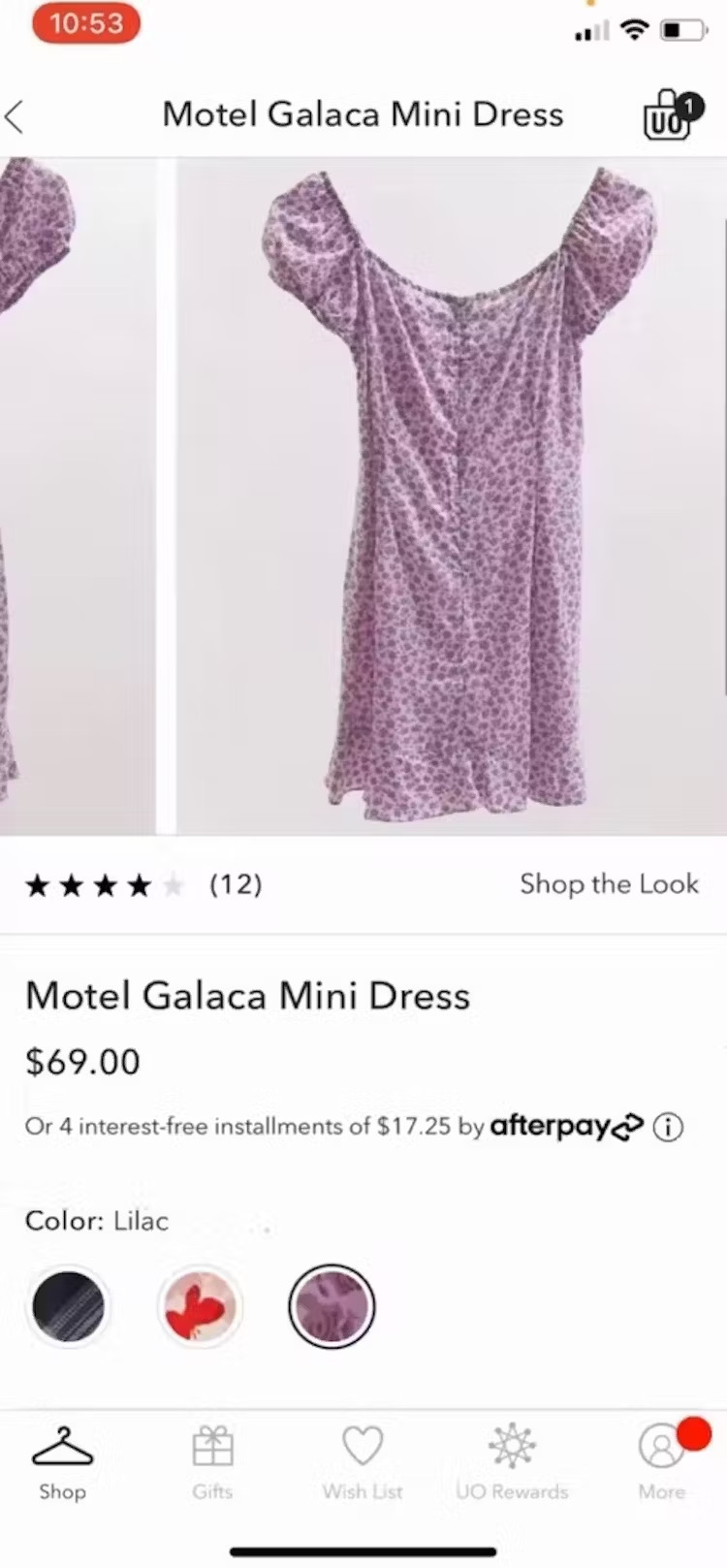
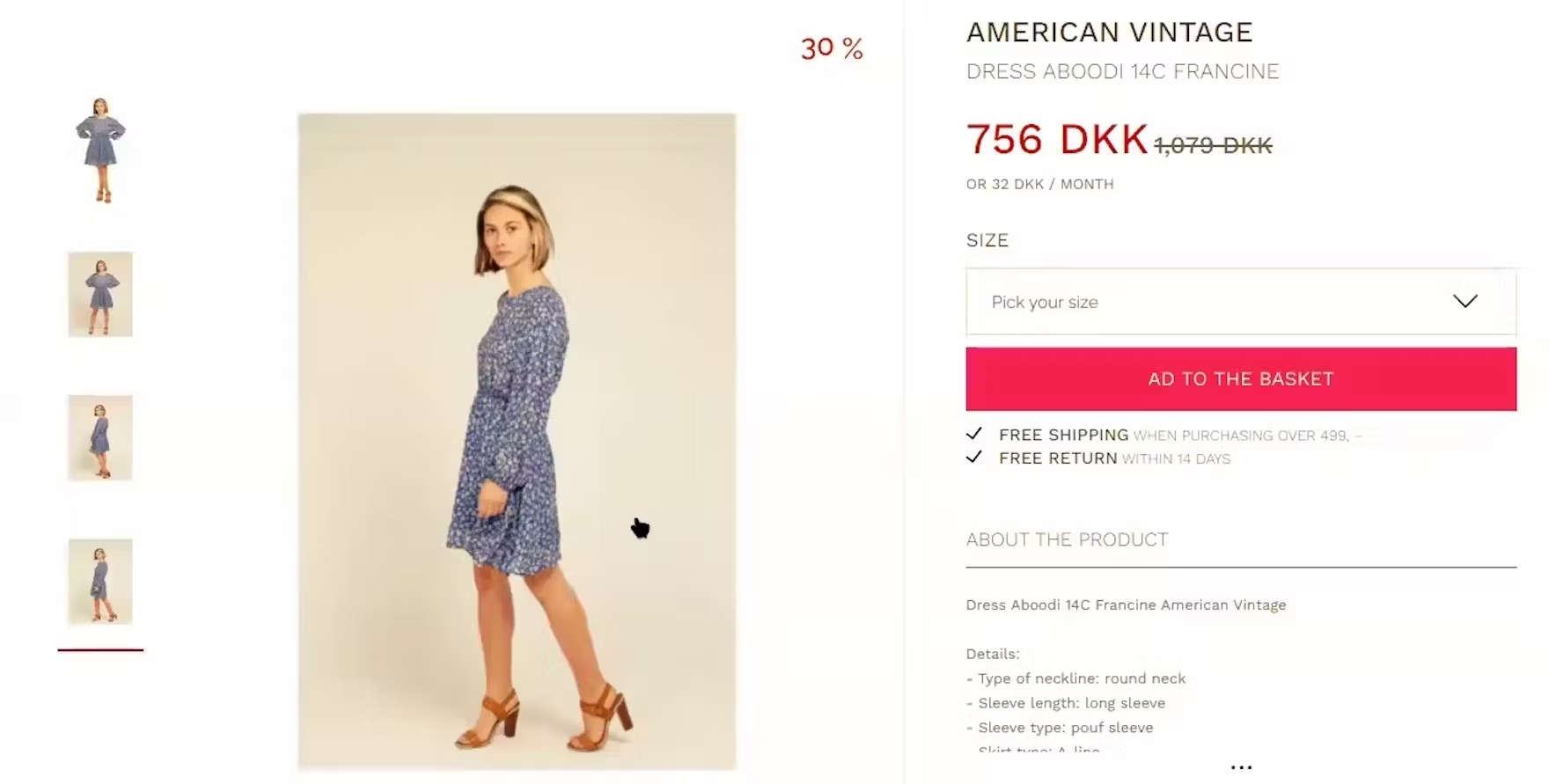
Покажите товар на модели (этого не делает 81% сайтов)

Цитата участницы тестирования: «Думаю, без модели сложно представить, как будет выглядеть платье. Поэтому мне и смотреть на него не особо интересно. Я бы предпочла увидеть платье на модели».
Комментарий исследователей: «Из-за того, что в приложении Urban Outfitter платье показывают не на модели, участнице тестирования было сложно его правильно оценить».
Изображение должно показывать товар «в масштабе» — то есть в сравнении с другими предметами понятного размера. Так пользователи смогут определить реальные параметры товара, который смотрят в интернете.
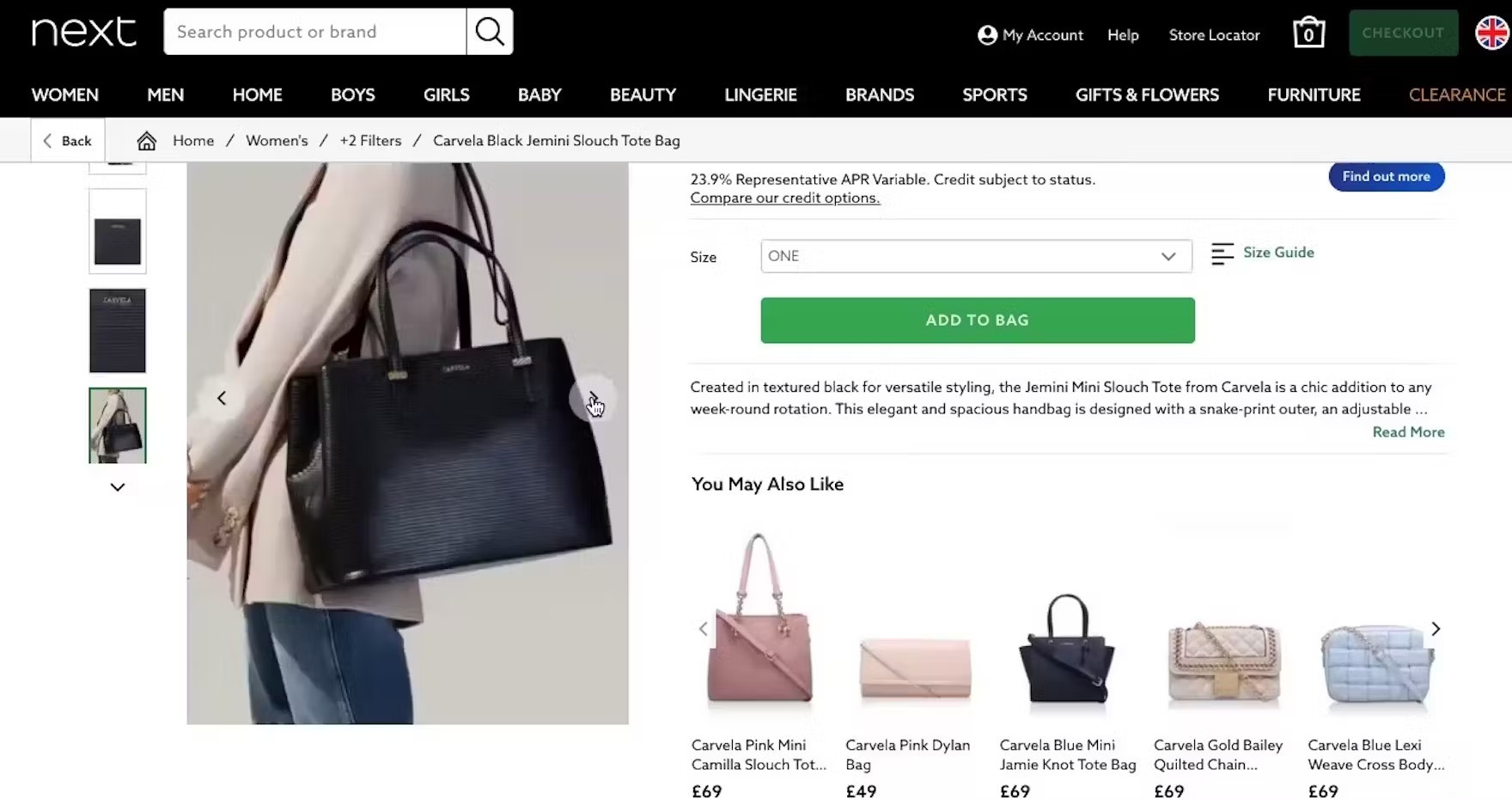
Но этого недостаточно для одежды, аксессуаров (сумок, украшений, часов), косметики — чтобы получить максимально точное представление о таком товаре, его нужно показать в контексте с моделью.

Цитата участницы тестирования: «Я вижу, как товар выглядит на модели, поэтому понимаю, что сумка довольно большая».
Комментарий исследователей: «Сумка, которая показана на модели, сама по себе отвечает на вопросы по поводу размера, которые могут возникнуть у пользователей сайта Next (UK)».
Товар, который показан в контексте с моделью, дает о себе более объективное представление. Так пользователи лучше поймут, как выглядит товар, и смогут принять решение о покупке.
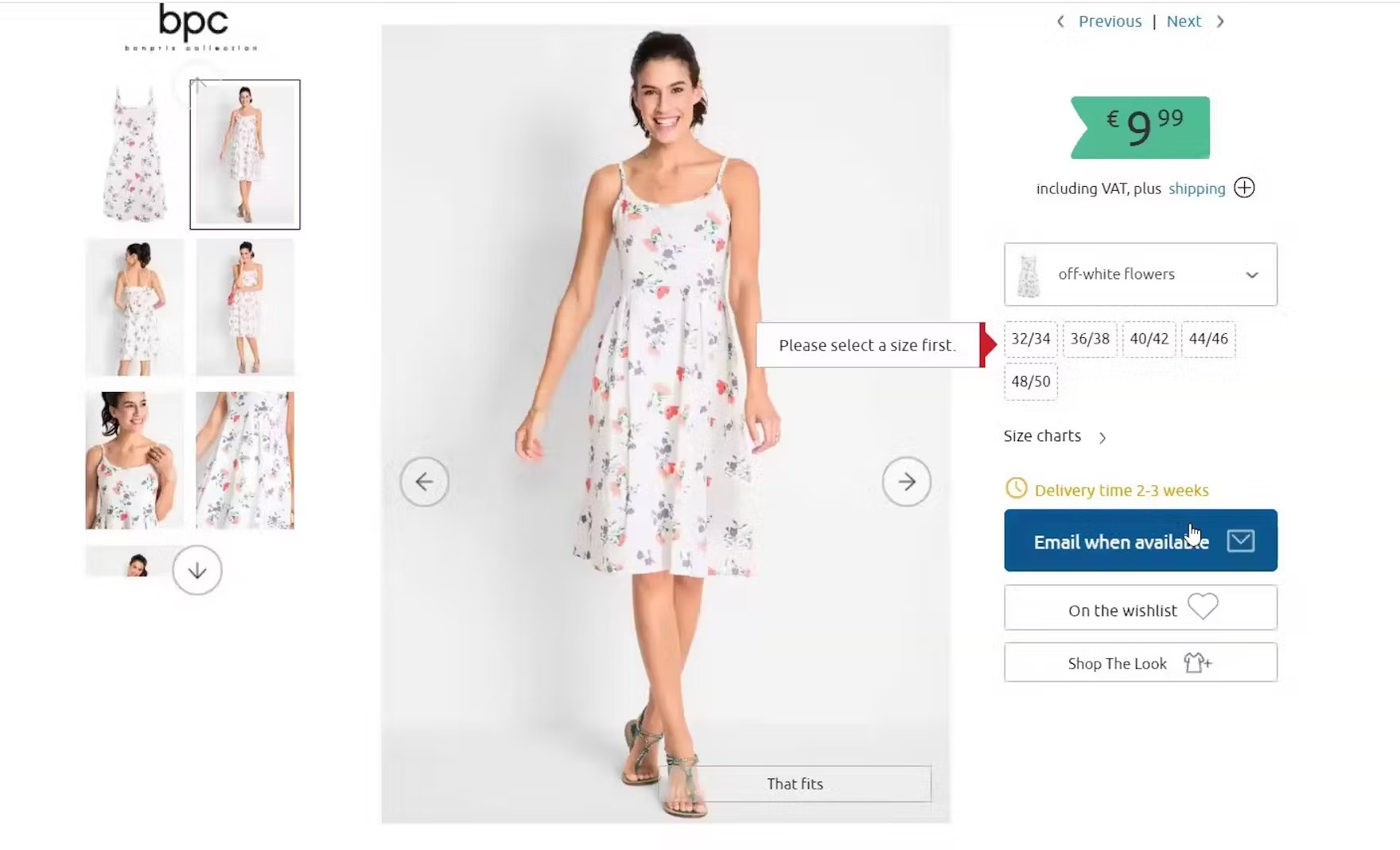
Дайте пользователям возможность покупать товары, которых нет в наличии, увеличив время доставки (этого не делает 87% сайтов)

Цитата участницы тестирования: «Да его нигде нет. Я лучше просто пропущу. Какое-то разочарование».
Комментарий исследователей: «Наведя курсор на кнопку „Узнать о поступлении по электронной почте“, участница тестирования решила совсем отказаться от покупки на немецком сайте Bonprix».
Если не дать пользователям возможность купить товар, которого временно нет в наличии, это почти гарантирует, что они покинут сайт и пойдут искать этот товар в другом месте.
Действительно, показать текст о том, что товара нет в наличии, — это тупик UX: если пользователи были настроены на покупку конкретного товара, после этого они не будут дальше просматривать сайт.

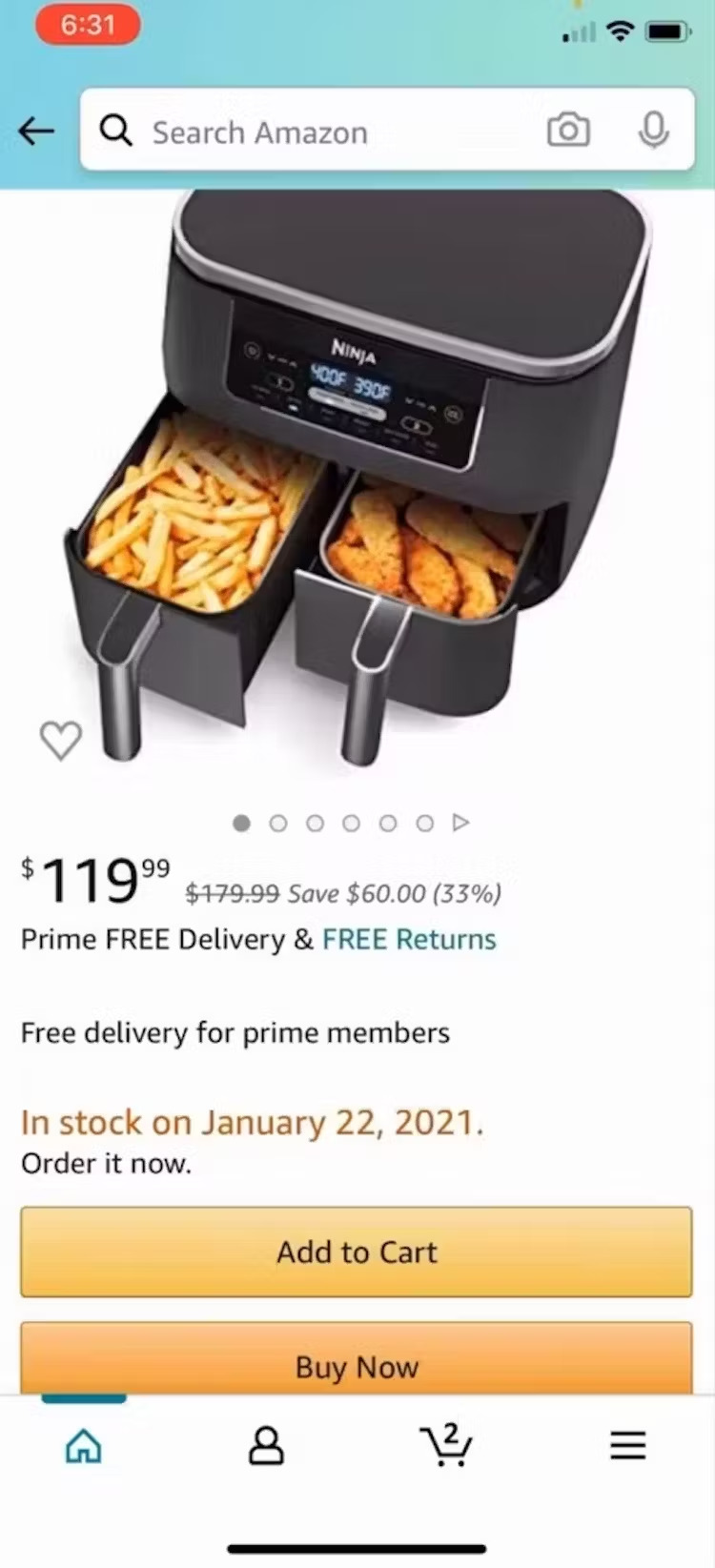
Цитата участника тестирования: «Недостаток в том, что товар будет в наличии только 22 января».
Комментарий исследователей: «В приложении Amazon участник тестирования сам мог выбрать, покупать ли ему фритюрницу, которой сейчас нет в наличии, с доставкой через несколько недель. Учитывая, что этот товар подходит пользователю и доступен со скидкой, время доставки, возможно, не будет проблемой».
Если товара временно нет в наличии, то лучшее UX-решение — позволить пользователям сделать покупку, увеличив время доставки.
Упростите доступ к функции «Добавить в избранное» (этого не делает 96% сайтов)

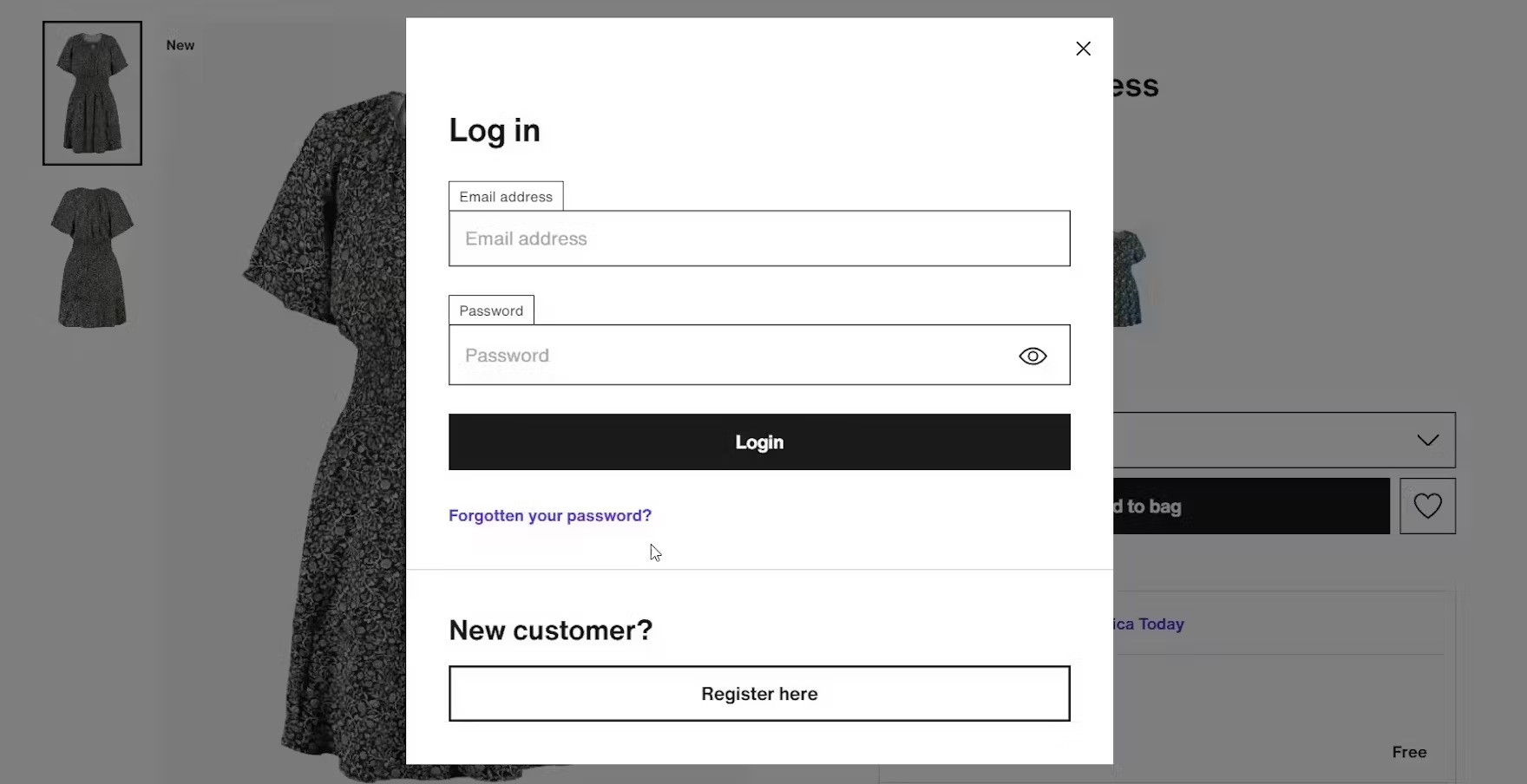
Цитата участницы тестирования: «Я не вошла в систему, поэтому теперь мне придется… проклятие! Я просто не хочу делиться своей информацией».
Комментарий исследователей: «Участницу тестирования разозлило то, что ее заставили регистрироваться на немецком сайте Zalando, чтобы добавить платье в wish-лист. Если пользователи не хотят создавать учетную запись, чтобы добавить товар в избранное, они уйдут на другой сайт, где можно не раскрывать свою личную информацию».
Меньшинство пользователей добавляет понравившиеся товары в «Избранное». Большинство использует корзину как временное хранилище.
Кроме того, многие пользователи не хотят делиться личной информацией — об этом говорит их нерешительность, когда нужно нужно ввести номер телефона.

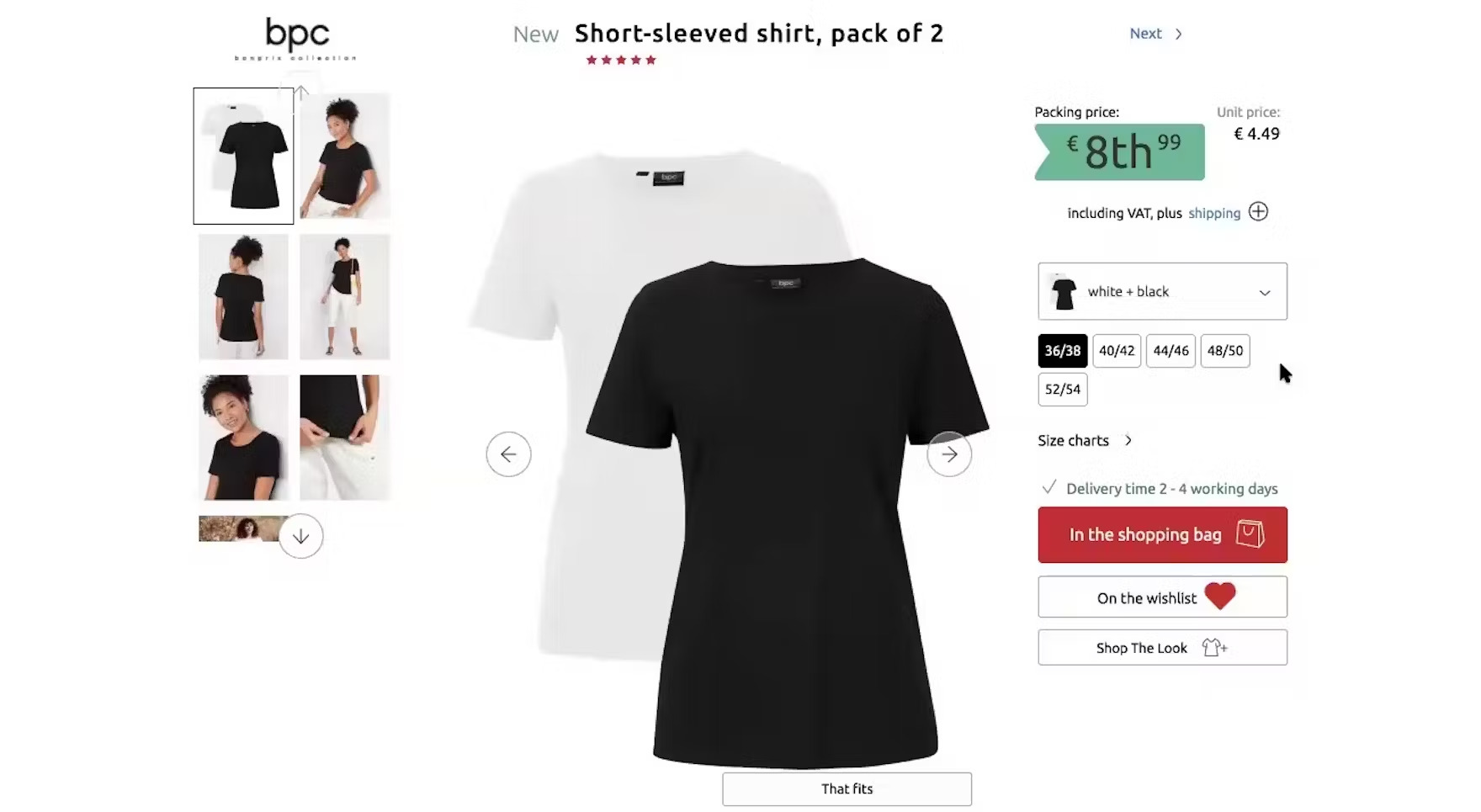
Цитата участника тестирования: «Давайте посмотрим, что произойдет, если я добавлю этот товар в wish-лист. Возможно, мне придется завести аккаунт. Нет — это круто, хорошо… Думаю, в данном случае здорово, что не нужно регистрироваться, чтобы добавить товар в wish-лист».
Комментарий исследователей: «Немецкий участник тестирования оценил, что на сайте BonPrix не нужно регистрироваться, чтобы сохранить товар. Это производит на пользователей хорошее впечатление».
Поэтому важно, чтобы гостевые пользователи сайта тоже могли добавлять товар в «Избранное».
Понятно, почему сайты хотят, чтобы пользователь зарегистрировался:
- ему можно чаще предлагать акции и скидки;
- пользователи, которые уже зарегистрированы, склонны чаще совершать покупки на сайте;
- наличие учетной записи дает больше возможностей для управления функциями.
Но это отпугивает большое количество новых пользователей — так можно потерять значительный объем продаж.
Разместите информацию о бесплатной доставке в разделе «Купить» или рядом с ним (этого не делает 23% сайтов)

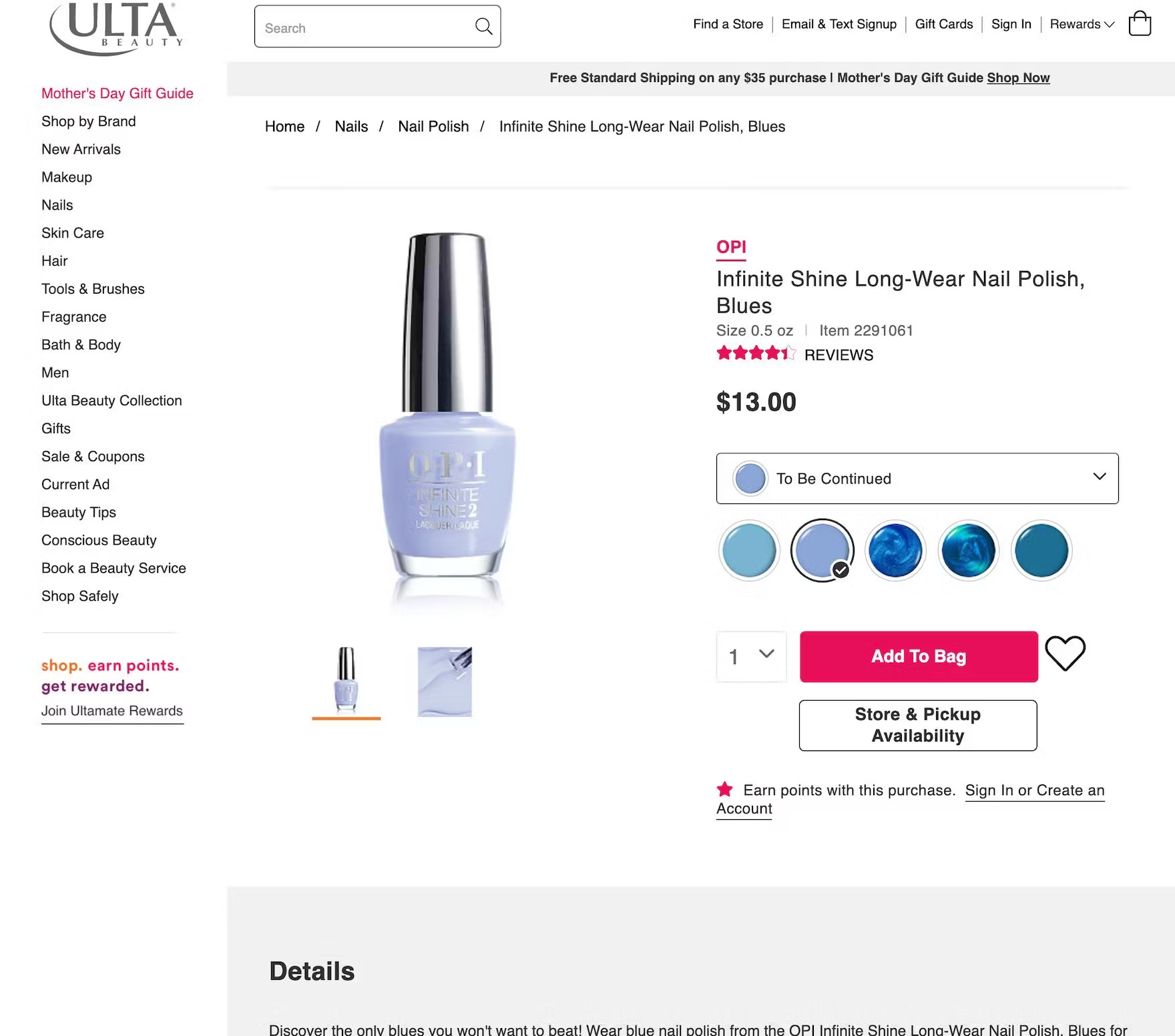
Комментарий исследователей: «На сайте Ulta информация о бесплатной доставке есть только на баннере вверху страницы. Во время тестирования многие участники пропустили это уведомление и сосредоточились на изучении информации рядом с разделом «Купить».
У участников тестирования была «баннерная слепота» — некоторые пользователи не замечали информацию о бесплатной доставке на баннерах сайта, в заголовке страницы или в верхней части карточки товара.
Поскольку большинство пользователей ассоциируют любые баннеры с рекламой, они игнорируют баннер «бесплатная доставка» — так было у 27% участников тестирования.
Некоторые пользователи будут искать информацию на продуктовой странице, в то время как остальные сделают ошибочный вывод, что на сайте вообще нет бесплатной доставки.

Цитата участницы тестирования: «Мне нравится, что они написали про бесплатную доставку и бесплатный возврат. Для меня это было важно».
Комментарий исследователей: «На сайте Miinto участница тестирования быстро заметила информацию о бесплатной доставке — сразу под основной кнопкой в карточке товара».
Информацию о бесплатной доставке следует размещать рядом с разделом «Купить» — там ее будет проще заметить.
Возможно, это также сократит количество пользователей, которые отказываются от заказа, чтобы не переплачивать. По статистике отказов в корзине, это характерно для 48% пользователей.
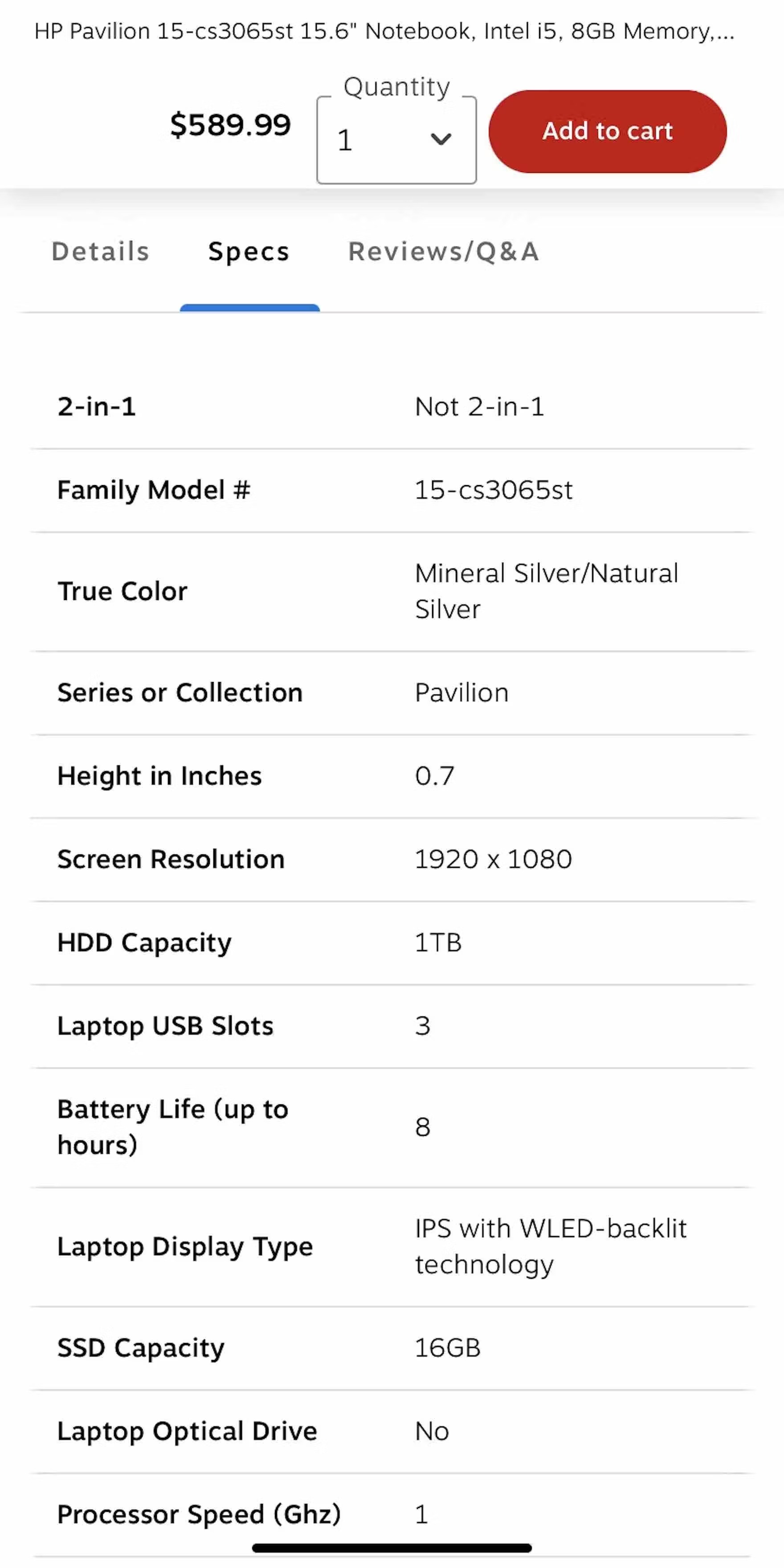
Структурируйте список характеристик, чтобы пользователь мог быстро по ним пробежаться (этого не делает 62% сайтов)

У ноутбуков множество характеристик, которые взаимосвязаны друг с другом. Но на сайте Staples они не структурированы по смыслу. Например, чтобы найти в списке «Объем SSD», пользователям нужно просмотреть десятки других характеристик, которые их не интересуют, — это отнимает время и силы.
Во время тестирования выяснилось, что даже относительно короткий список характеристик сложно «просканировать» взглядом.
Нужные характеристики можно не заметить, так как они запрятаны среди множества других параметров. В результате пользователи не найдут ответа на свой вопрос и откажутся либо от товара, либо от сайта.

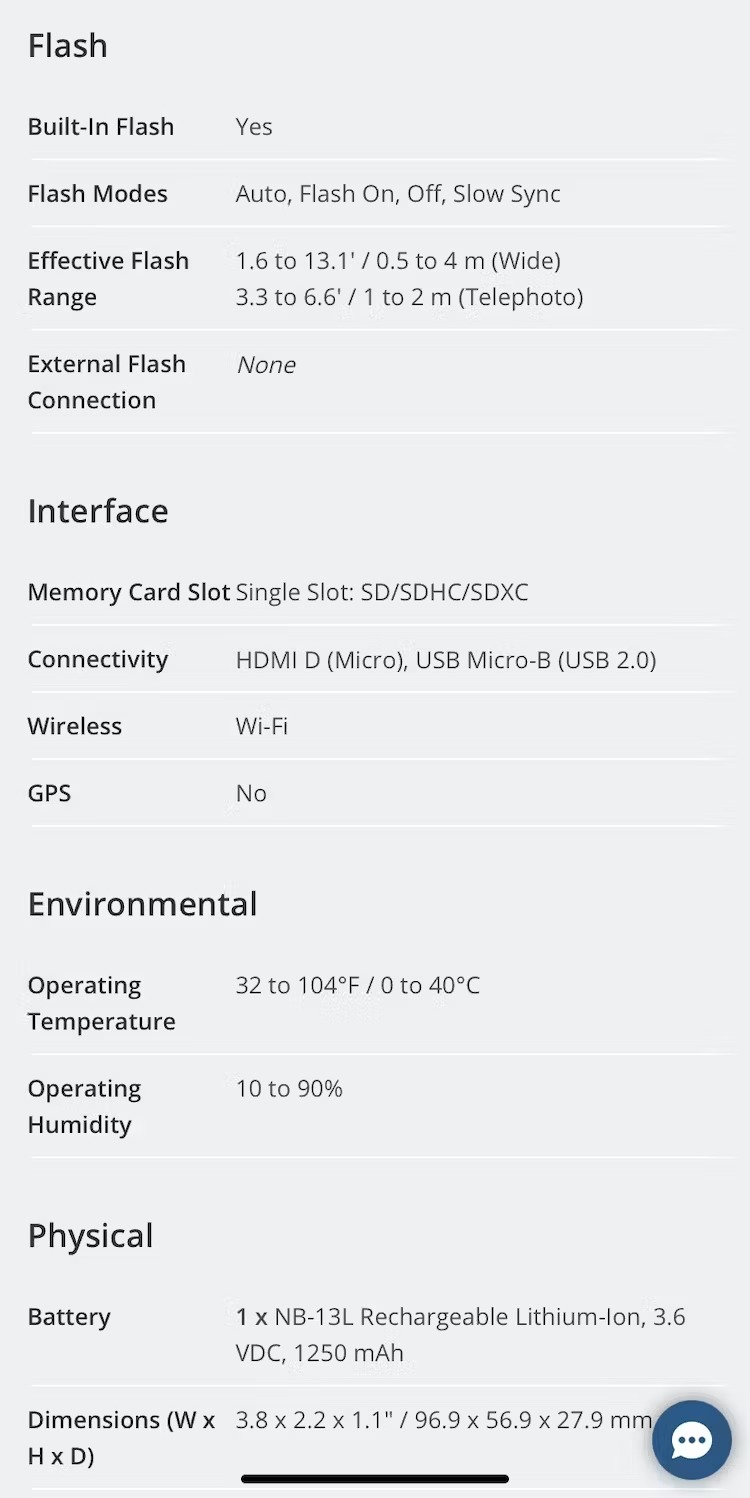
Список характеристик на сайте B& H Photo структурирован по разделам с понятными подзаголовками. Благодаря этому пользователи могут быстро найти характеристику, которая их интересует. Им не нужно просматривать все подряд. Например, пользователи, которых интересуют параметры вспышки, легко найдут информацию в разделе «Вспышка».
Поэтому очень важно, чтобы по списку характеристик можно было пробежаться взглядом.
Список, в котором более 20 параметров, нужно структурировать по разделам с взаимосвязанной информацией. У каждого раздела должен быть заголовок, чтобы пользователям было легче просматривать список.
Также можно использовать значки и линии, менять цвет фона.
Осторожнее используйте таблицы, в которых несколько столбцов с характеристиками. Тестирование показало, что пользователям сложнее искать и интерпретировать информацию, если в макете два столбца (в отличие от макета с одним столбцом).
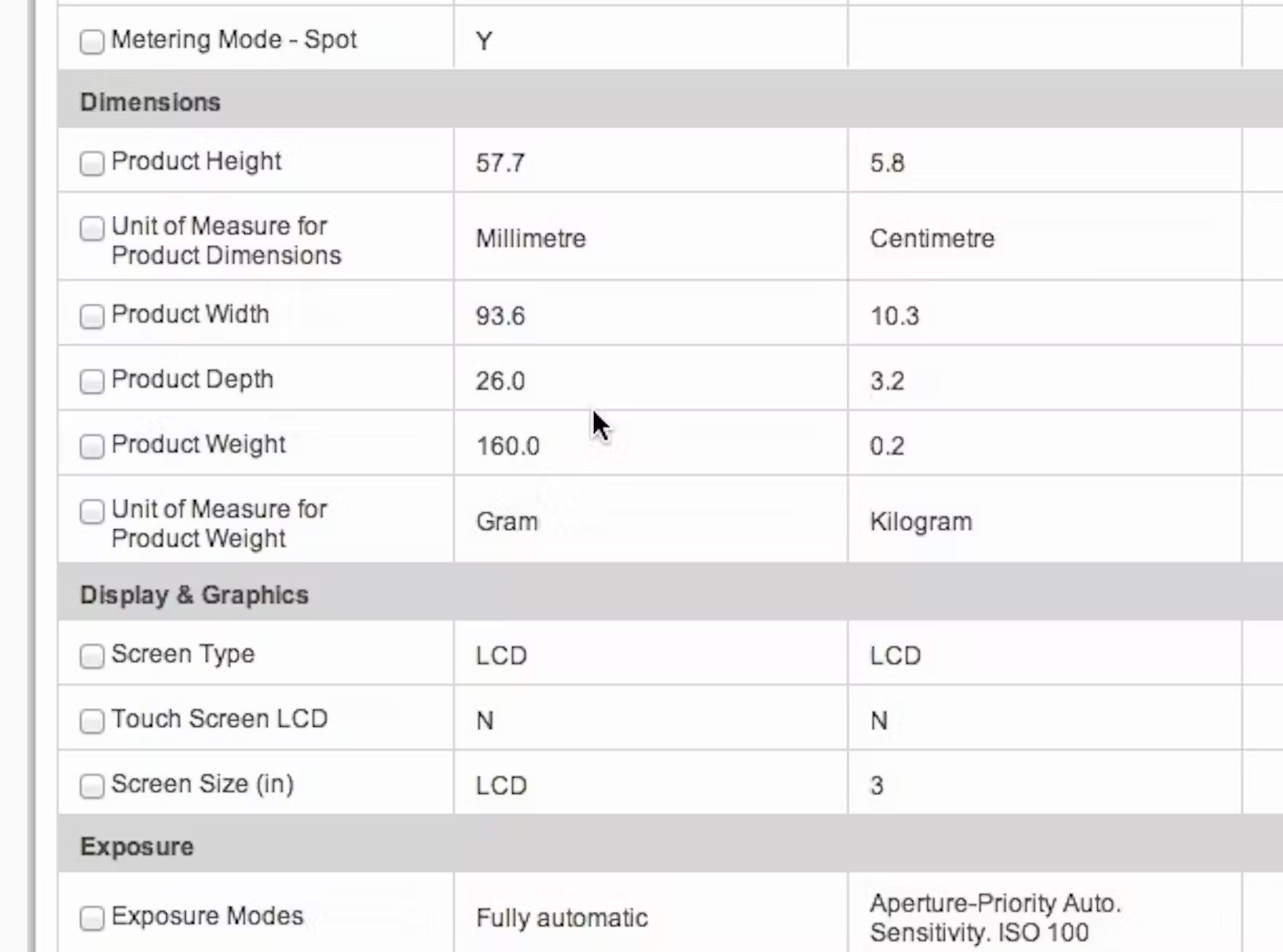
Приведите единицы измерения к общему виду (этого не делает 43% сайтов)

Цитата участника тестирования: «Это немного раздражает. Характеристики расположены так, чтобы их можно было сравнить, но все запутано, потому что единицы измерения разные».
Комментарий исследователей: «На сайте Tesco в характеристиках товаров указаны разные единицы измерения. Поэтому участнику тестирования пришлось преобразовывать их в уме, чтобы сравнить параметры. Многие пользователи могут решить, что это того не стоит, и уйти с сайта».
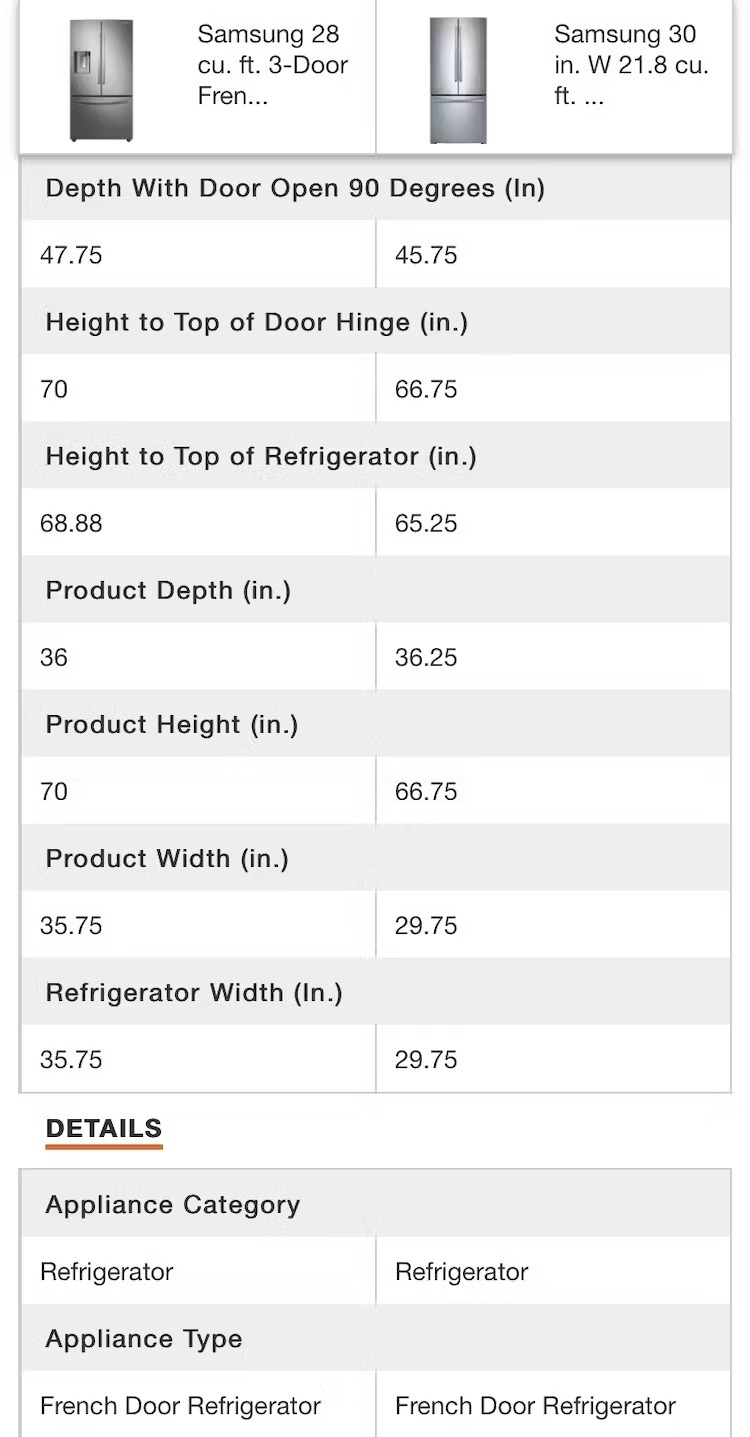
Во время тестирования выяснилось, что многим сайтам сложно составить логичный список характеристик для товаров одного типа.
Например, для холодильников разных марок, у которых отличаются характеристики или единицы измерения (например, дюймы и сантиметры).
Так часто происходит, когда сайты сотрудничают с несколькими поставщиками. У каждого поставщика свой список характеристик. Сайты не приводят их к единообразию.
Следовательно, пользователям трудно сравнивать товары.

Характеристики в Home Depot приведены в одинаковых единицах измерения. Так проще сравнивать, например, размер товаров.
Характеристики, которые предоставили поставщики, нужно привести к единообразию — так будет легче сравнить однотипные товары.
Дайте объяснение характеристикам товаров (этого не делает 69% сайтов)

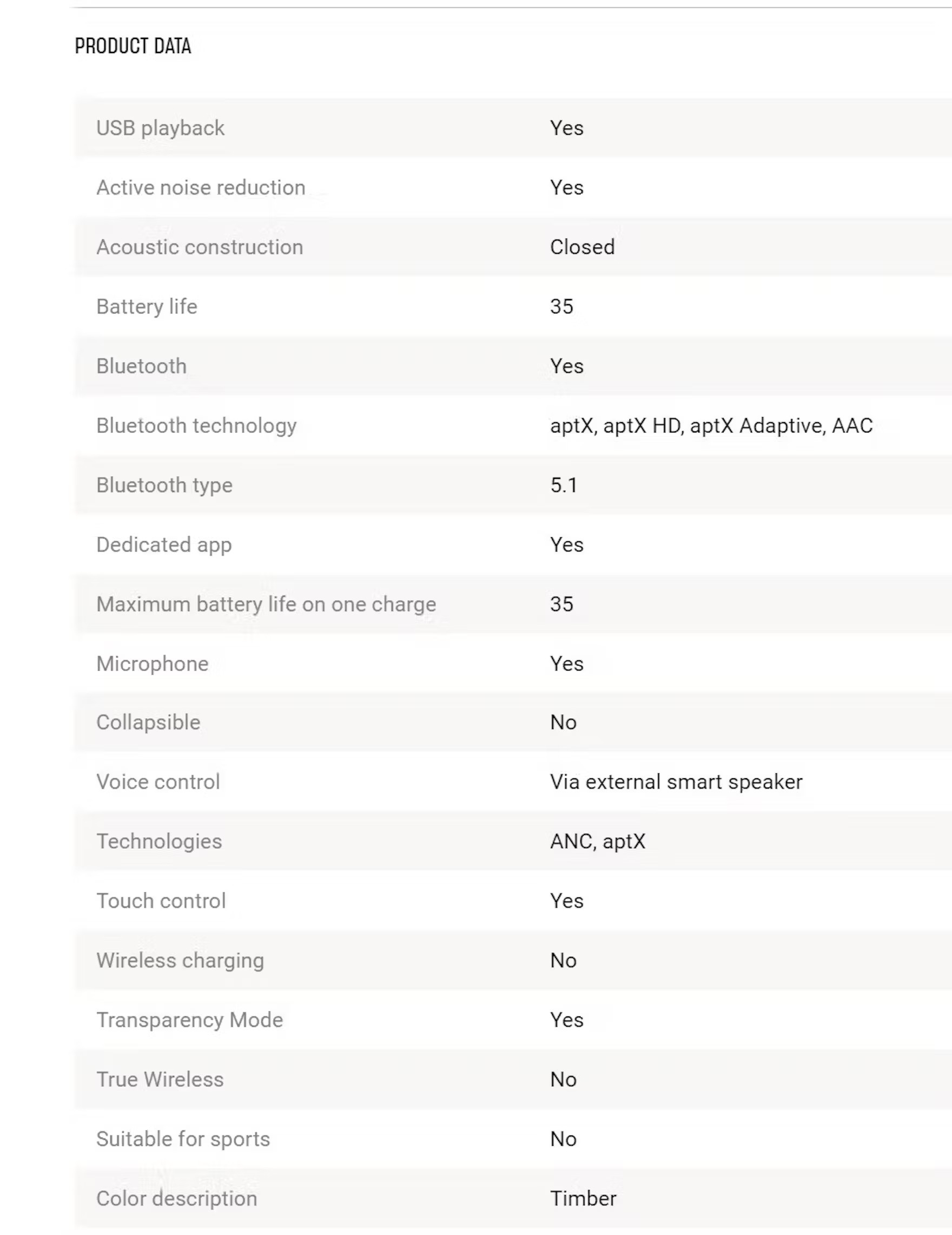
Некоторые термины в этом списке характеристик могут быть непонятны неопытным пользователям сайта Hi-Fi Klubben. Например, «aptX», «aptX HD», «aptX Adaptive» и «AAC». Когда такие термины неясны, пользователи будут задаваться вопросом, важны ли эти характеристики, и сравнивать элементы будет сложнее.
Во время тестирования заметили, что многие сайты используют специальную терминологию, которая требует знаний о предметной области (например, «ампер»). Обычному пользователю их, скорее всего, не хватит.
Практика показывает, что люди не могут расшифровать значение характеристики.
В результате пользователи либо пытаются угадать значение, либо идут искать его на других сайтах.

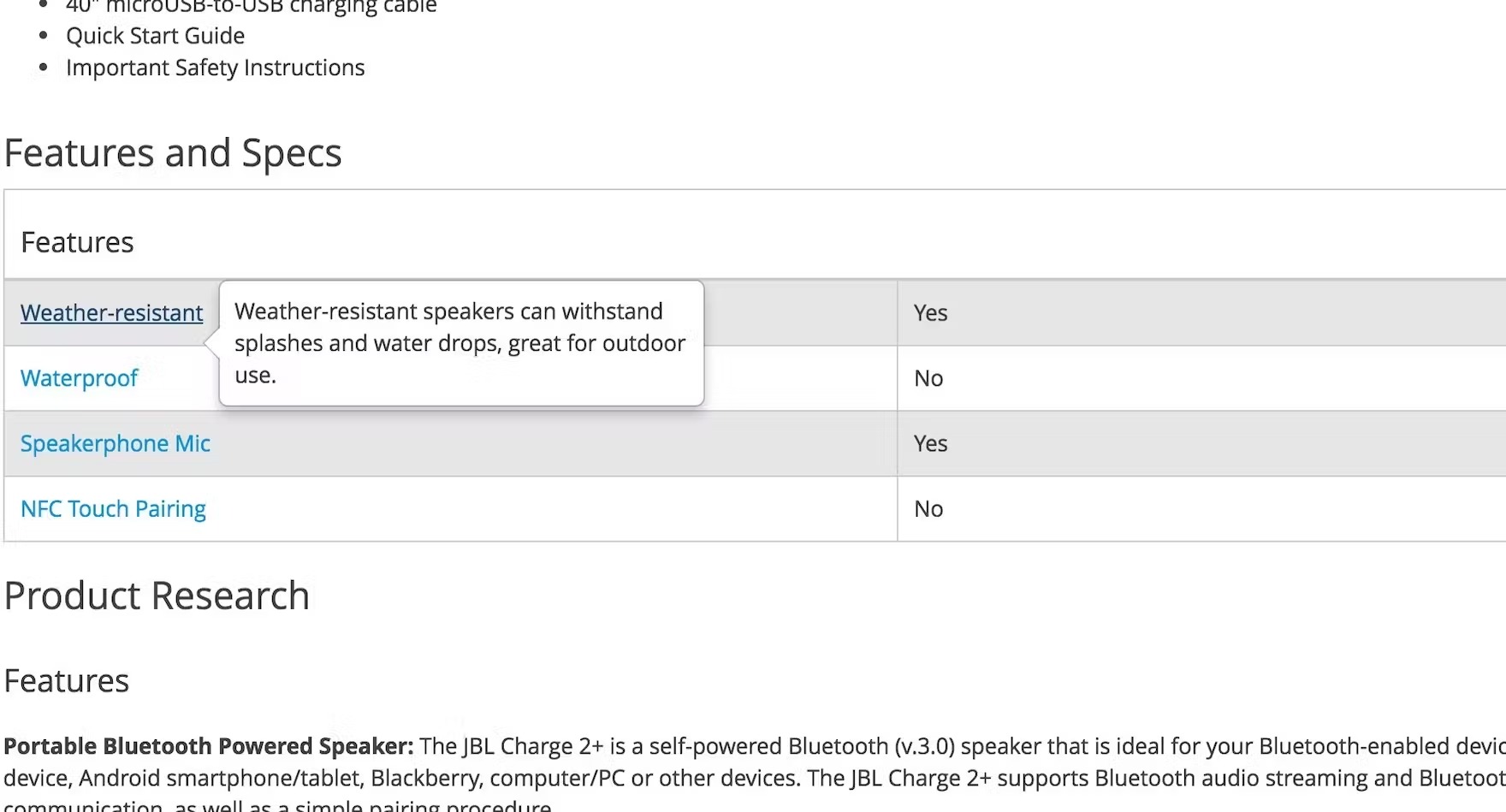
Участницу тестирования озадачило, что на сайте Crutchfield «погодоустойчивый» и «водонепроницаемый» — это два разных термина. Всплывающая подсказка помогла ей понять разницу.
Используйте всплывающие подсказки для технических параметров из отраслевой терминологии или для характеристик, значение которых не до конца очевидно.
Посмотреть полное исследование и изучить другие рекомендации можно на сайте Baymard.