За 3 месяца сделали интеграцию с платформой мобильного приложения
«Пан Чемодан» — интернет-магазин мужских и женских сумок и чемоданов. На сайте около 20 000 товаров. Компания на рынке уже 20 лет. Сейчас в России открыто 62 бутика.
Предыстория
Клиент захотел сделать мобильное приложение.
Цель: войти в растущий сектор mobile — для имиджа компании и удобства пользователей. «Пан Чемодан» продает премиальный товар, поэтому онлайн-шопинг должен быть максимально комфортным.
В качестве платформы для быстрого запуска клиент выбрал IMSHOP.
Задача
Мы забрали на себя интеграцию — нужно было подготовить сайт, чтобы он корректно обменивался информацией с мобильным приложением.
Результат
MVP-версия была готова примерно за месяц. Через несколько секунд после ее релиза в AppStore пошли первые установки. В течение часа появился первый отзыв.

Полная интеграция заняла 3 месяца. Для сравнения, чтобы создать мобильное приложение с нуля, может потребоваться полгода—год и больше. Зависит от многих факторов, например, функциональности приложения.
Что сделали
Разработали веб-сервис API
Работает как связь между мобильным приложением и сайтом, чтобы они могли обмениваться друг с другом информацией.
Например, мобильное приложение отправляет на сайт запрос, сколько товаров в наличии на складе. Сайт обрабатывает запрос и возвращает ответ, который выводится пользователю, — вся эта система работает через API-сервис.
Следующий этап интеграции — сделать так, чтобы приложение корректно передавало запросы.
Разработали выгрузку товарного фида
Товарный фид — это файл, который содержит информацию о всех категориях и продуктах, доступных в приложении, — параметры, штрих-коды, ссылки на изображения и т. д.
Фид формируется из базы сайта. Это происходит по графику — раз в час, чтобы фид был актуальным. Также раз в час мобильное приложение забирает фид с сайта и парсит его — анализирует, чтобы отобразить информацию из фида в приложении.
То есть когда пользователь оформляет заказ, приложению не нужно запрашивать данные у сайта — оно выводит информацию через фид. Это позволяет оптимизировать работу приложения.
Разработали фид доступных товаров
Фид доступных товаров содержит информацию о всех складах и продуктах — какие товары, на каких складах, в каком количестве.
Этот фид нужен, чтобы показывать определенные товары в определенном регионе.
Трудность заключалась в том, что у клиента сложный процесс логистики. Перенести логику системы доставки в приложение довольно сложно.
Сейчас региональность реализована именно через фид доступности товаров.
Проблема в том, что, например, под регионом Красноярска в мобильном приложении будет меньше позиций, чем на сайте.
Поэтому наша задача на будущее — доработать логику доставки.
Разработали вебхуки
Вебхук — это механизм, который отправляет запрос из приложения на сайт, когда в системе что-то изменилось.
Например, пользователь оформил заказ/удалил товар из корзины/нажал на карточку товара — приложение отправляет на сайт запрос, и с сайта приходит ответ.
То есть с помощью вебхуков приложение забирает с сайта нужную информацию.
Вот список необходимых вебхуков, которые мы разработали.
- Вебхук оформления заказаСобирает данные о заказе — состав корзины, выбранный способ доставки и оплаты, примененный промокод и т. д. Передает запрос с этой информацией на сайт. В ответ должен получить отбивку, что заказ удачно зарегистрирован.
- Вебхук остатковЗапрашивает у сайта информацию, какие склады есть в регионе и сколько товаров у них в наличии.Так пользователь, который просматривает карточку товара/проверяет корзину/оформляет заказ, видит, есть ли товар в наличии.
- Вебхук пересчета корзиныНа сайте работает система пересчета корзины с учетом акций, предложений, бонусов и т. д. Вебхук пересчета корзины позволяет подключить к этой системе мобильное приложение.Он отправляет данные о заказе на сайт. В ответ получает информацию о примененных акциях и итоговой стоимости заказа.
- Вебхук оплатОтправляет на сайт выбранный город, способ доставки, состав корзины, примененный промокод и идентификатор пользователя. В ответ получает список доступных способов оплаты.
- Вебхук доставокТот же принцип, что и у вебхука оплат. В ответ на запрос приложения сайт присылает доступные способы доставки.
- Вебхук авторизацииНужен, чтобы пользователь мог авторизоваться в приложении по номеру телефона.Это работает по такой схеме.Пользователь вводит номер телефона → приложение отправляет сайту запрос на одноразовый пароль → сайт отправляет пользователю SMS с этим паролем → пользователь вводит пароль в приложении → приложение отправляет тот же пароль на сайт → сайт подтверждает введенный одноразовый пароль.Если пользователь по этому номеру уже регистрировался на сайте, сайт отправит приложению данные пользователя.
- Вебхук эквайрингаНужен, чтобы настроить в приложении оплату картой без дополнительных интеграций.Работает следующим образом.Пользователь оформляет заказ и нажимает кнопку «Перейти к оплате» → приложение отправляет на сайт запрос, чтобы создать платеж → сайт присылает ссылку на платеж → пользователь видит экран оплаты, где нужно ввести карту → пользователь заполняет данные и нажимает «Оплатить» → приложение отправляет сайту информацию об оплате.Если все корректно, сайт отвечает, что платеж прошел успешно. Тогда приложение помечает заказ как оплаченный.
- Вебхук истории заказовЗапрашивает историю заказов авторизованных пользователей. Сюда также входят покупки в точках продаж.То есть заказы в мобильном приложении синхронизируются с общей историей заказов пользователя.
- Вебхук расположения точек продажЗапрашивает данные о точках продаж — координаты, адрес, время работы магазина и т. д.
Сделали справочник статусов заказов
Изначально статусы заказов знает только сайт — у мобильного приложения нет этих данных.
Справочник нужен, чтобы синхронизировать статусы заказов между сайтом и приложением.
Мы сделали скрипт, который по графику собирает измененные статусы заказов и отправляет данные в приложение.
Работы по поддержке приложения
После интеграции забрали проект на поддержку, чтобы расширить базовый функционал приложения.
Что сделали:
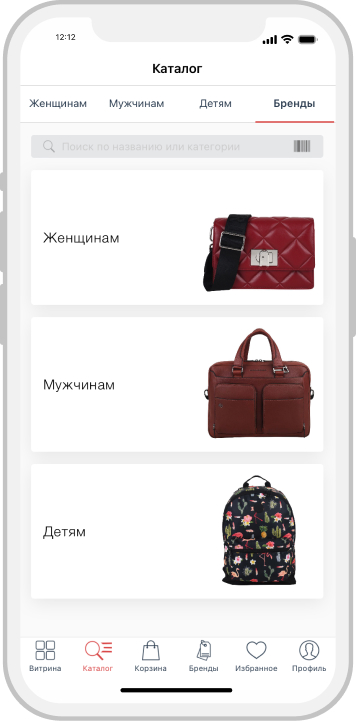
1) Добавили разделение брендов по полу.
Теперь в категории «Бренды» есть 3 подкатегории — «Женщинам», «Мужчинам» и «Детям». Внутри каждой подкатегории свой набор брендов.

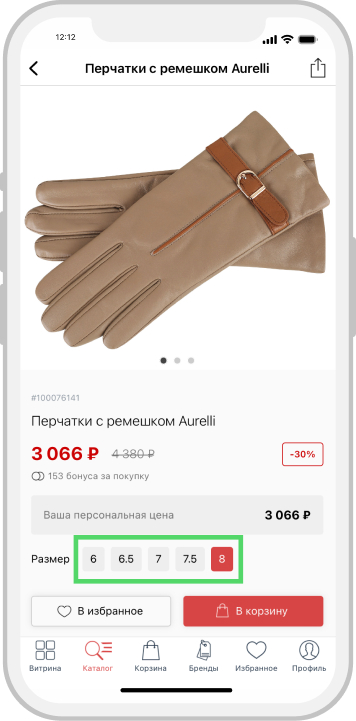
2) Отсортировали размеры в карточке товара.
Например, раньше размер перчаток отображался в рандомном порядке: 7, 8, 6.
Теперь все по порядку.

3) Настроили только онлайн-оплату для определенных товаров.
То есть некоторые позиции нельзя оплатить при получении — только онлайн.
4) Сделали скидку авторизованным пользователям.
Теперь у них есть скидка на товары определенных брендов. У неавторизованных пользователей такой скидки нет.